在线视频模块介绍(自适应模板)

一、功能介绍
在线视频模块能用于展示企业形象、产品、服务等,视频相较于文字更容易吸引用户的眼球。

二、功能说明
【版本】免费版及以上版本,不同版本限制不同。点击查看各版本功能限制
三、设置教程
1. 添加模块
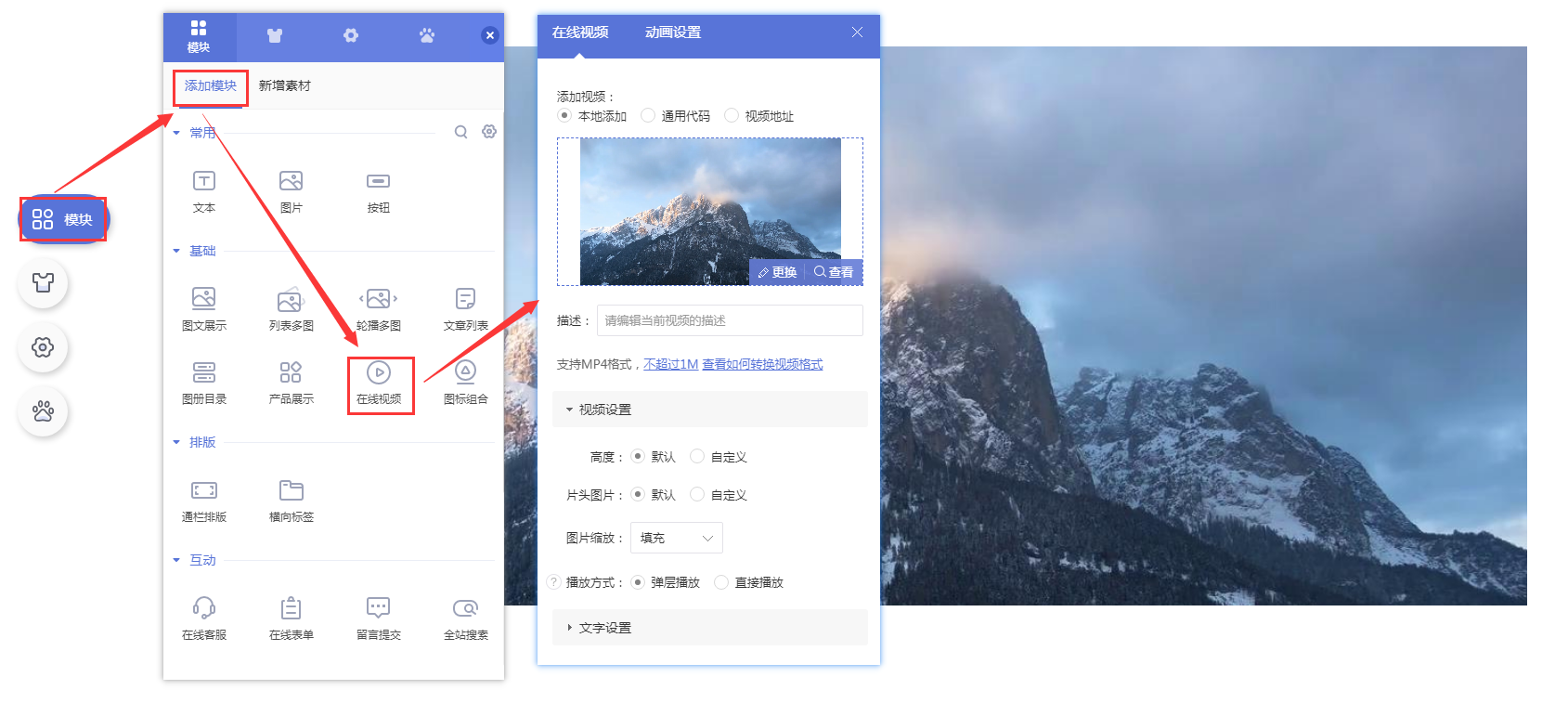
1.1 在网站设计页面,点击左侧导航【模块-基础】,添加【在线视频】模块。如图:

