在线地图模块介绍(自适应模板)

一、功能介绍
在线地图模块能用于展示企业所在地址、联系方式等信息,便于用户查看并联系企业。

二、功能说明
【版本】免费版及以上版本
三、设置教程
1. 添加模块
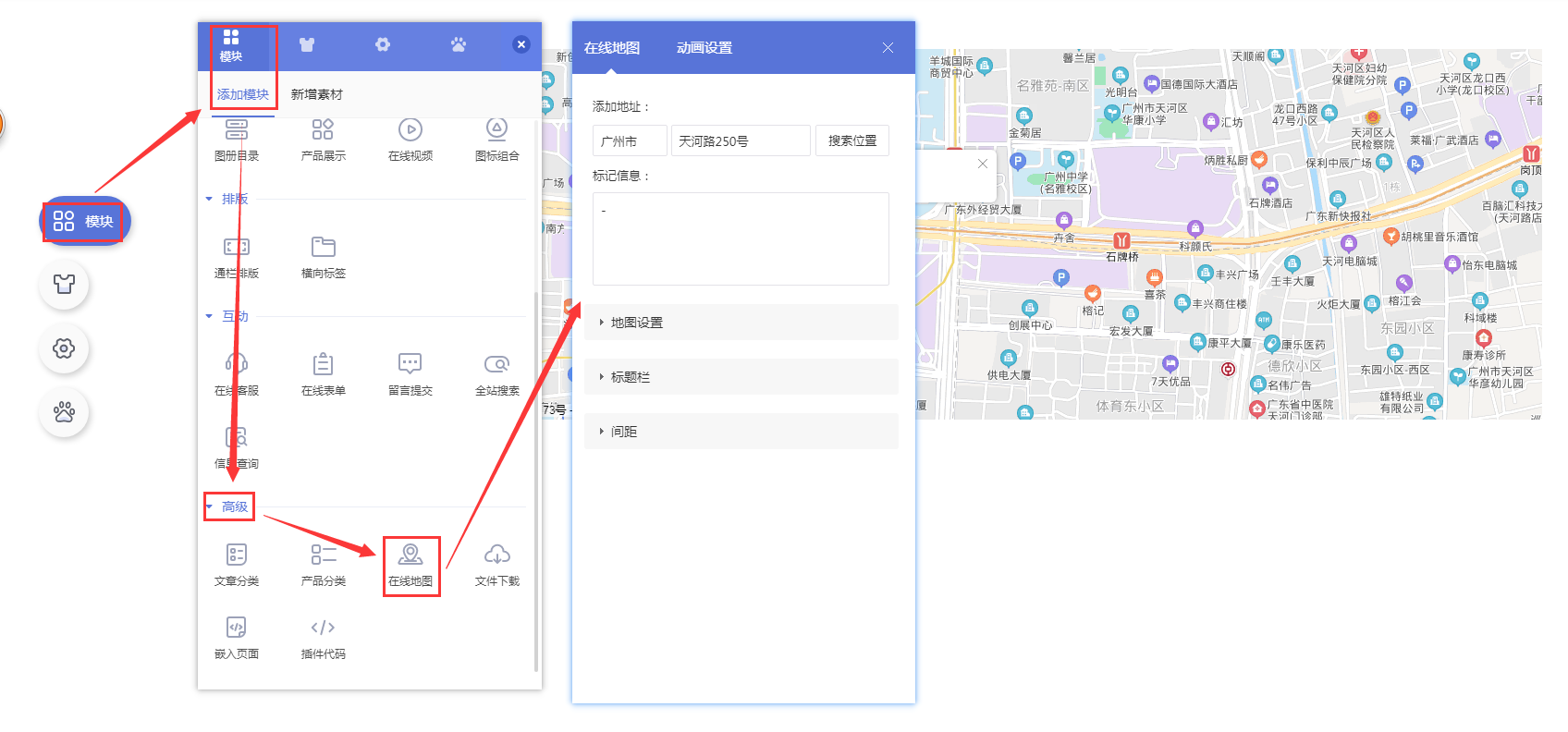
1.1 进入网站设计页面后,点击页面左侧导航【模块-新增模块-高级模块】,添加【在线地图】模块。如下图:

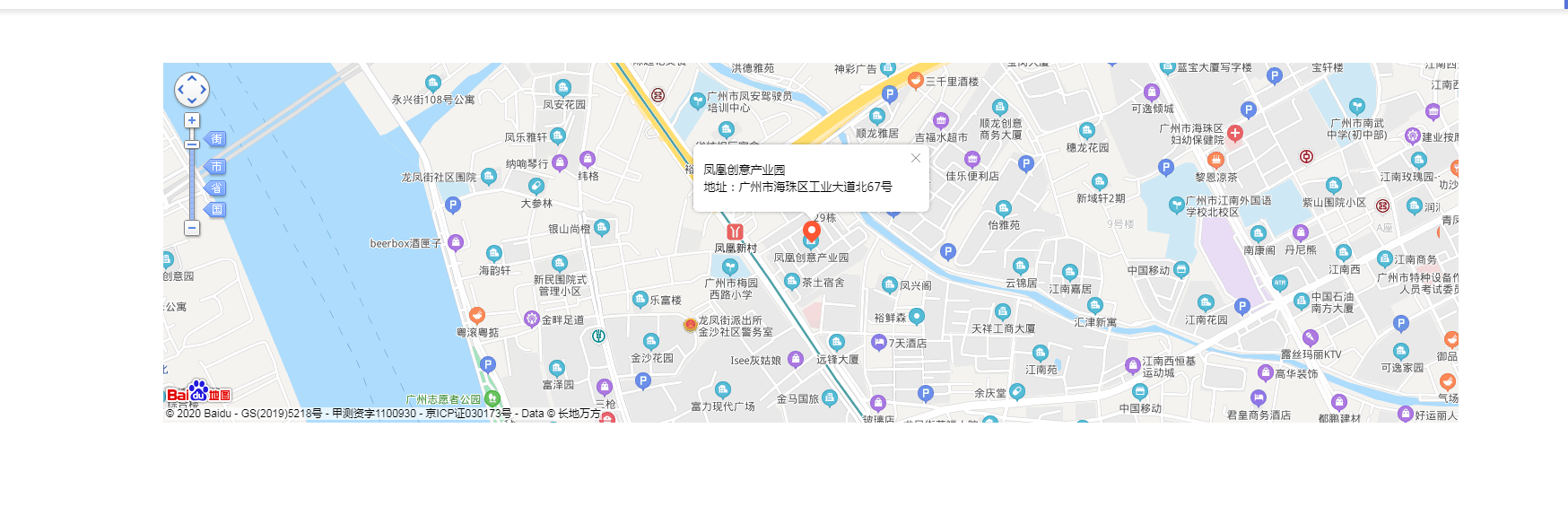
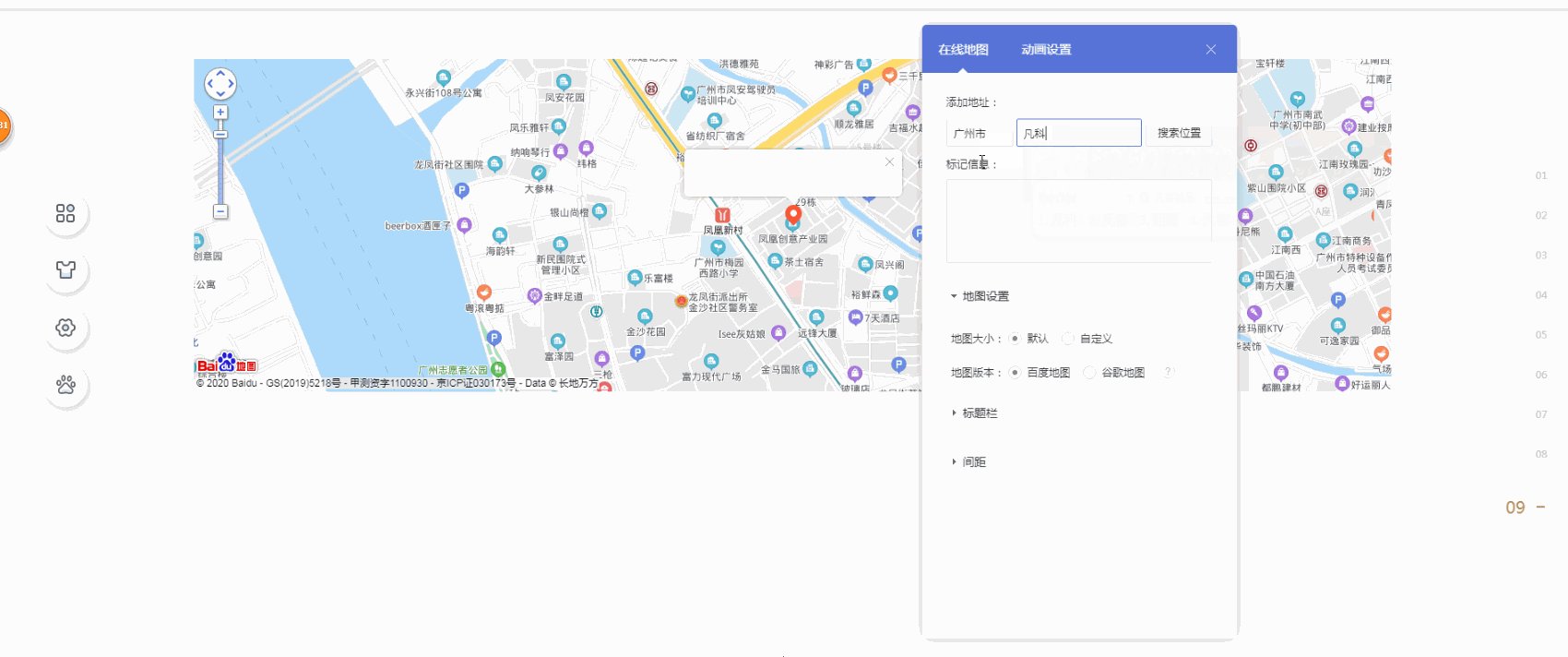
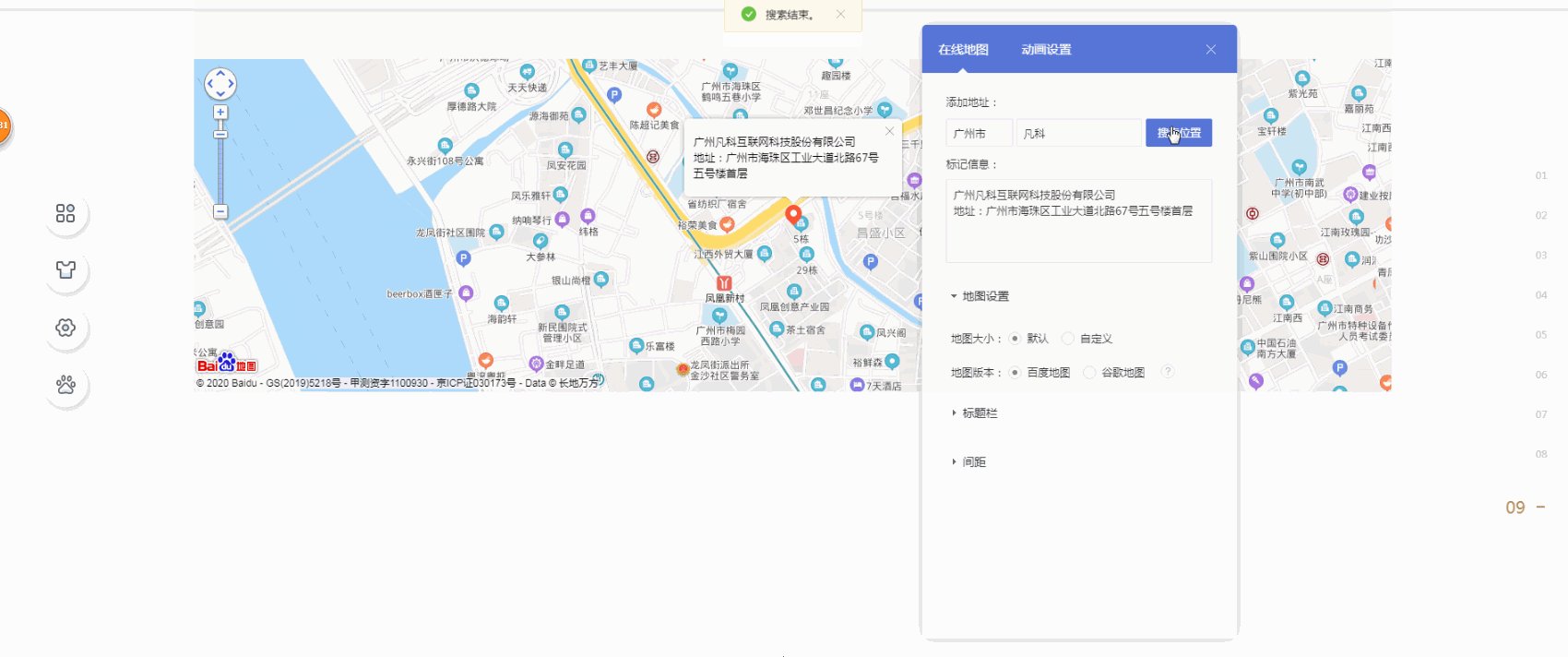
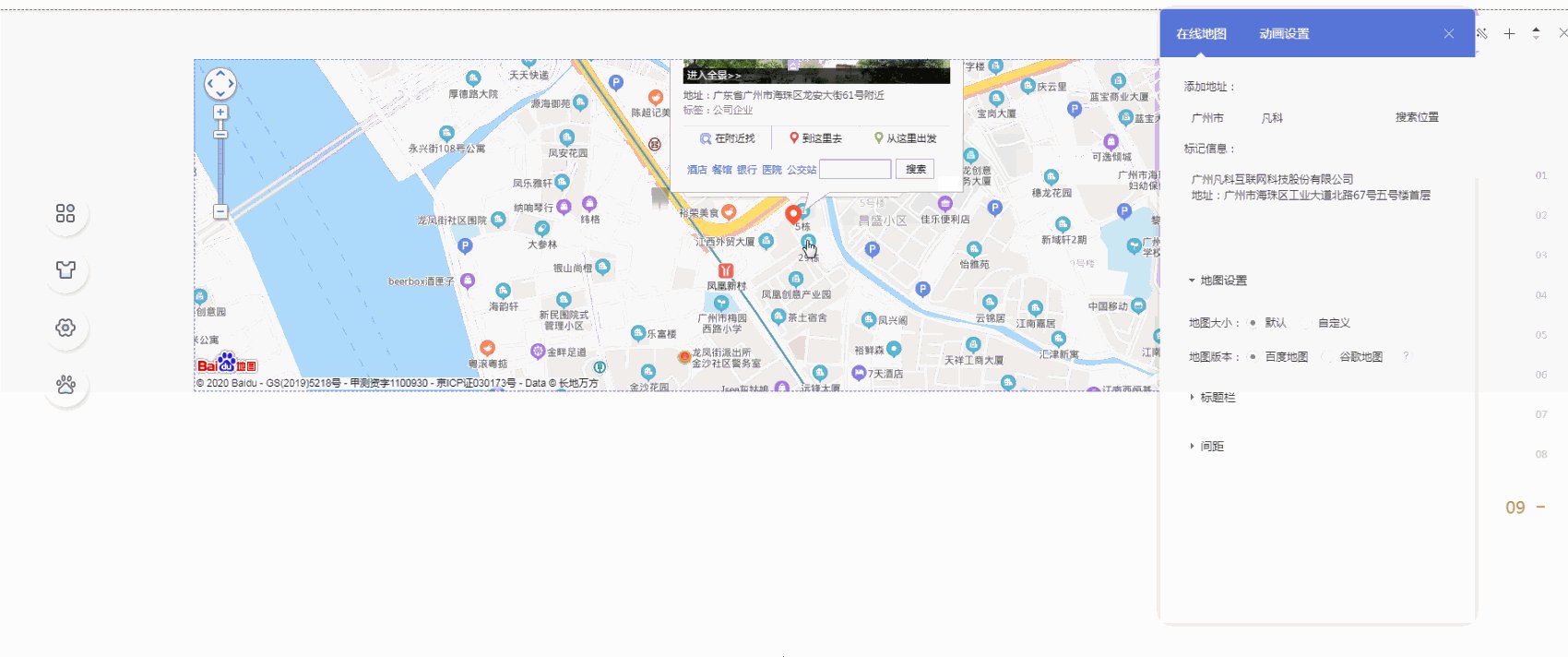
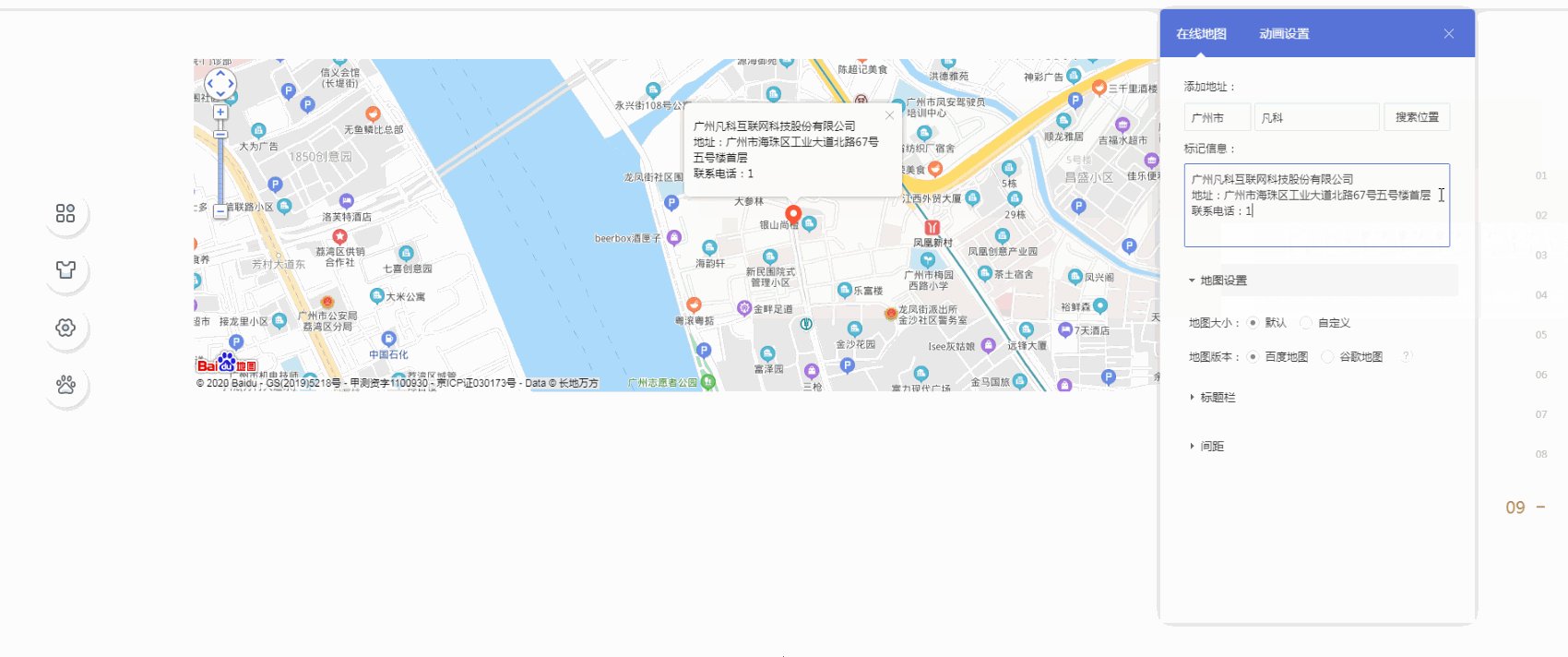
