图册分类模块介绍
摘要:浮云网络是一家专业提供高端网站建设公司,专注与网站制作、网页设计、H5开发、小程序制作等业务。十余年已为深圳、广州、上海、北京及国内外众多企业、政府机构等服务。99元建站优惠进行中。

一、功能介绍
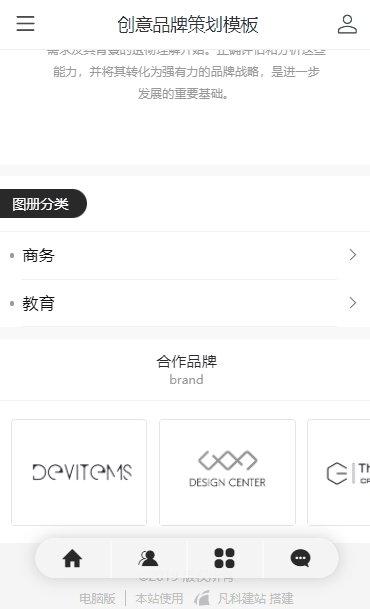
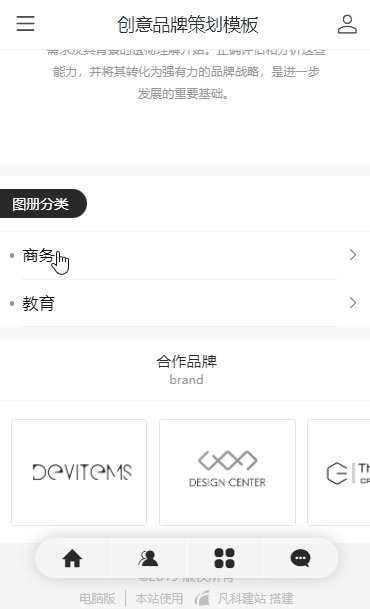
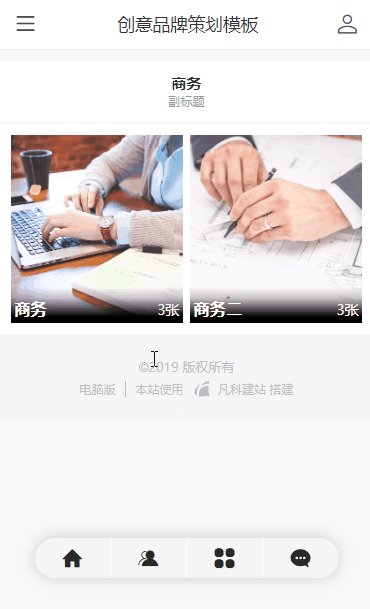
图册相当于一个个文件夹,每个文件夹里可以存放不同主题的图片,使用图册可以妥善管理多张图片。