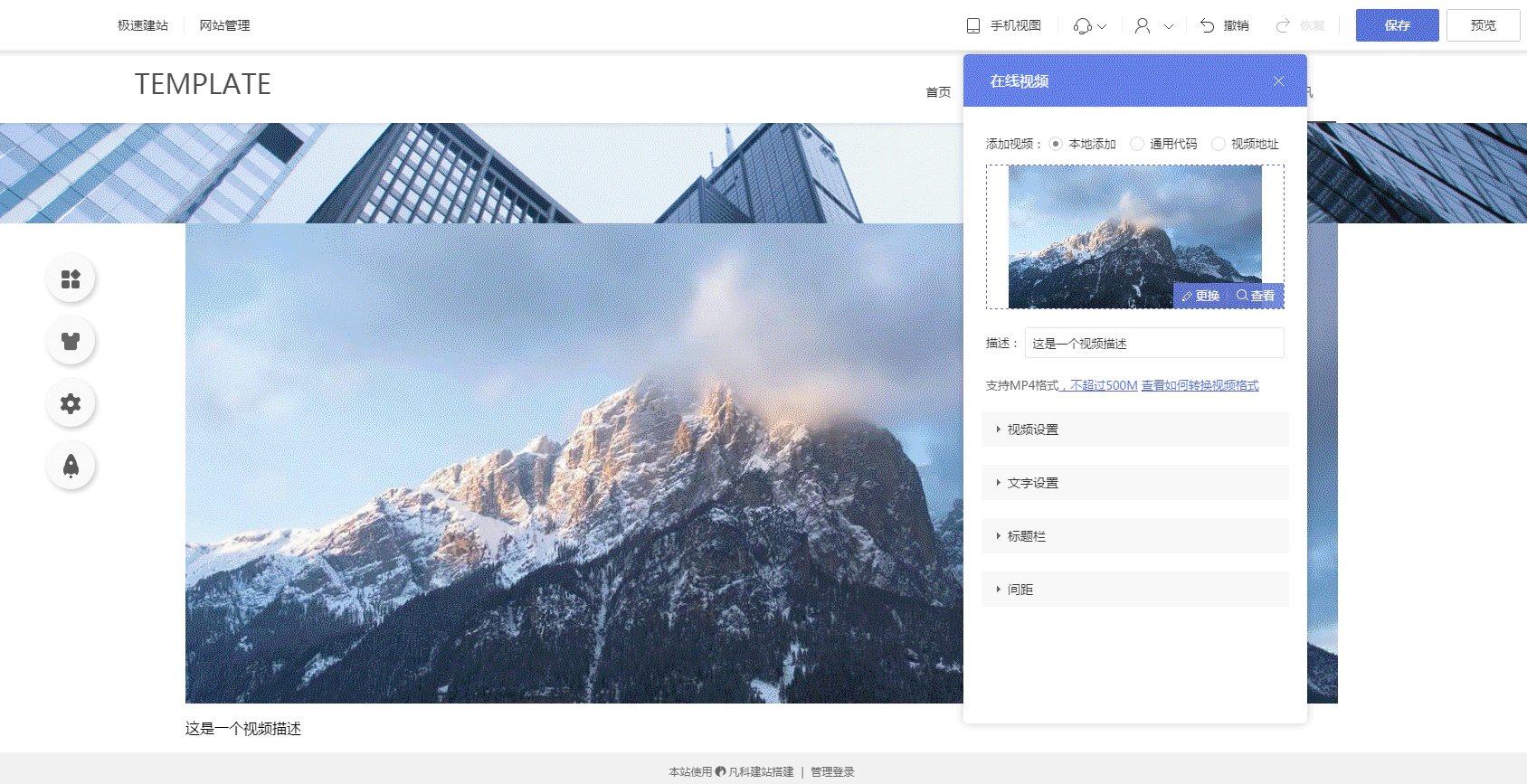
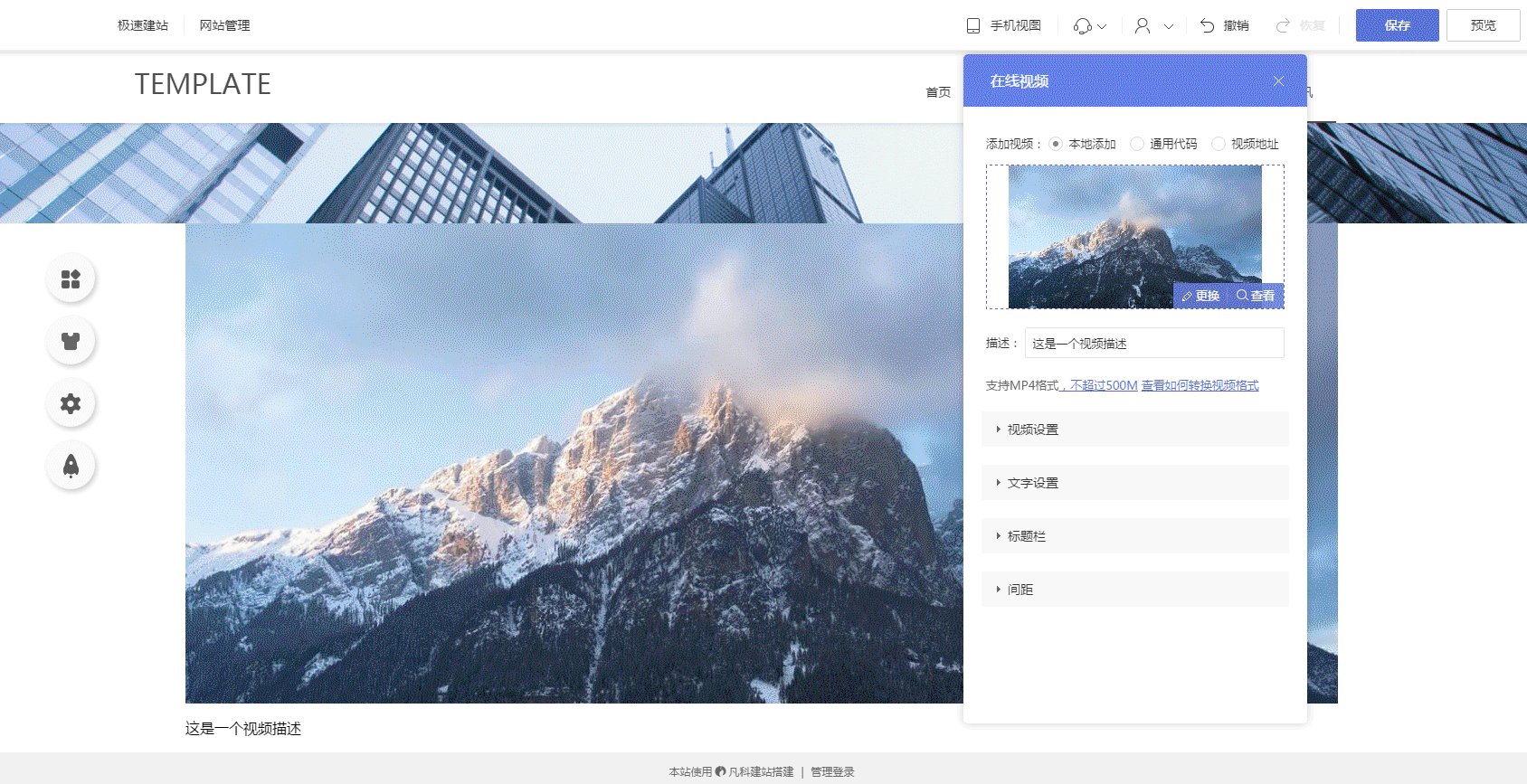
2. 添加“在线视频”模块后,在编辑面板中替换掉模块的示例视频,支持三种添加视频方式。
① 本地添加
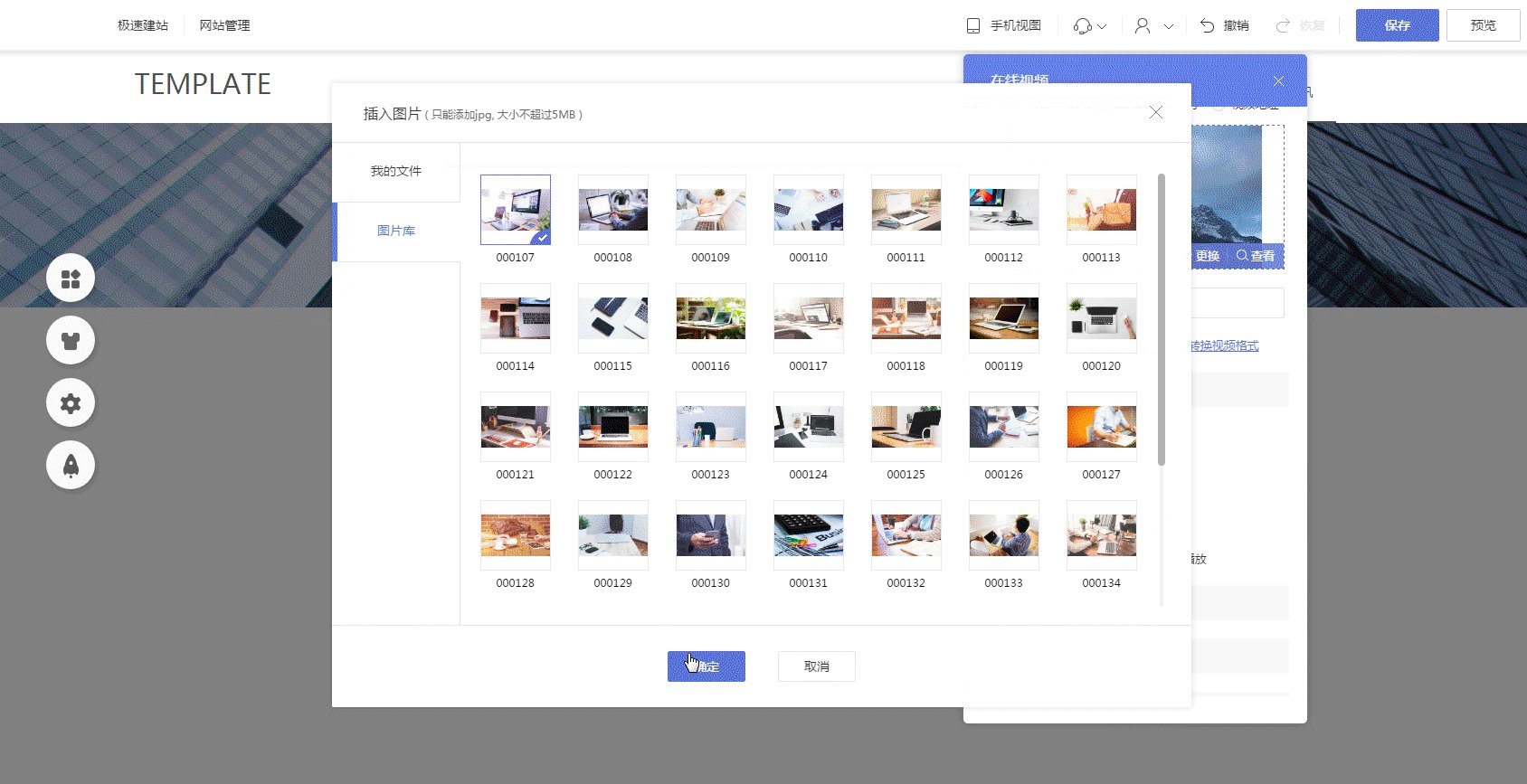
点击“更换”按钮,在弹窗内上传本地视频。如下图:
(注意:上传本地视频前需转换视频格式,否则可能会无法播放哦。点击此处了解如何转换视频格式)