1.2 添加【在线地图】模块后,在右侧面板中输入公司所在地址或公司名字,点击【搜索位置】按钮,地图会自动定位到您的公司所在地址。如下图:

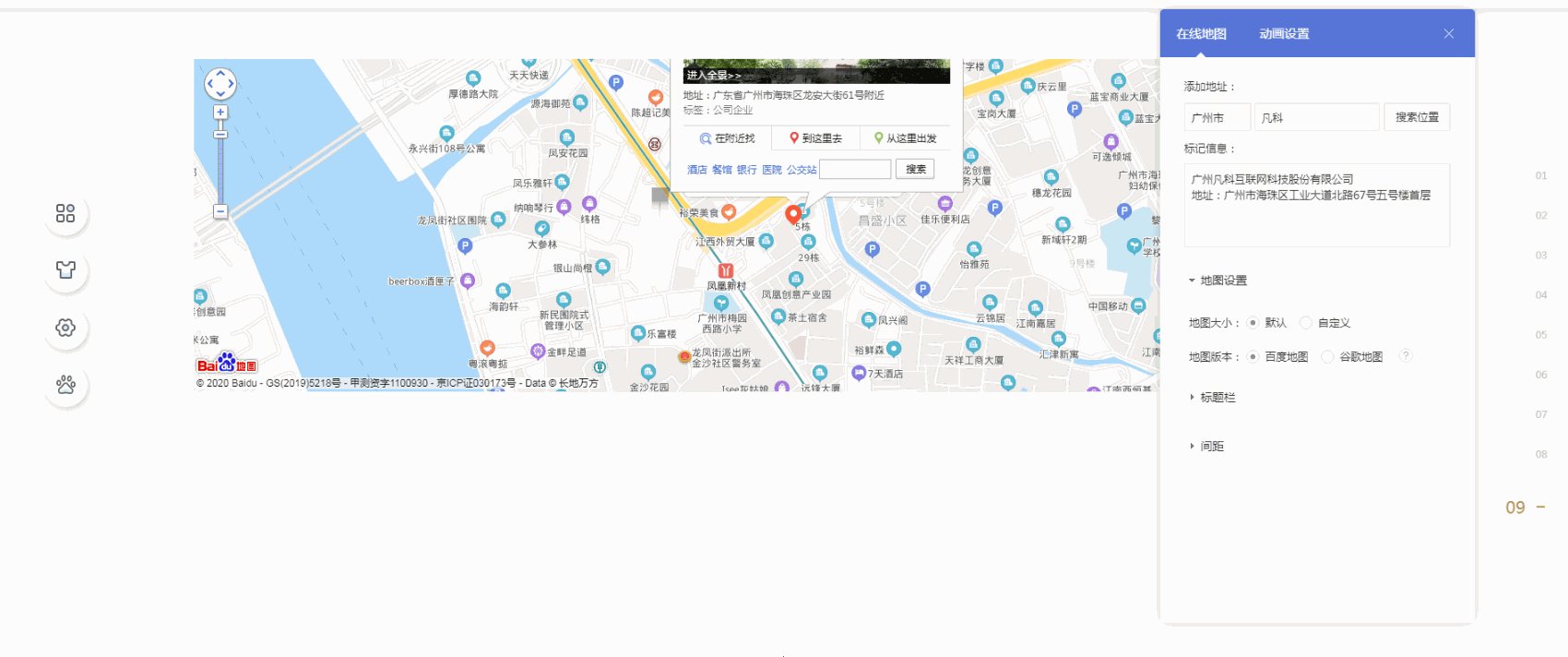
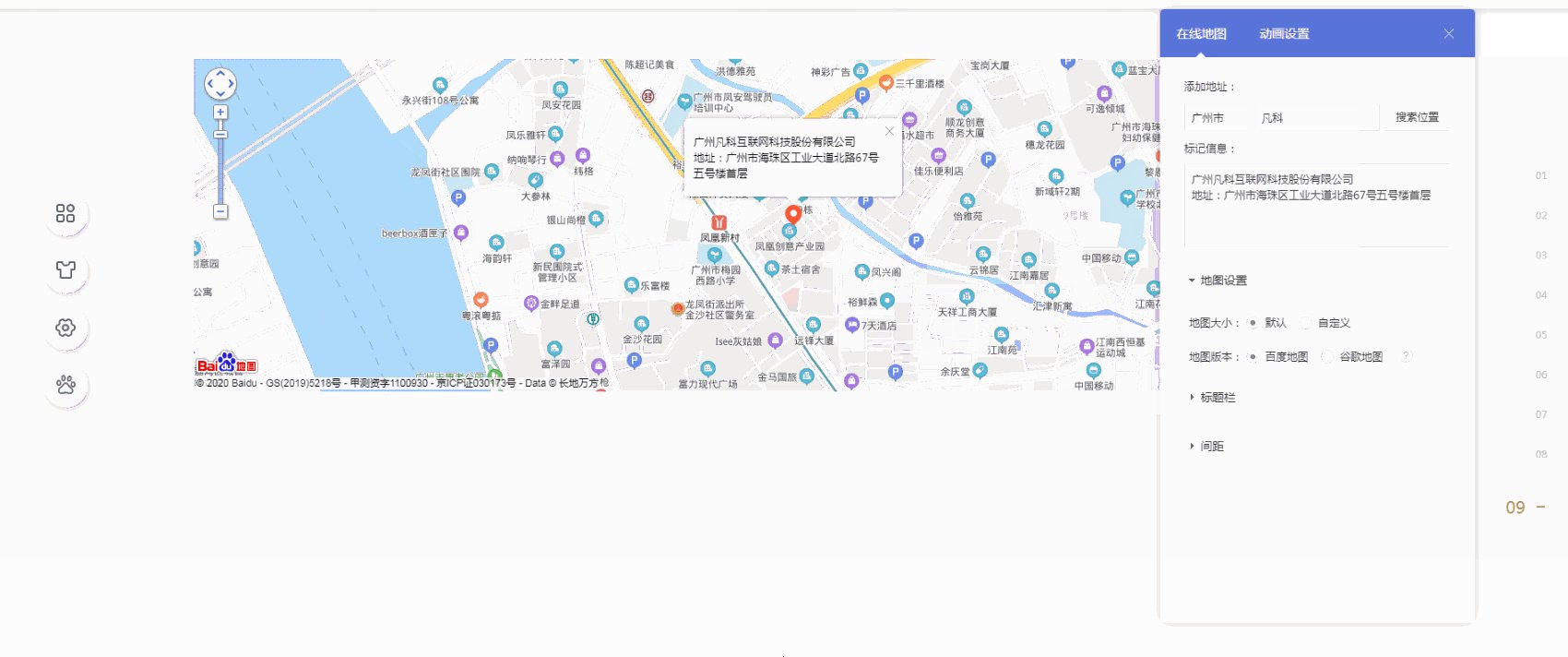
1.3 如果觉得定位不准确,也可以在地图上手动修改定位标记,如下图。

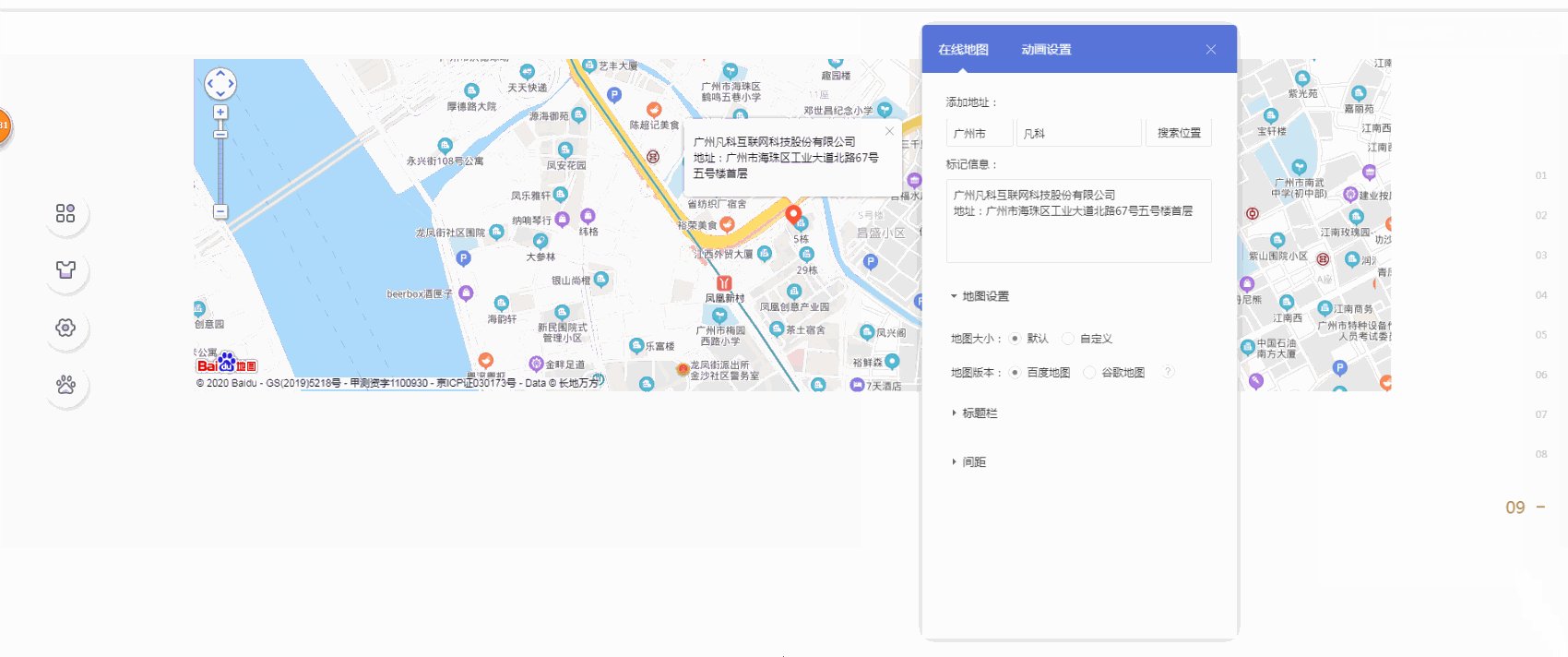