使用图册分类可以将这些文件夹进行整理分类,使得其在网站页面可以按分类显示。让用户拥有更好的查看体验。

二、功能说明
【版本】免费版及以上版本
三、设置教程
1. 添加图册
添加图册分类模块之前,需要先给图册分类
点击查看:图册功能使用教程
2. 添加图册分类模块
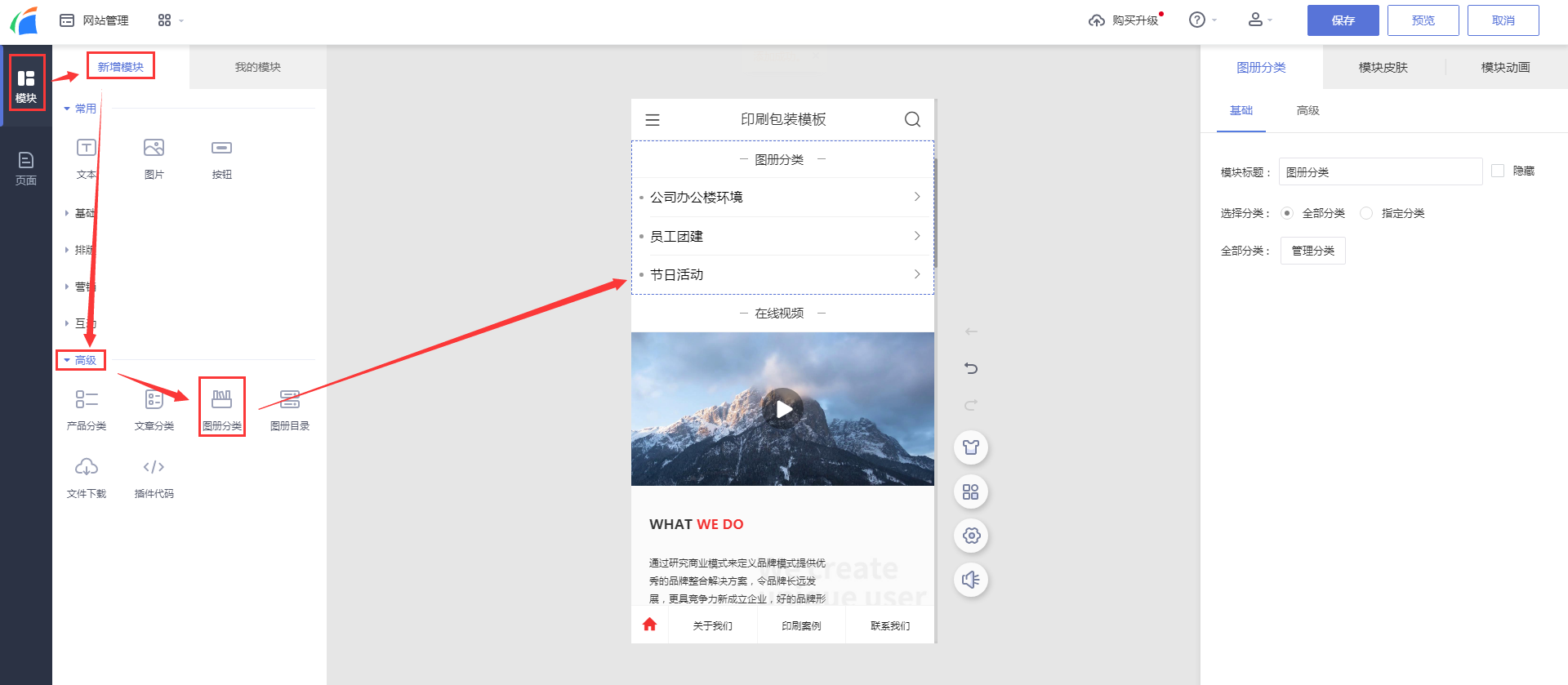
2.1 在手机网站设计页面左侧导航点击【模块-新增模块-高级】,添加【图册分类】模块。如下图:

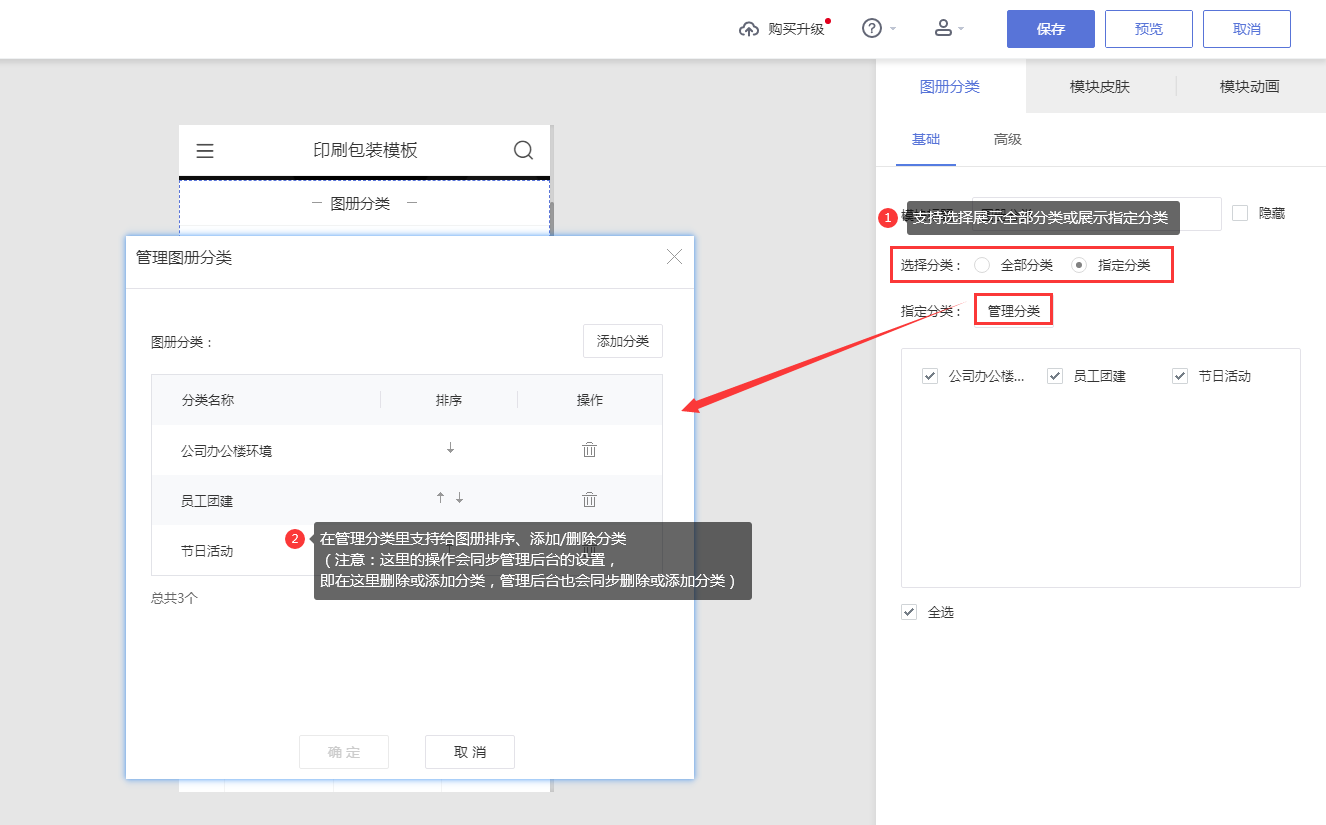