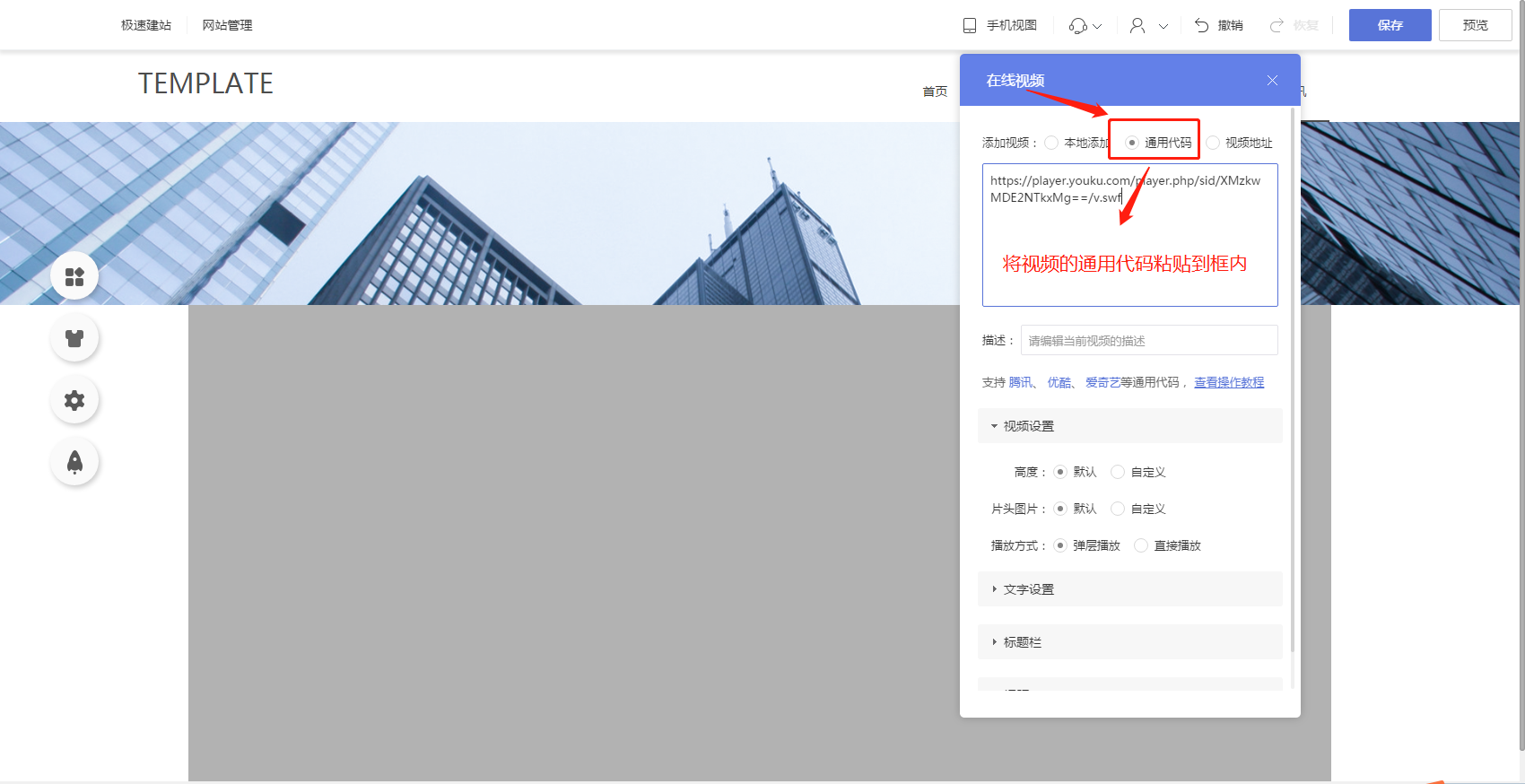
② 通用代码
选择“通用代码”,将视频通用代码粘贴到框内,如下图。

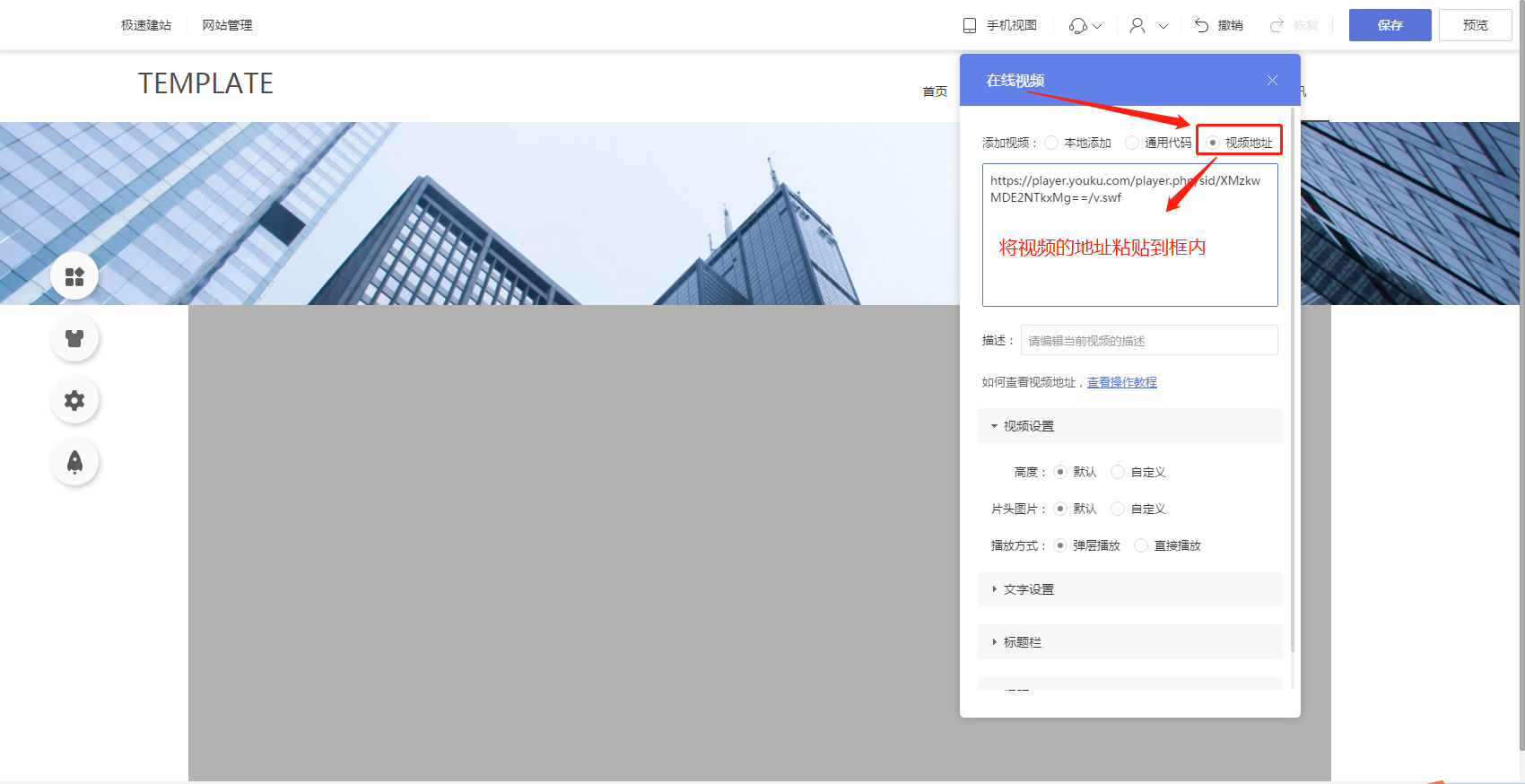
③ 视频地址
选择“视频地址”,将视频的地址粘贴到框内。如下图:

2. 编辑模块
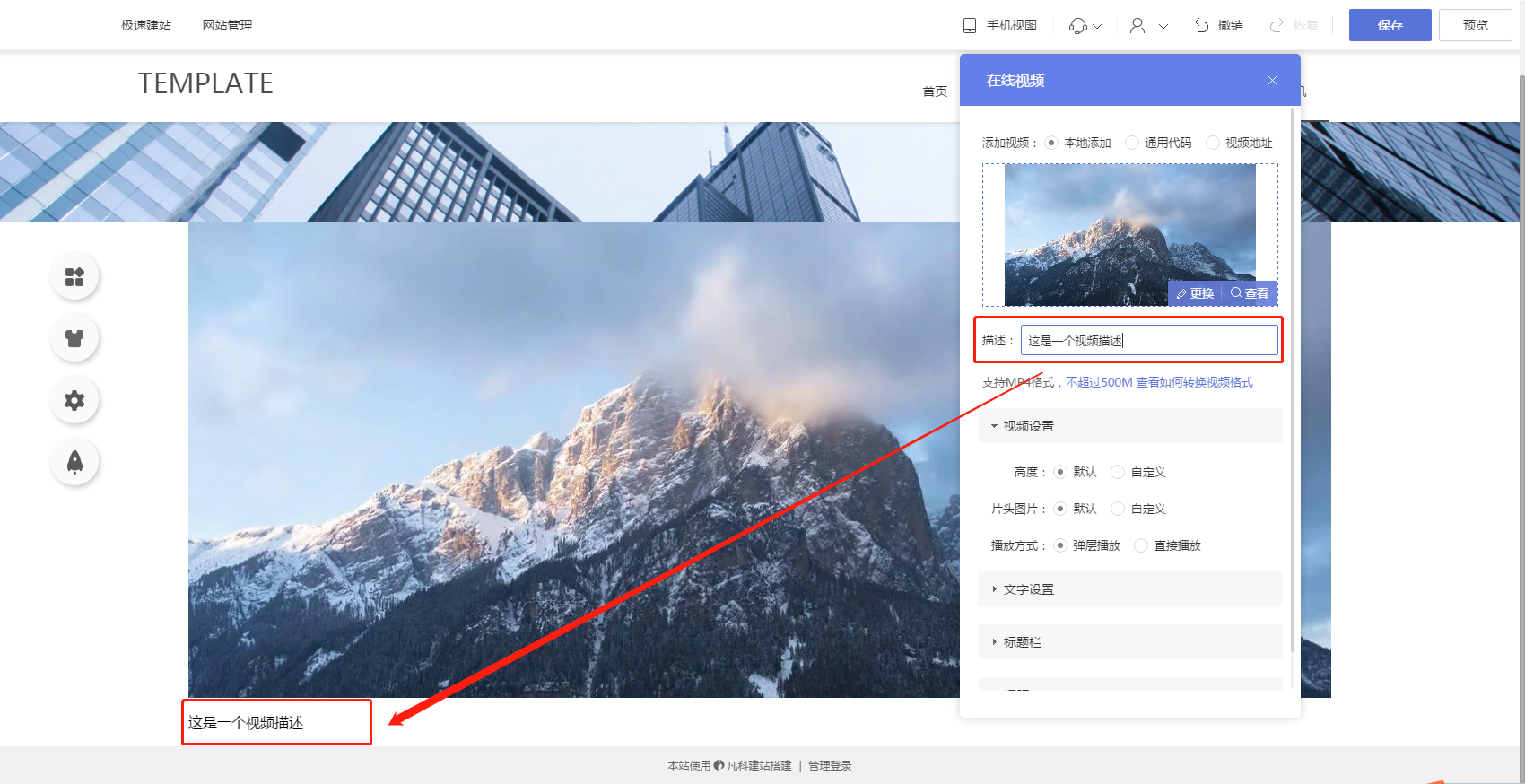
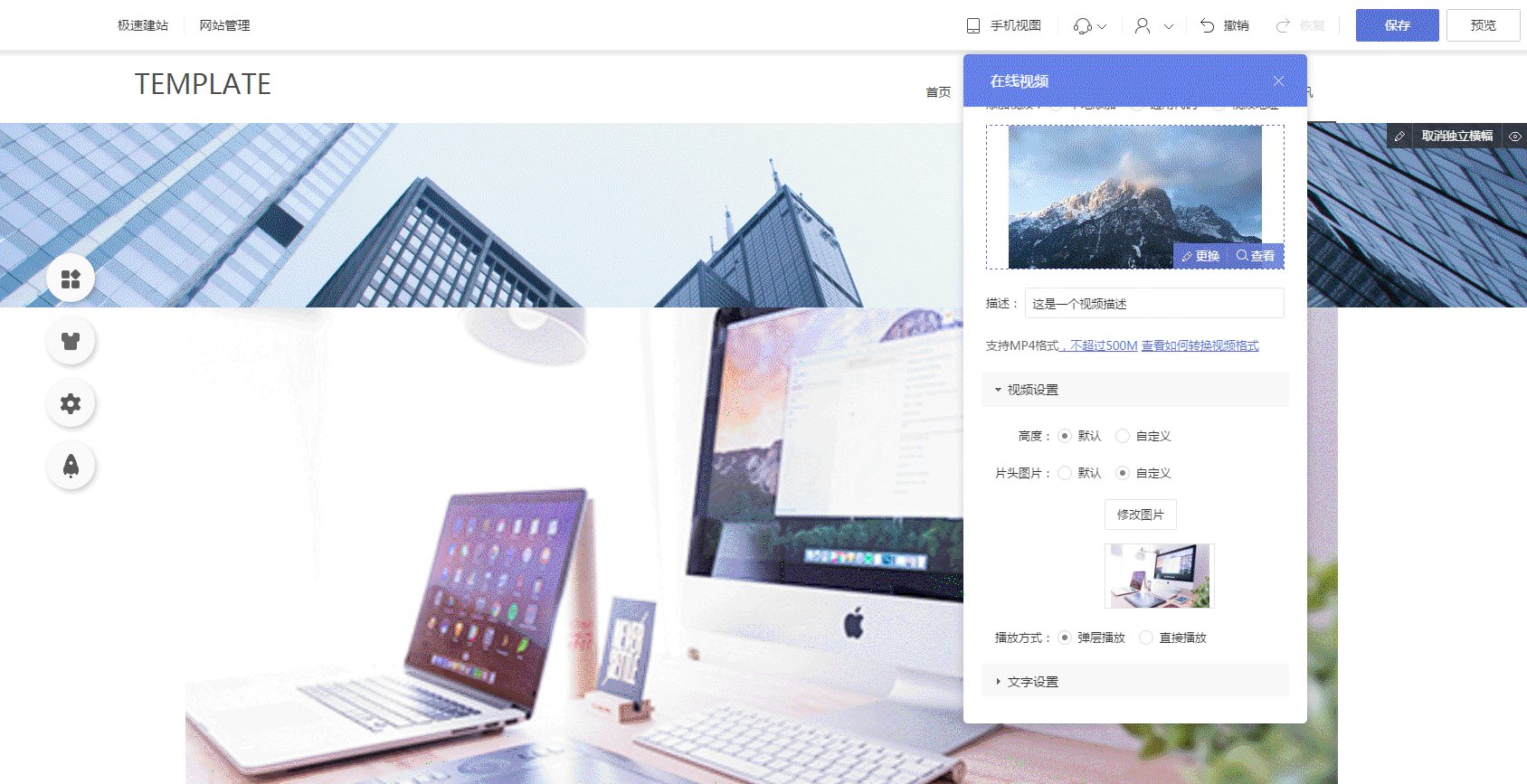
添加视频后,可对视频添加文字描述。如下图:

2.1 电脑视图
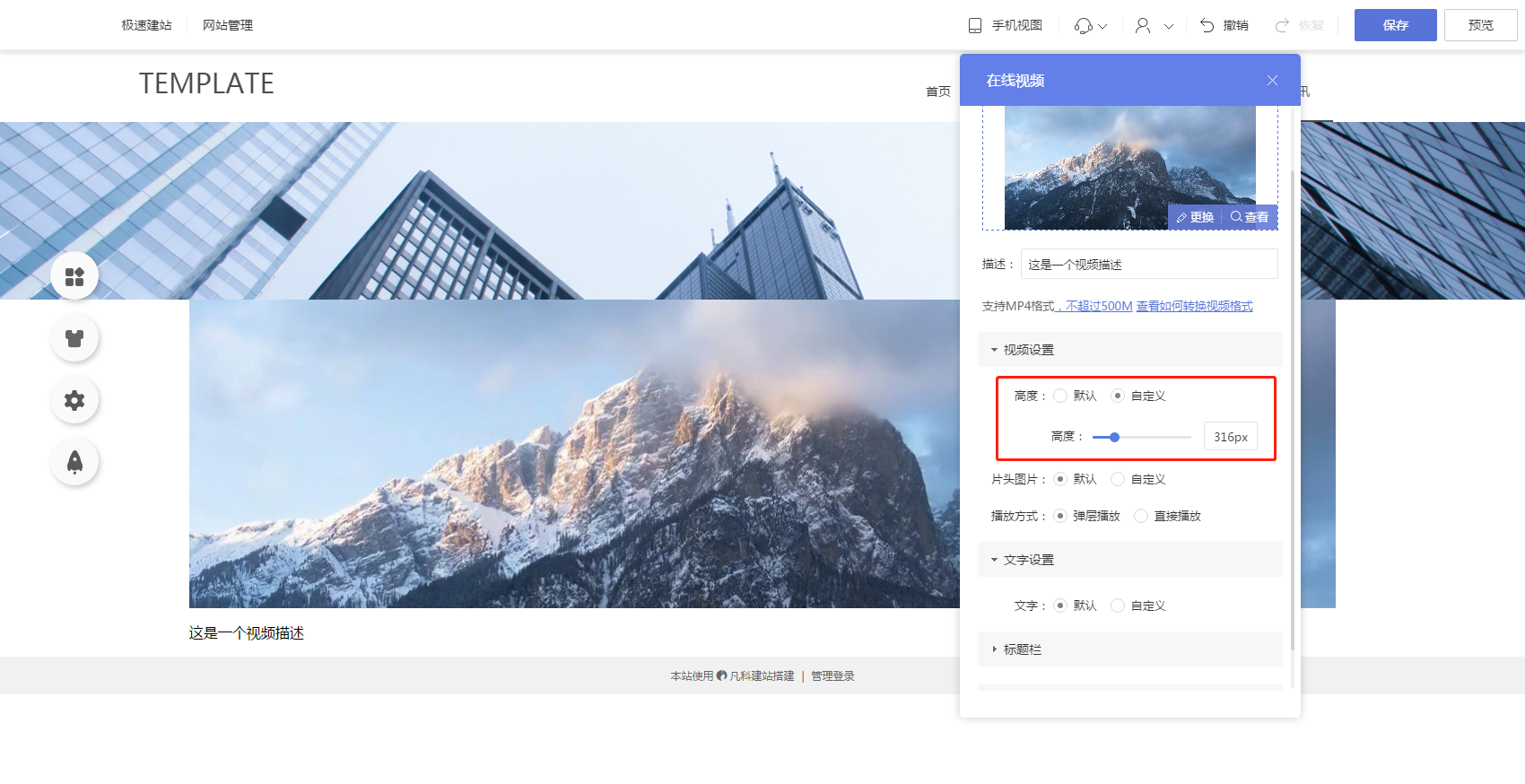
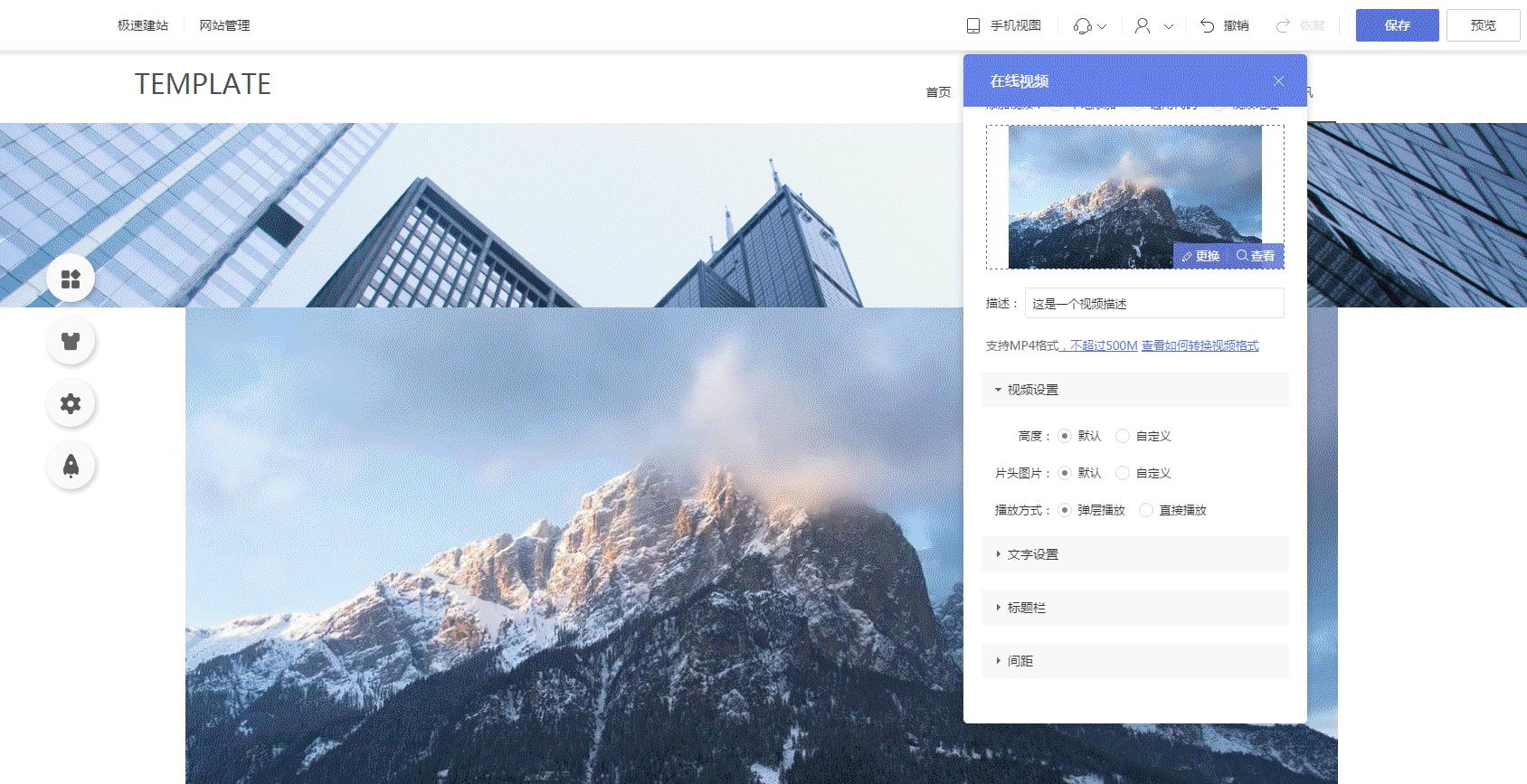
2.1.1 支持设置视频高度、片头图片、播放方式。
① 视频高度:支持自定义视频高度。