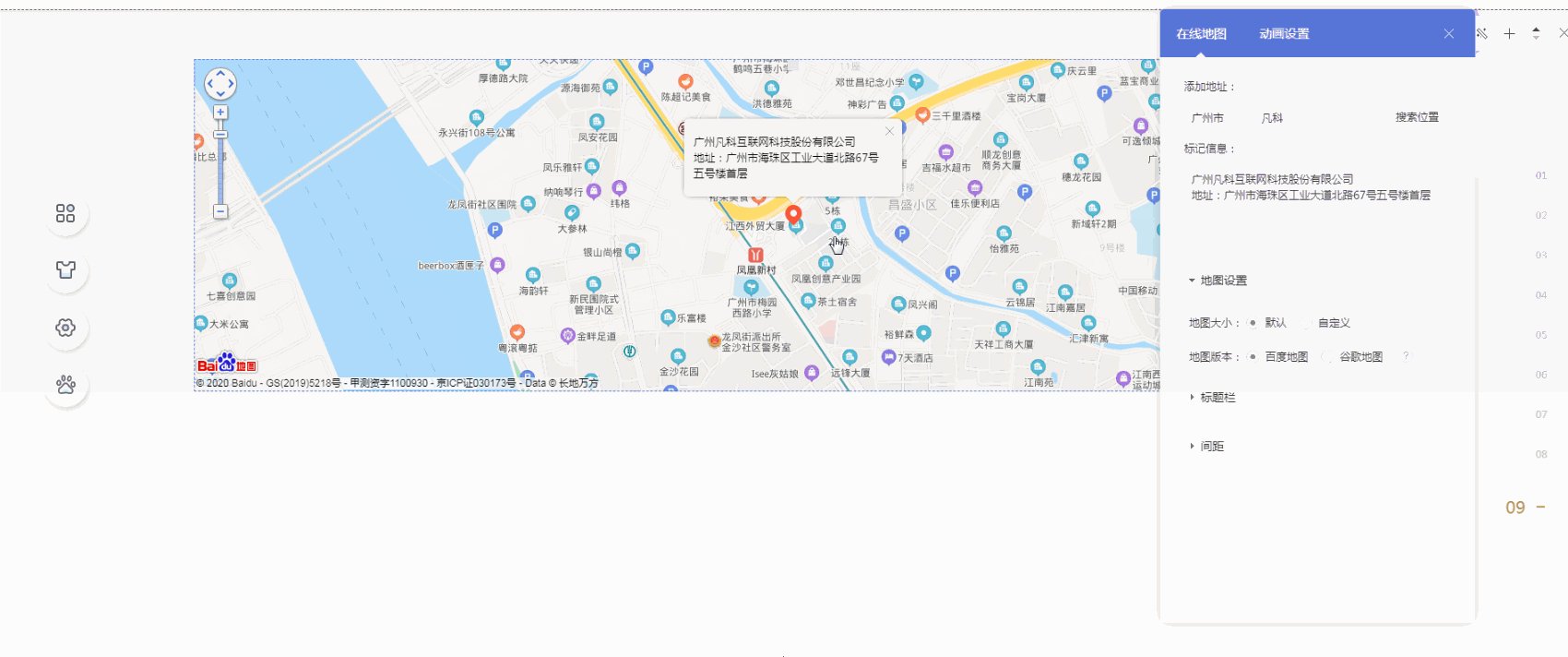
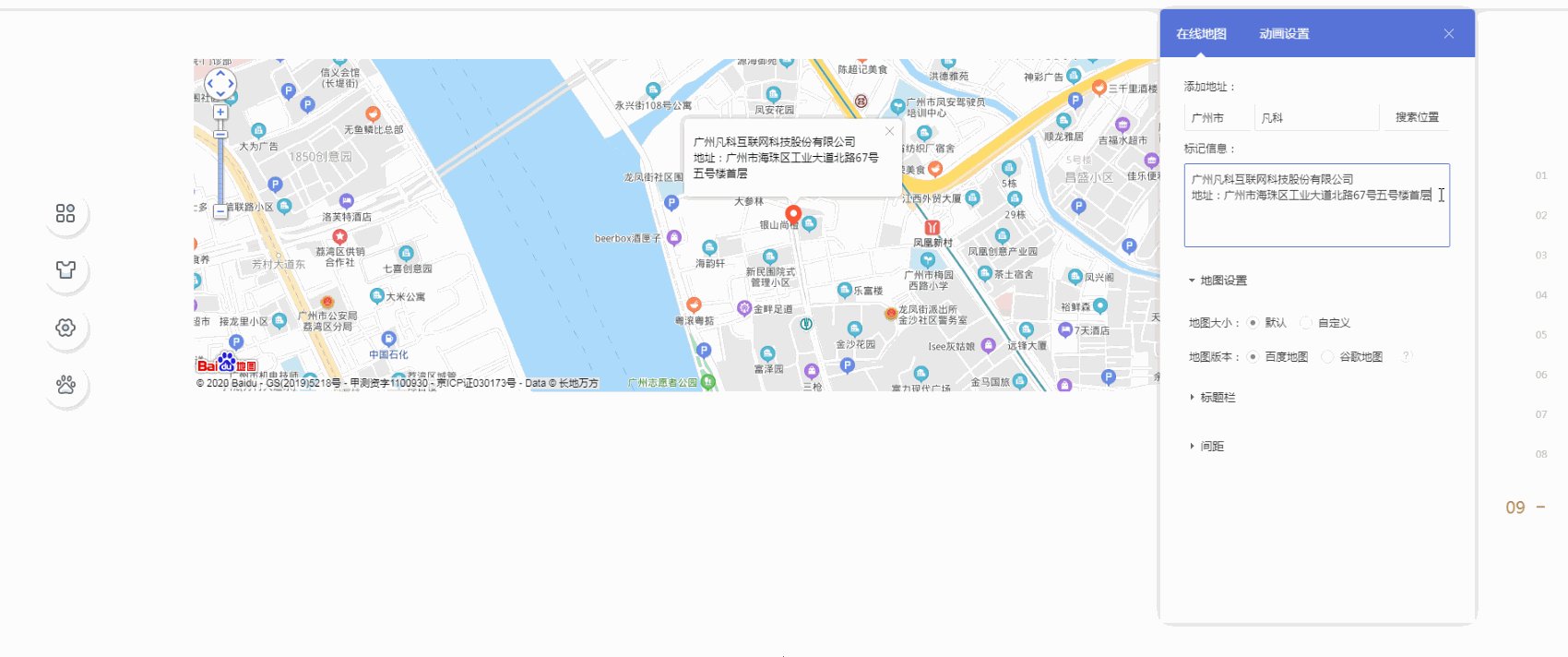
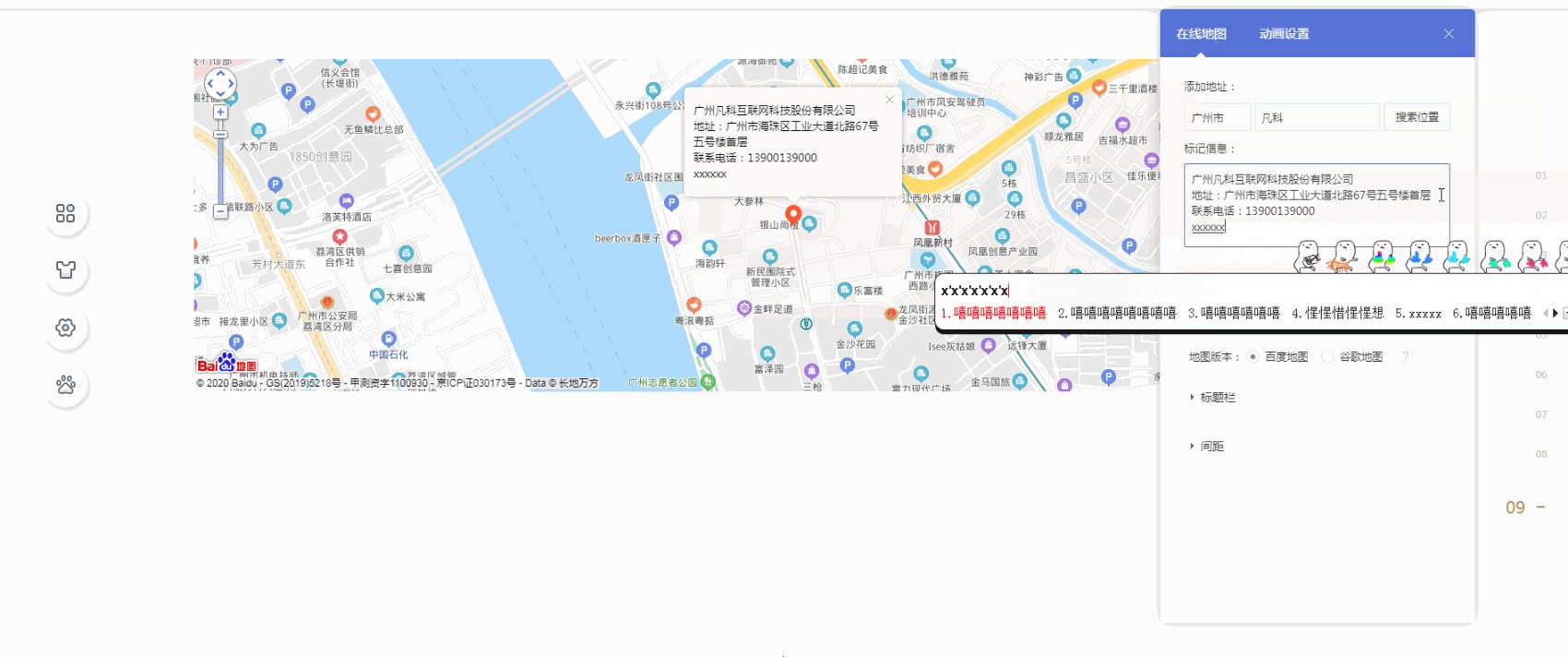
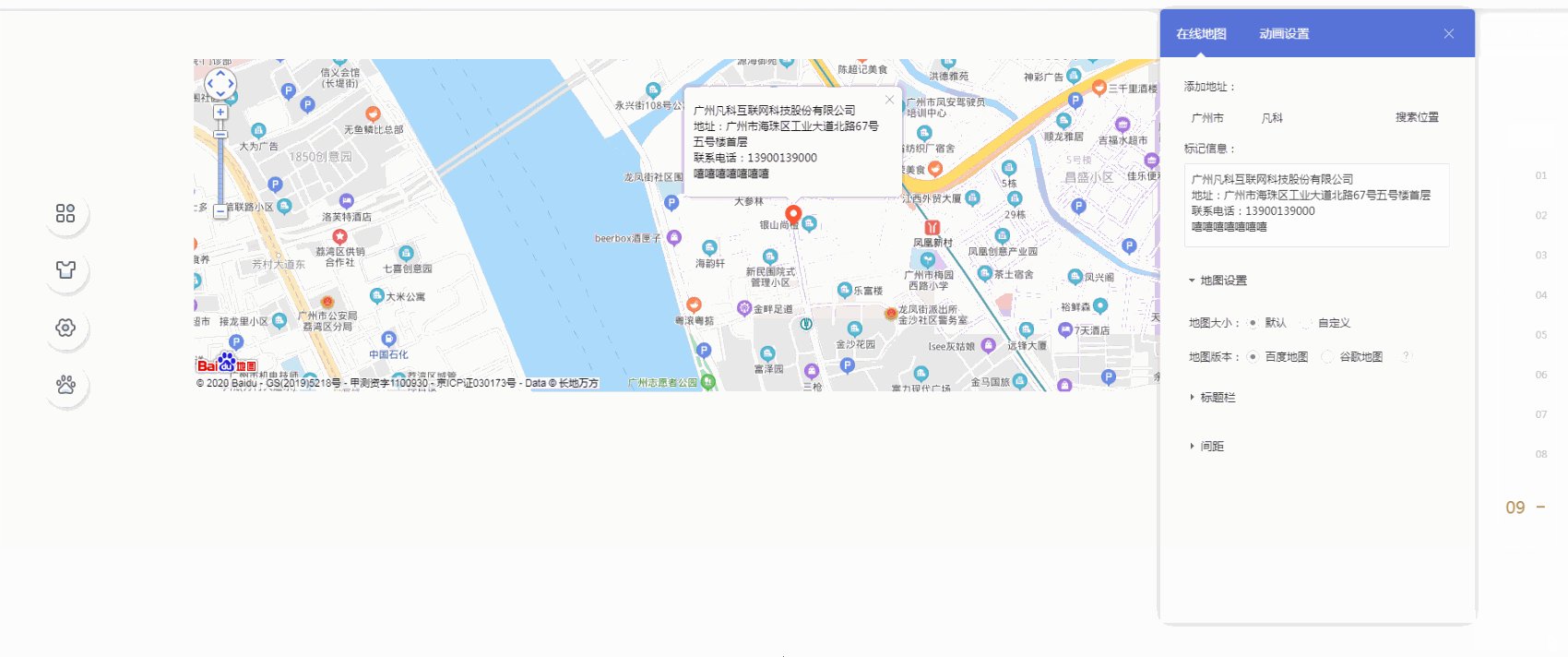
1.4 确定地址后,可修改标记信息,例如加上您公司的联系方式等等信息。如下图:

2. 模块编辑
2.1 电脑视图
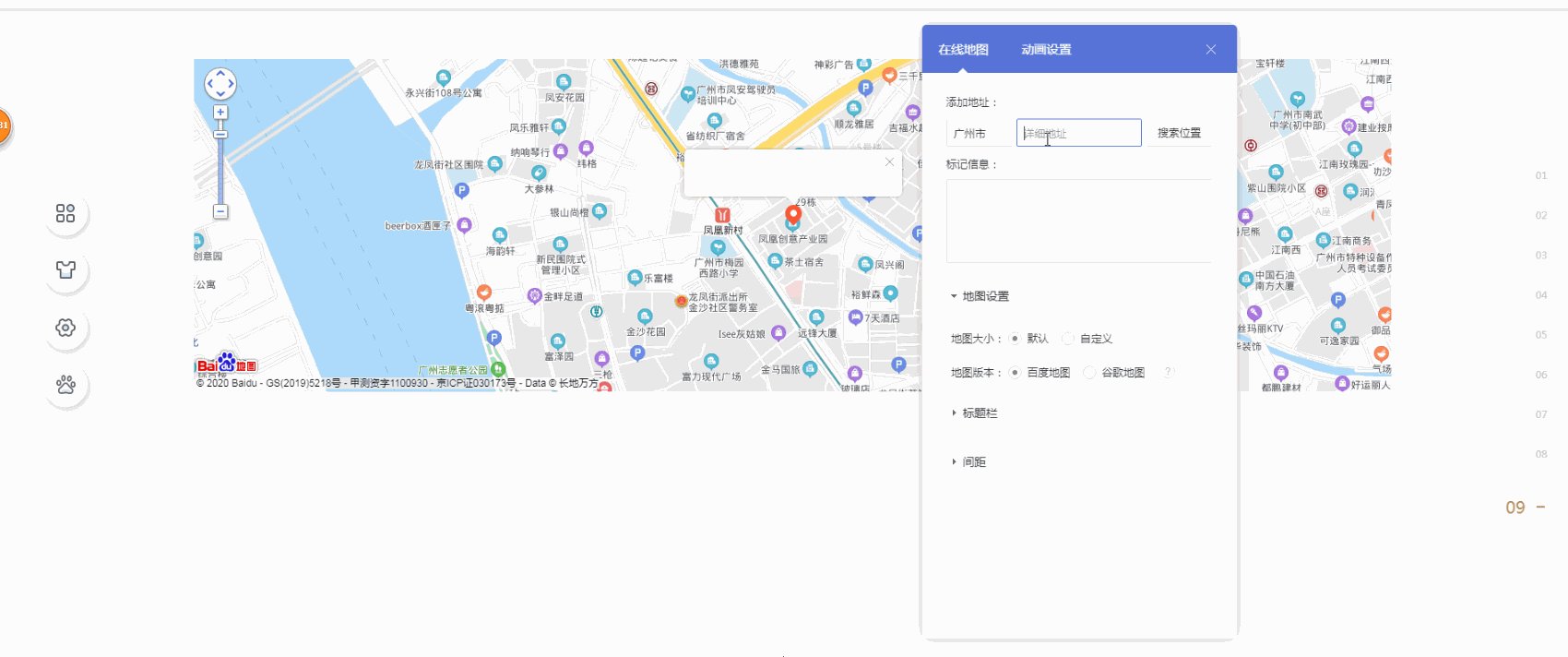
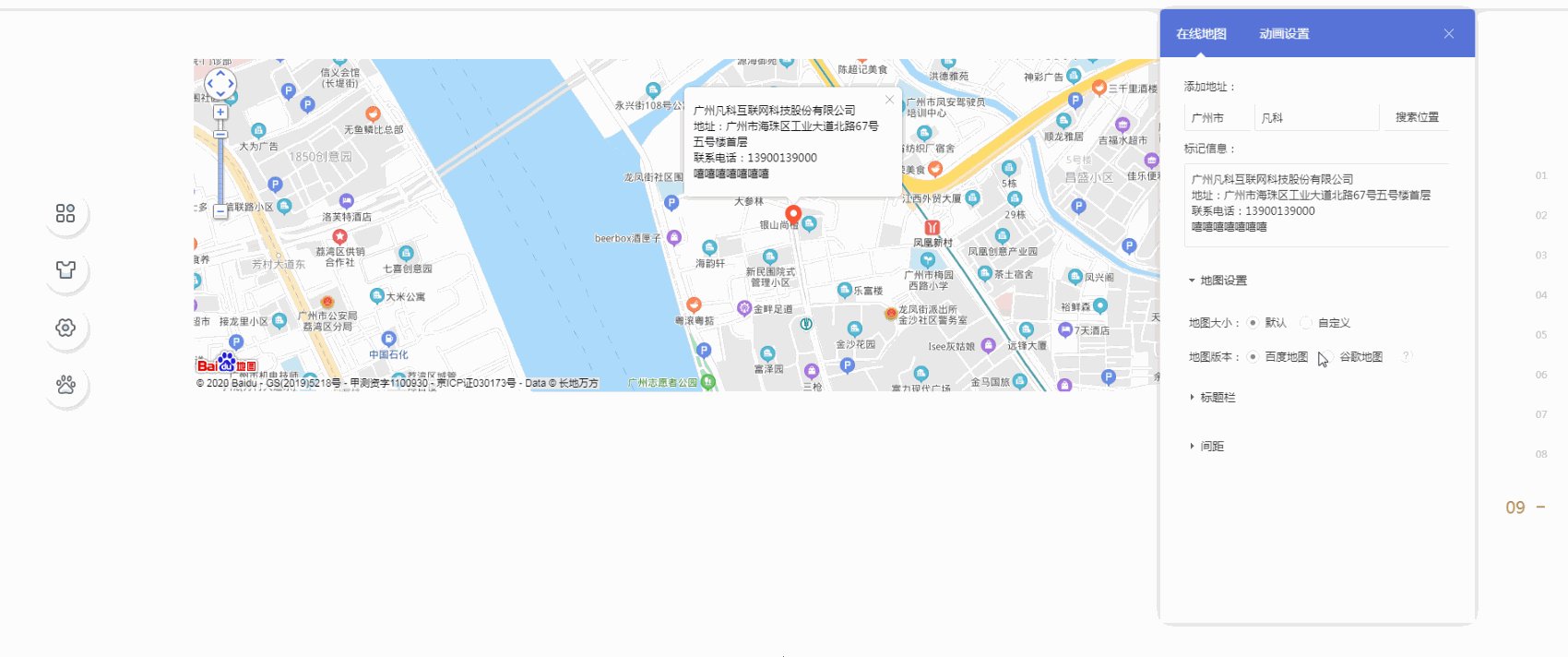
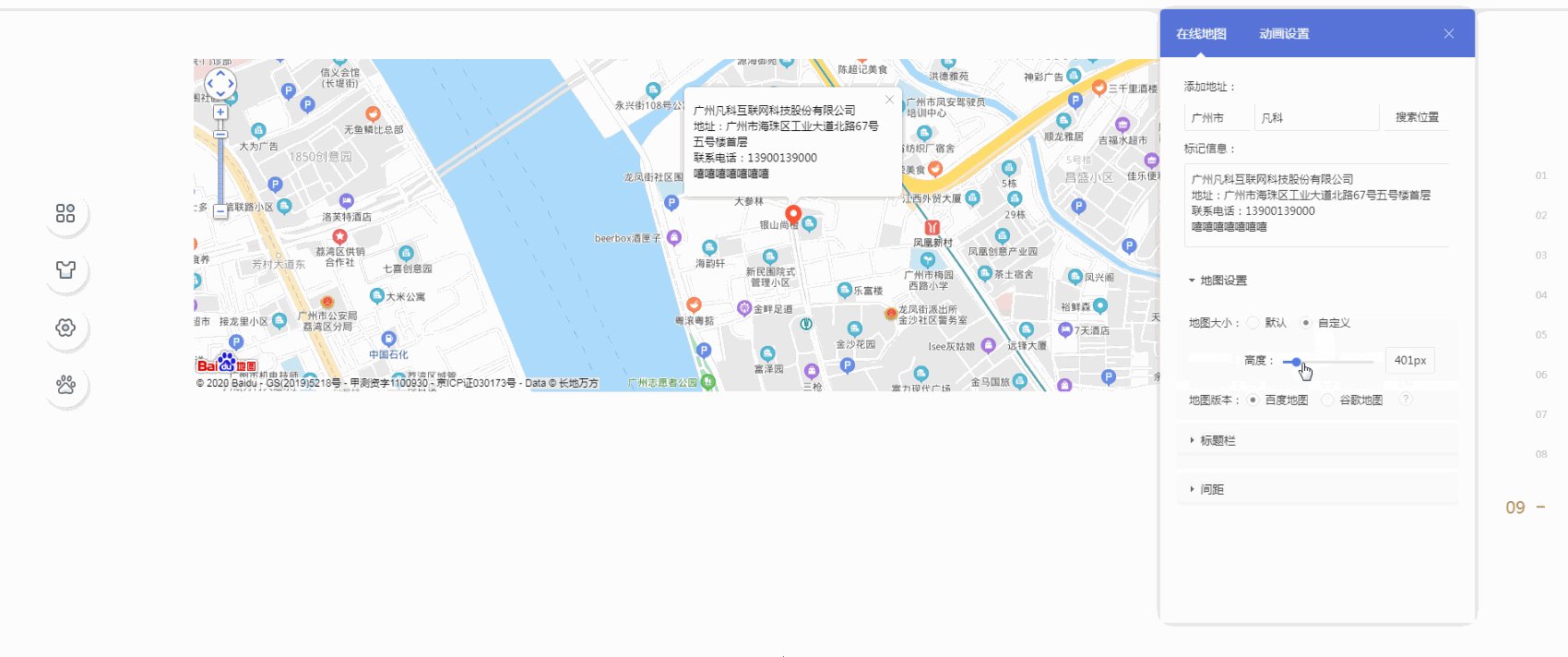
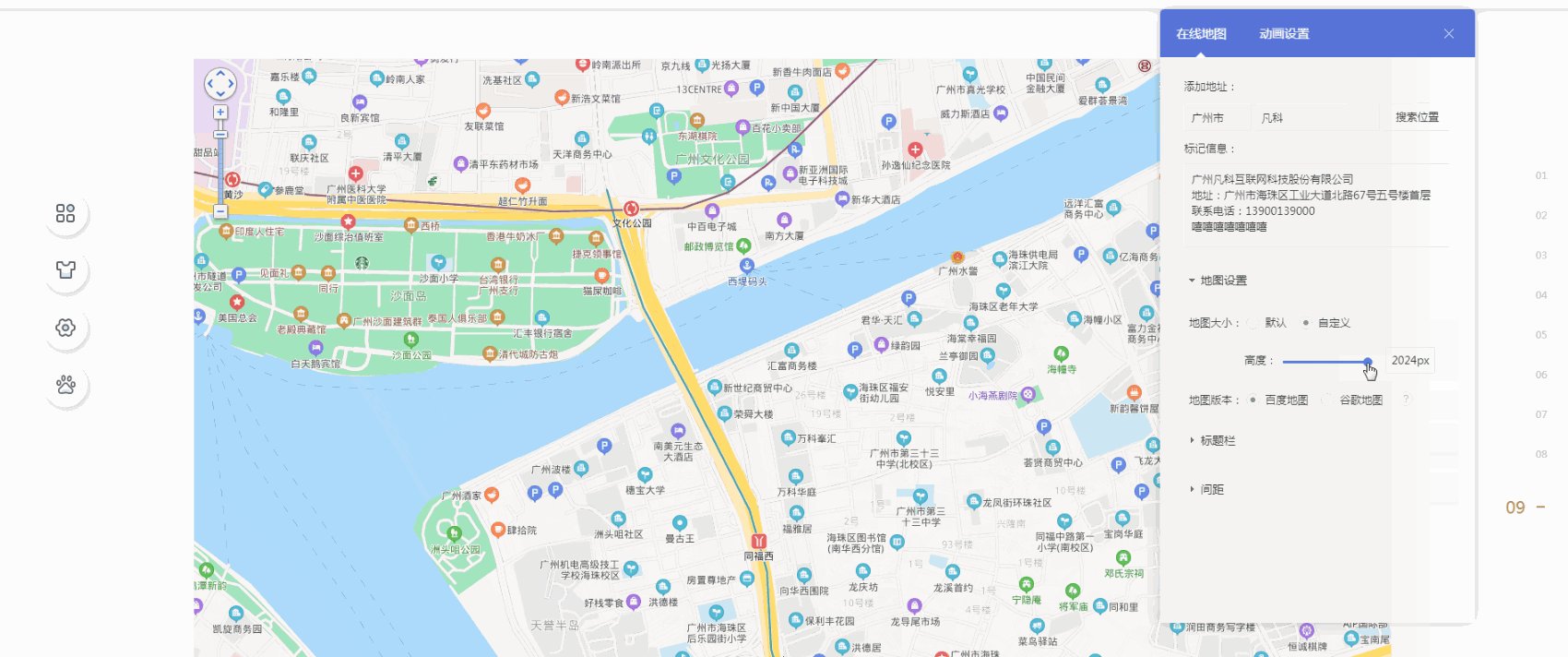
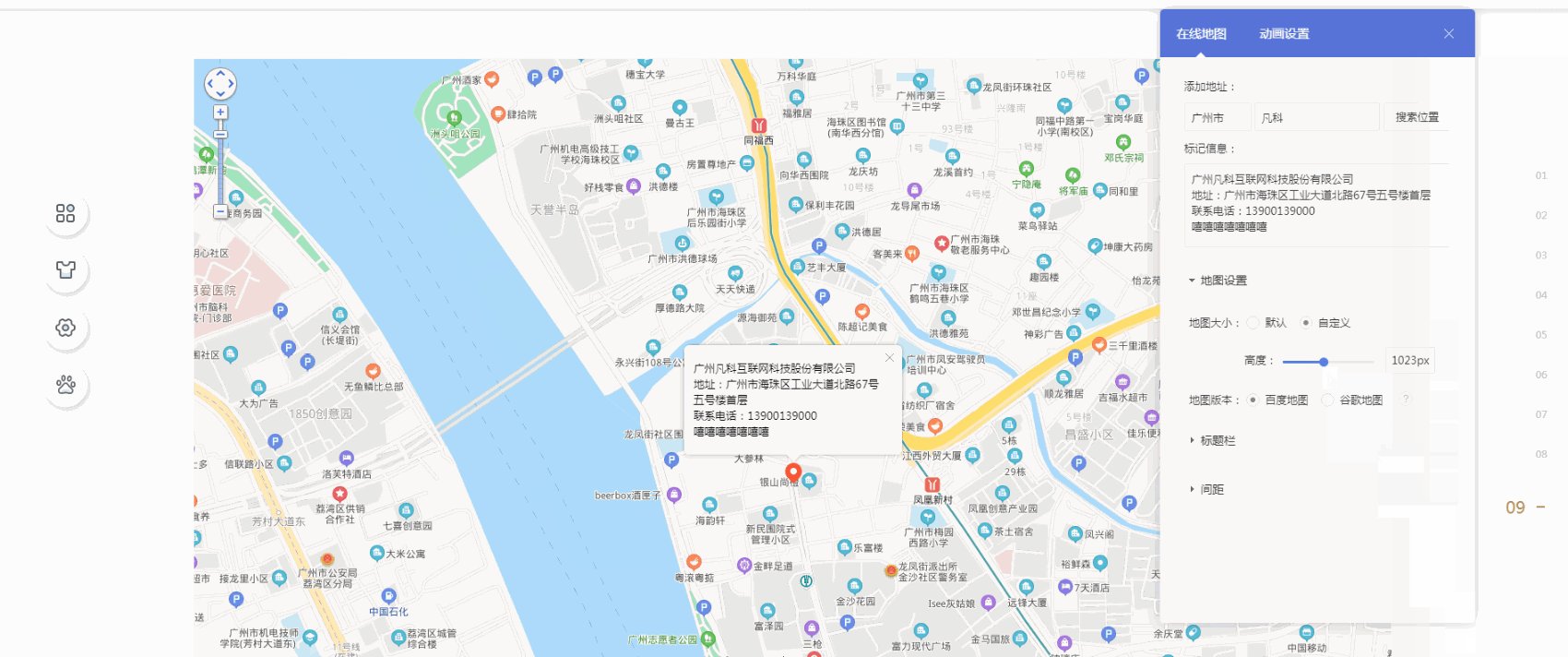