2.2 在右侧弹窗【基础】中选择展示的图册分类,支持选择全部展示或按分类展示。如下图: 
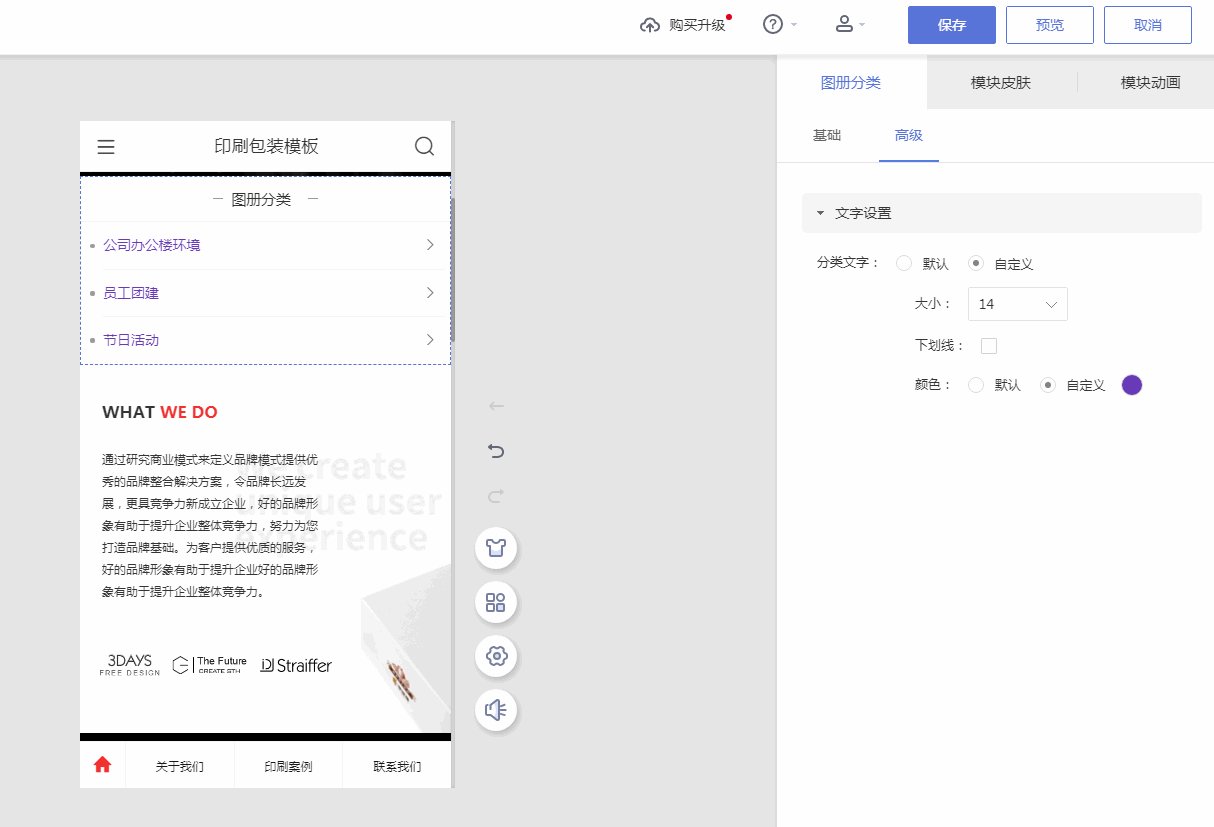
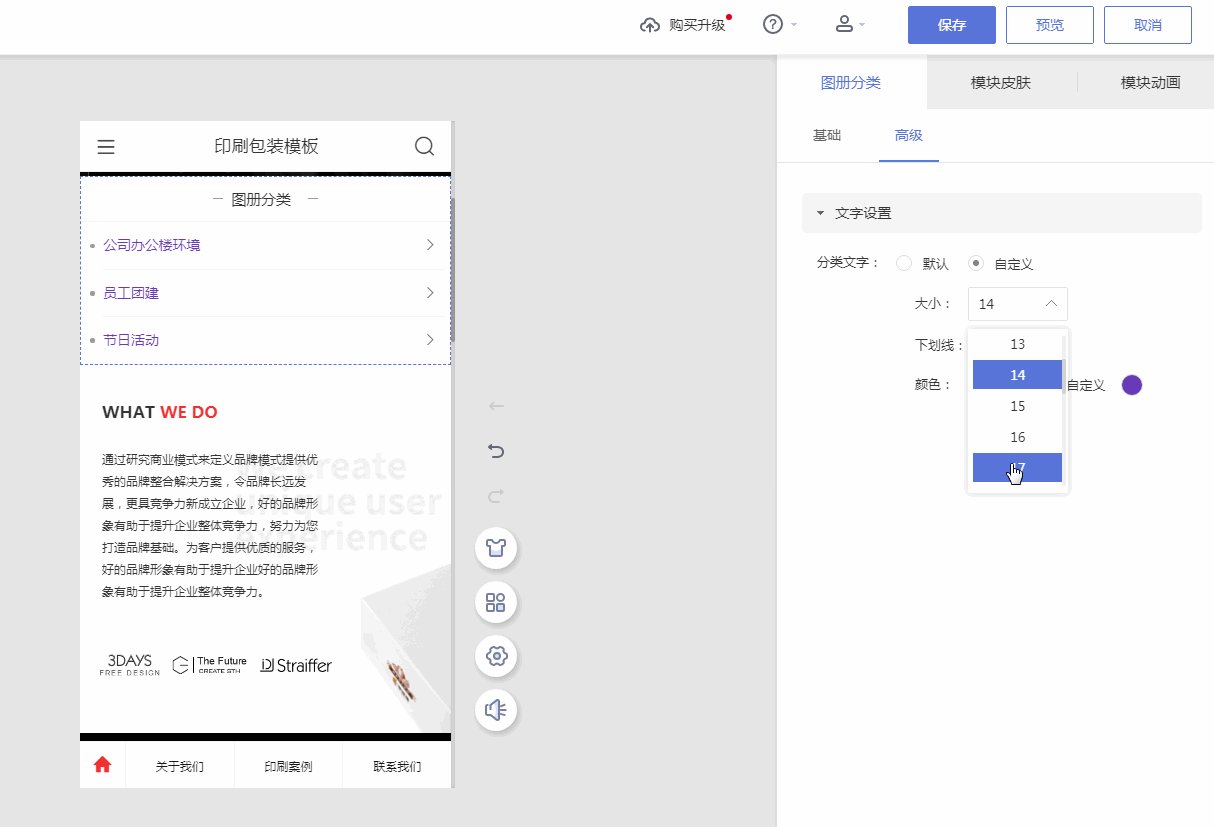