② 片头图片:默认展示视频首帧,也可自定义片头图片。

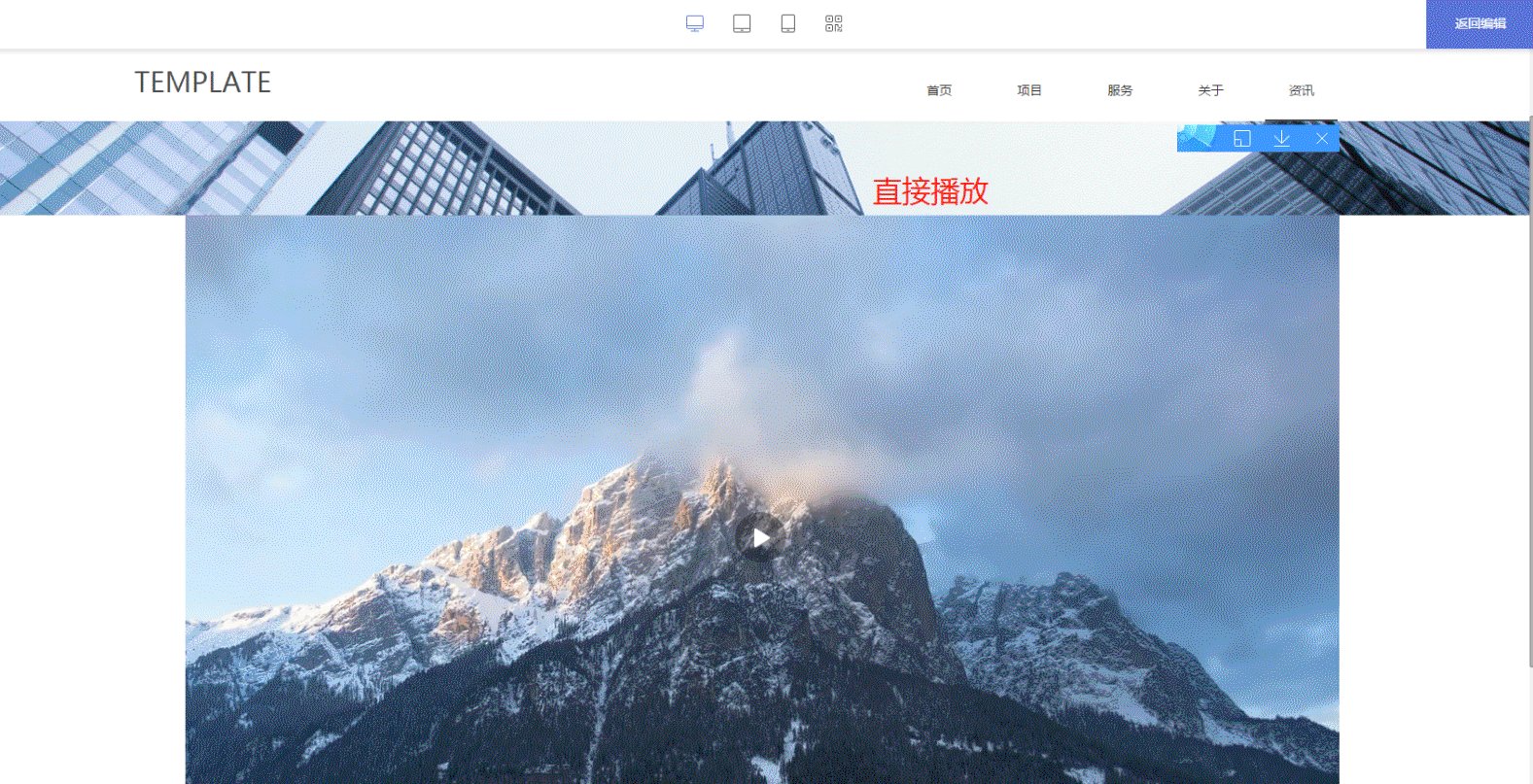
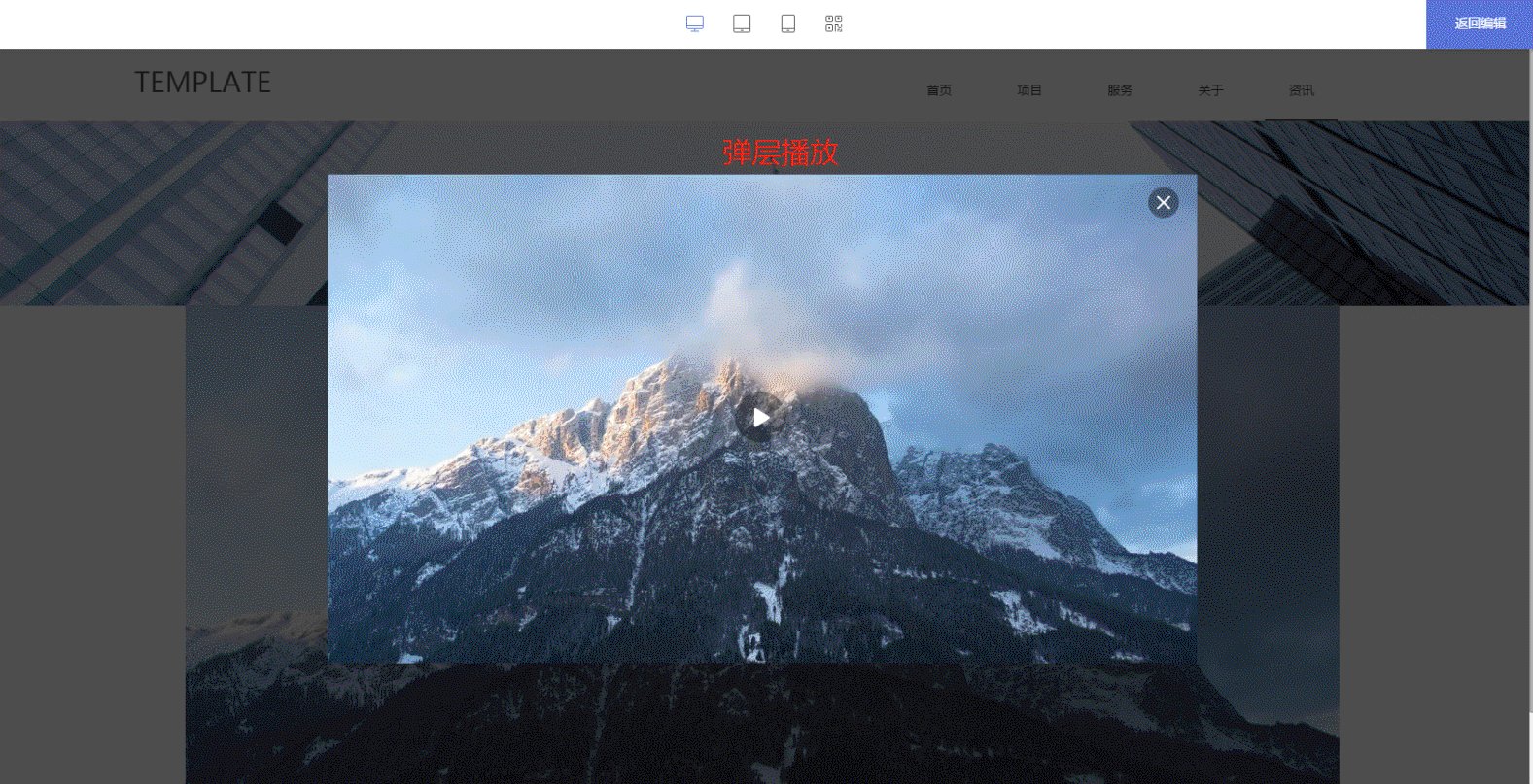
③播放方式:支持弹层播放或直接播放。