2.1.1 地图设置
支持自定义地图大小,支持选择地图版本(目前大陆地区可能无法正常访问谷歌地图服务,如加载使用,建议使用百度地图)。如下图:

2.1.2 标题栏
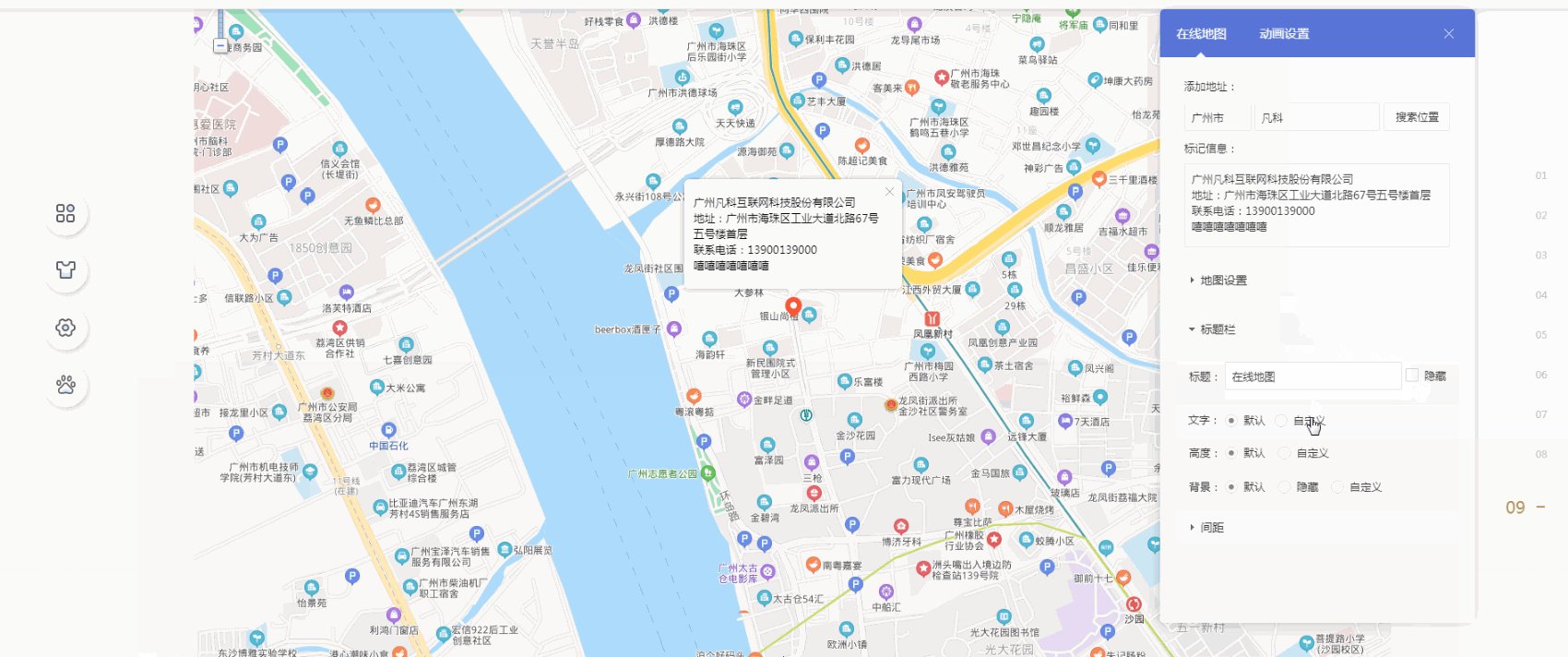
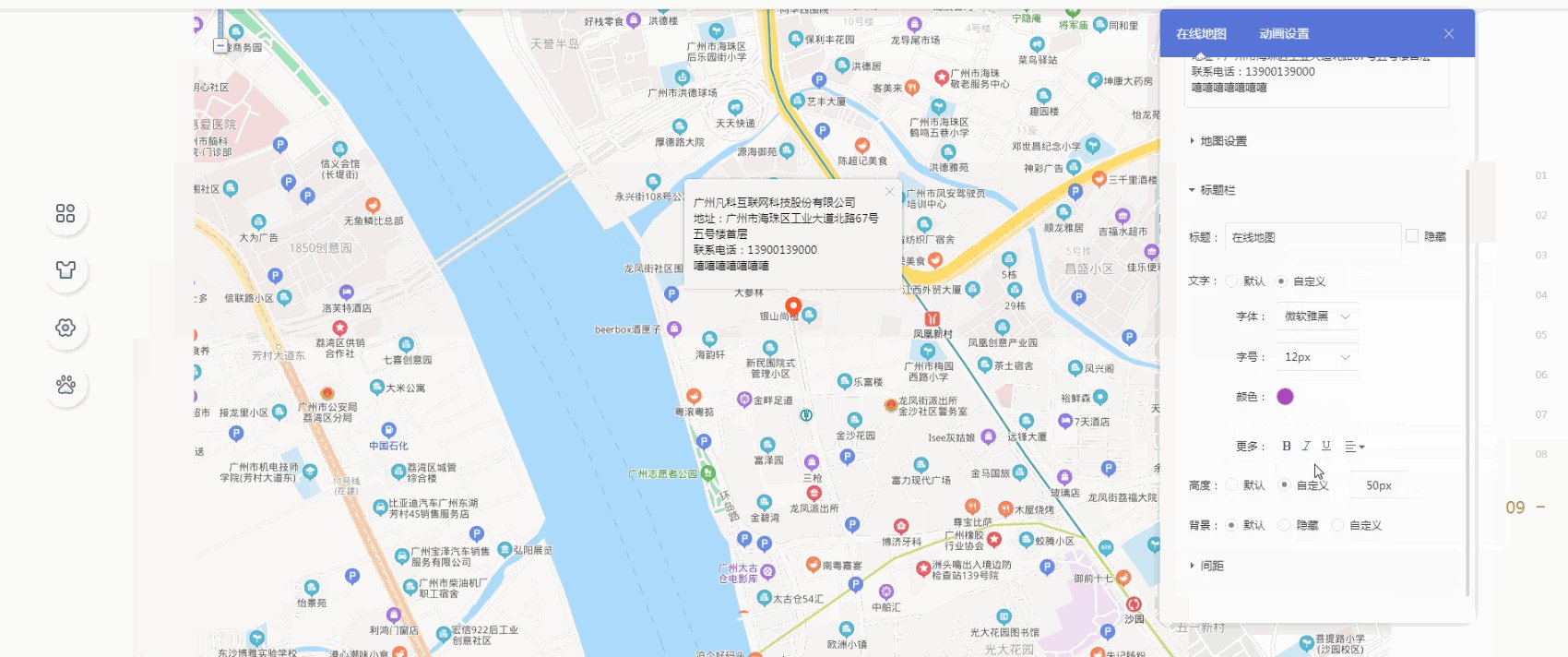
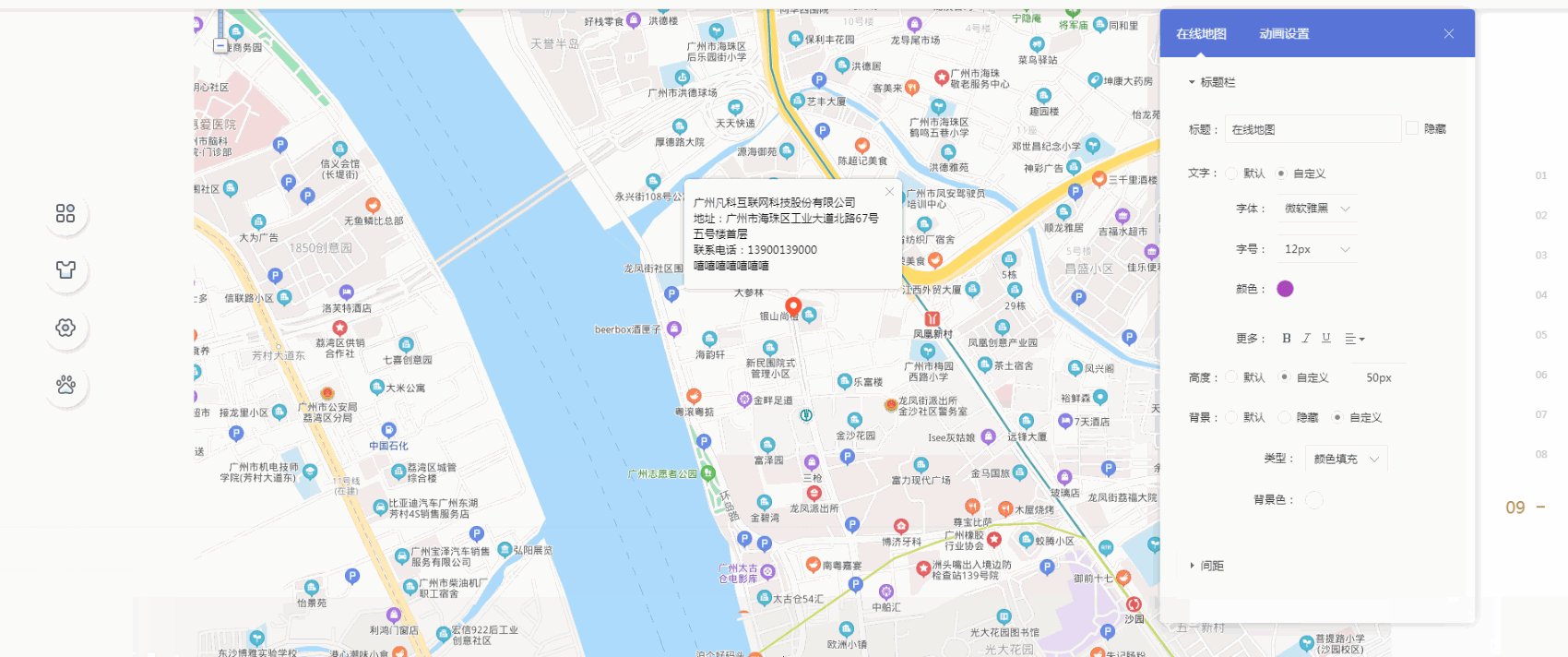