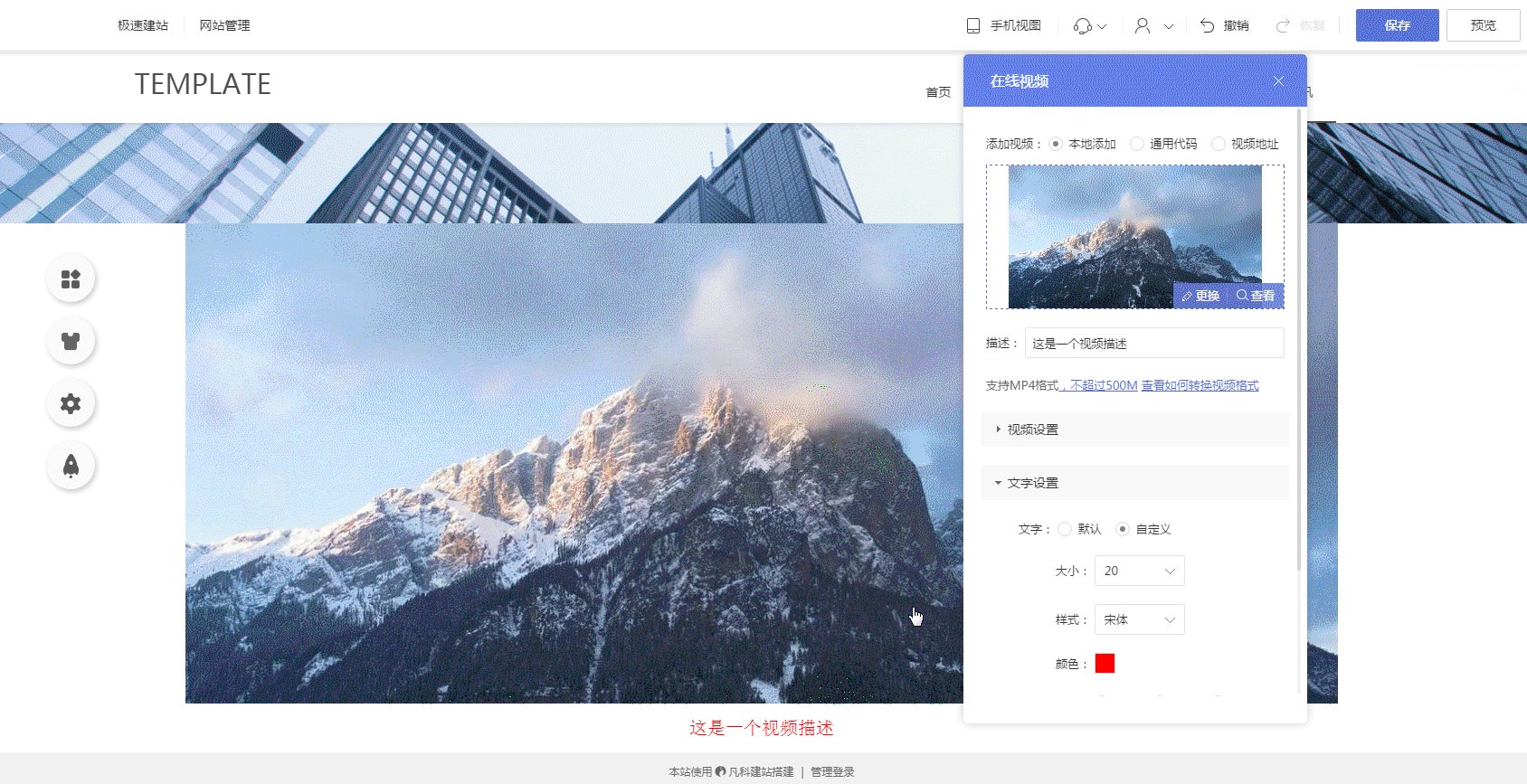
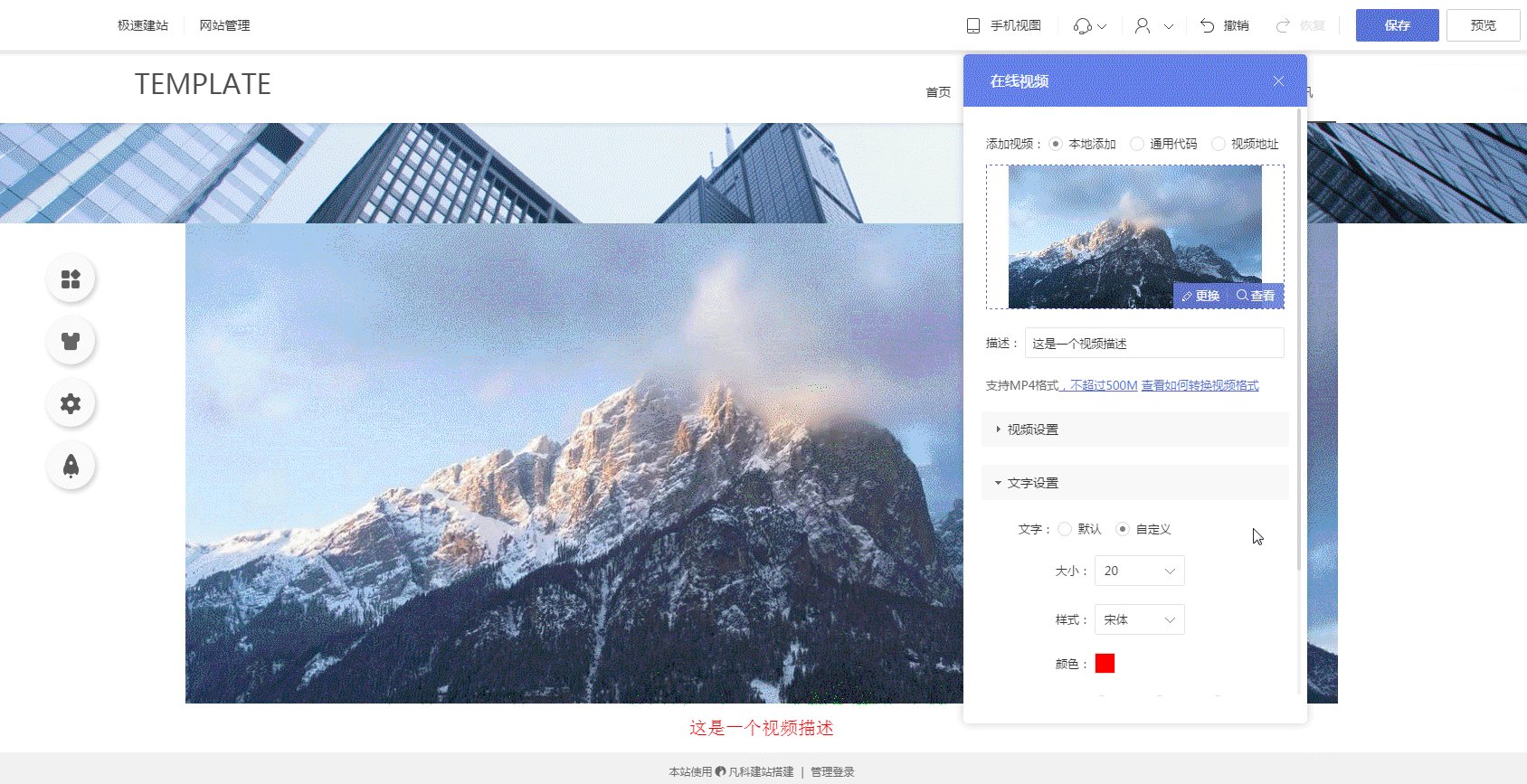
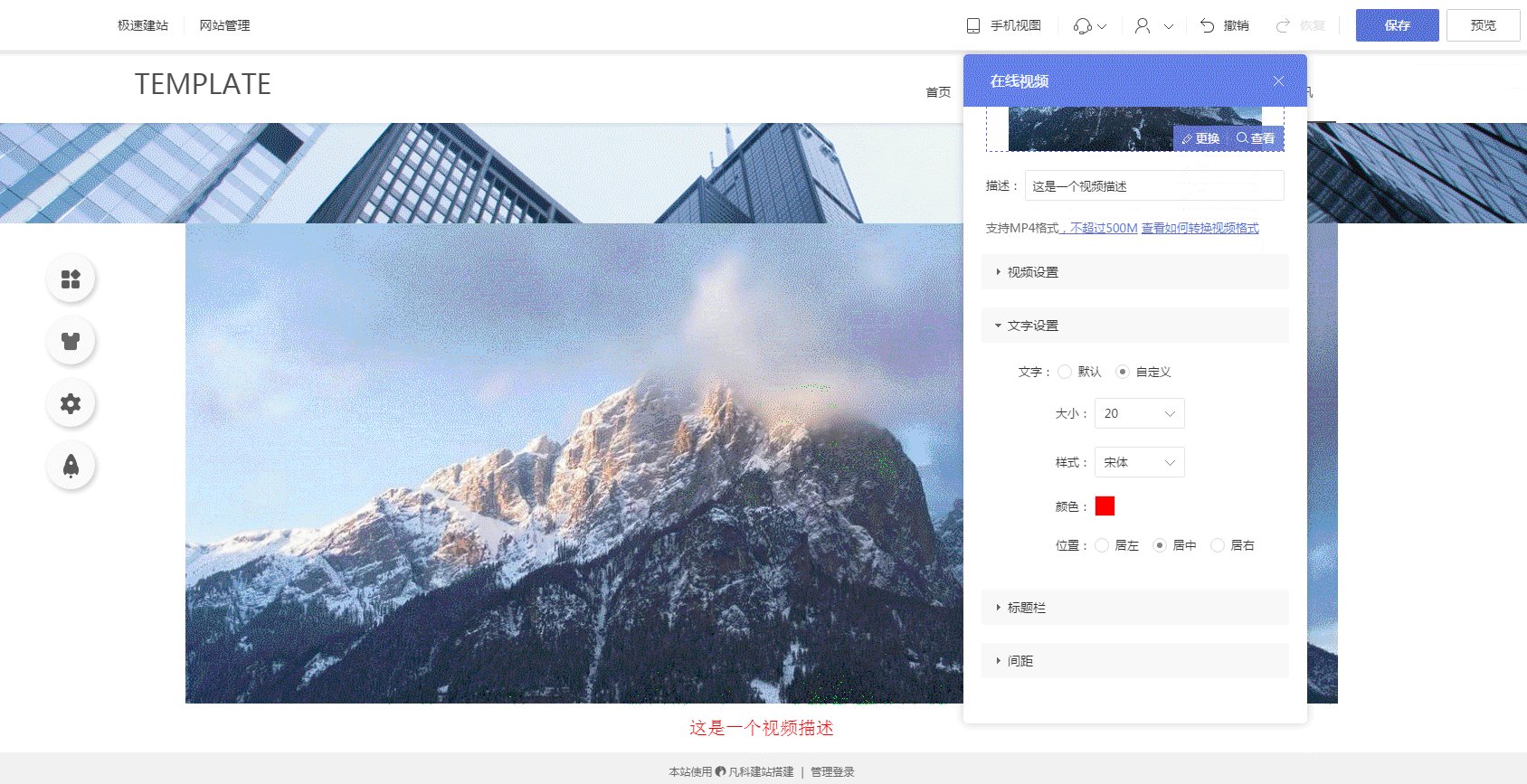
2.1.2 设置
支持自定义视频描述的文字样式,包括大小、字体、颜色、位置,如下图。

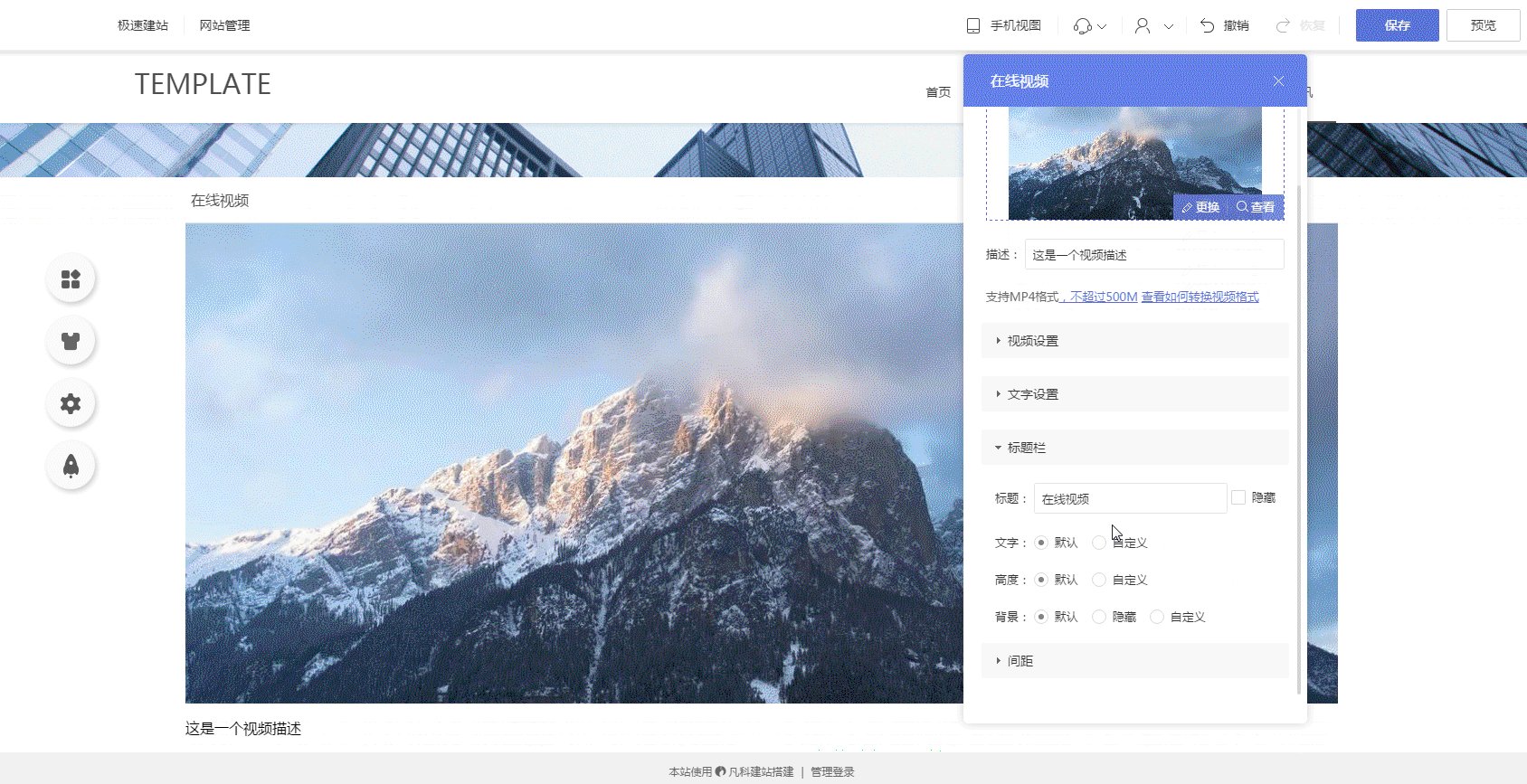
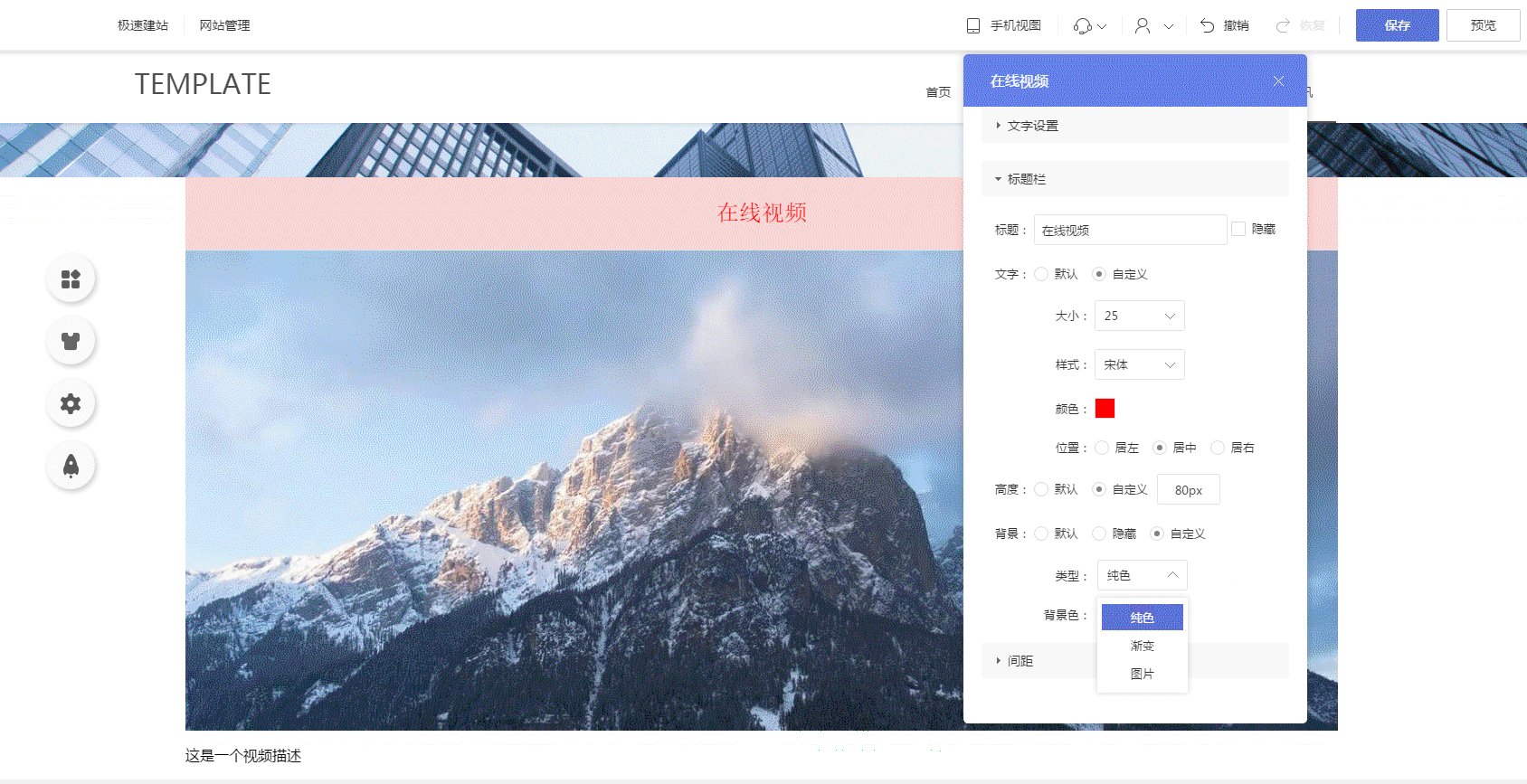
2.1.3 标题栏
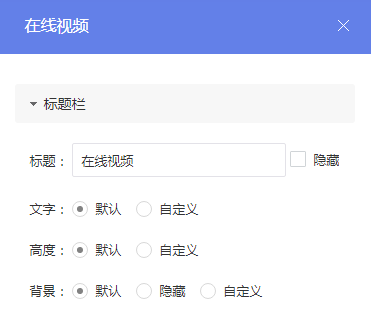
默认是隐藏标题栏,当取消隐藏标题栏后,支持自定义模块标题、标题文字样式、标题栏高度、标题栏背景。如下图:

2.1.4 间距
可通过修改“在线视频”模块的外间距,调整“在线视频”模块与通栏内容区边界之间的距离。如下图:

2.2 手机视图
2.2.1 标题栏
支持显示或隐藏标题栏,以及自定义标题栏文字、高度、背景。详细操作方法请点击链接查看>>https://www.szforun.net/blog/12599

2.2.2 间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。详细操作方法请点击链接查看>>https://www.szforun.net/blog/12599


本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/967.html
扫一扫,关注我们