默认是隐藏标题栏,当取消隐藏标题栏后,支持自定义模块标题、标题文字样式、标题栏高度、标题栏背景。如下图:

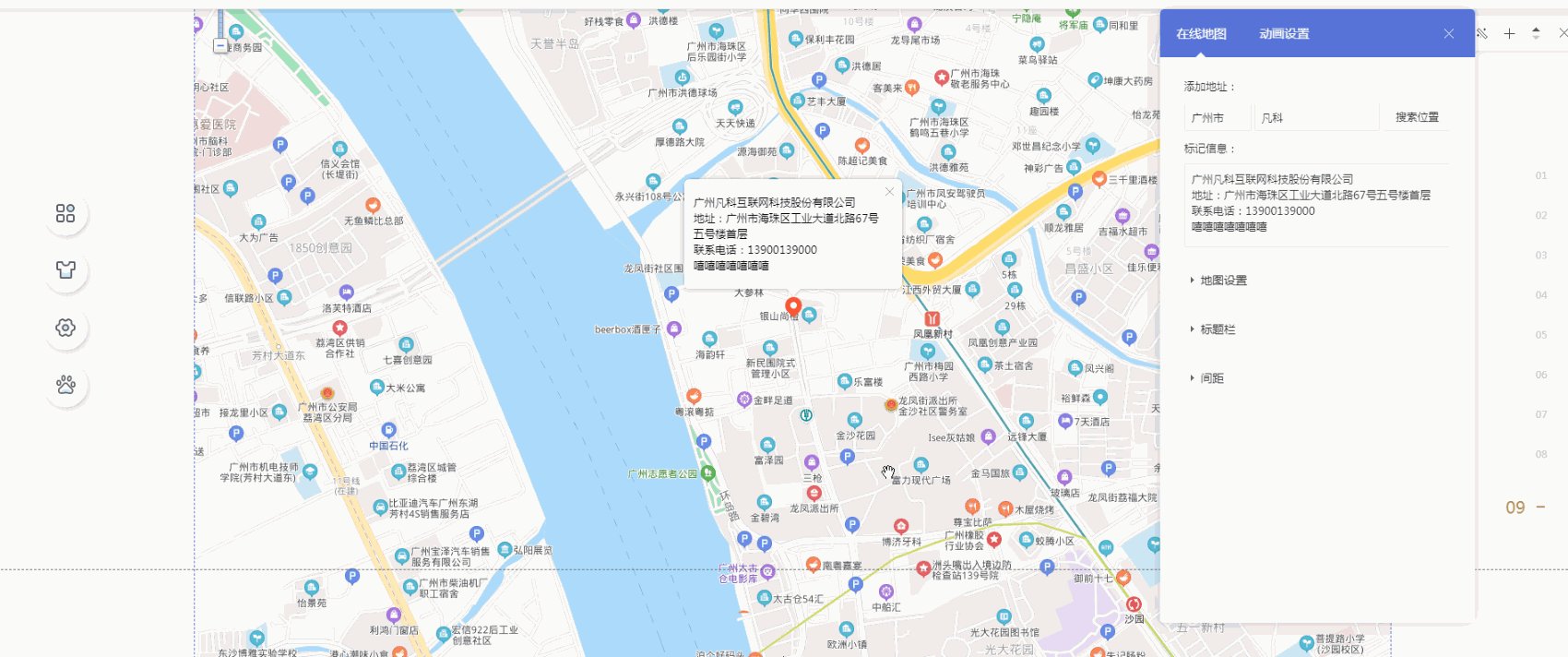
2.1.3 间距
可通过修改【在线地图】模块的外间距,调整模块与通栏内容区边界之间的距离。如下图:

2.2 手机视图
2.2.1 标题栏
支持显示或隐藏标题栏,以及自定义标题栏文字、高度、背景。详细操作方法请点击链接查看>>https://www.szforun.net/blog/12599

2.2.2 间距
通过修改模块的外间距,可调整模块与通栏内容边界之间的距离。详细操作方法请点击链接查看>>https://www.szforun.net/blog/12599


本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/966.html
扫一扫,关注我们