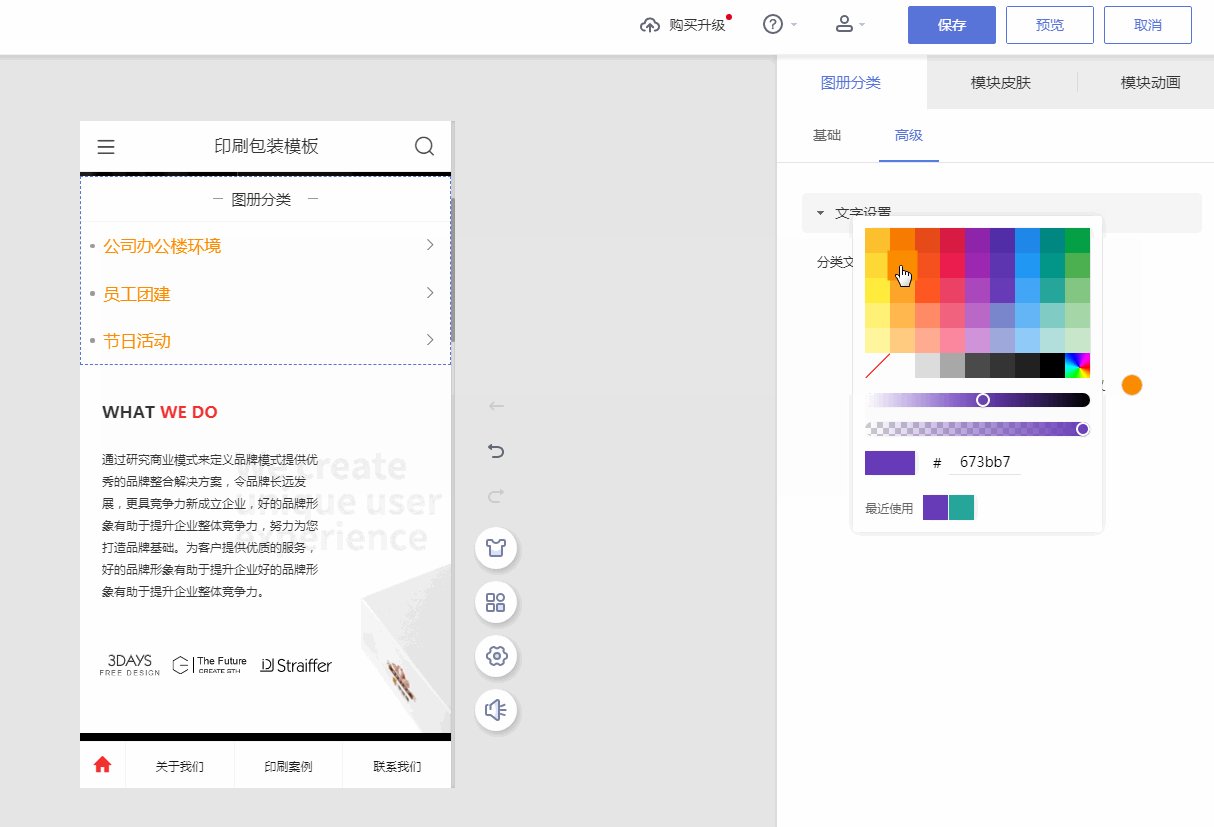
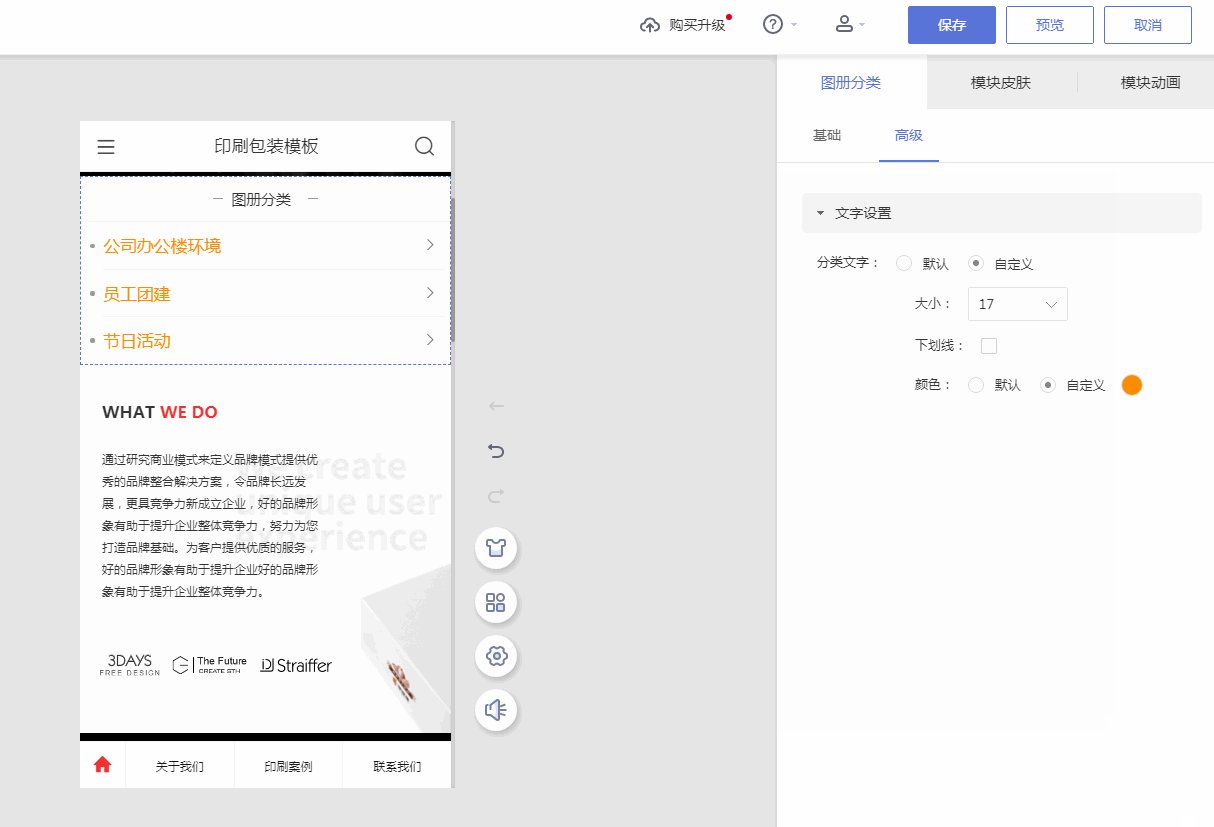
2.3 在右侧弹窗【高级】中进行文字设置,支持设置分类文字是否添加下划线、大小和颜色。如下图:

3. 模块皮肤与动画
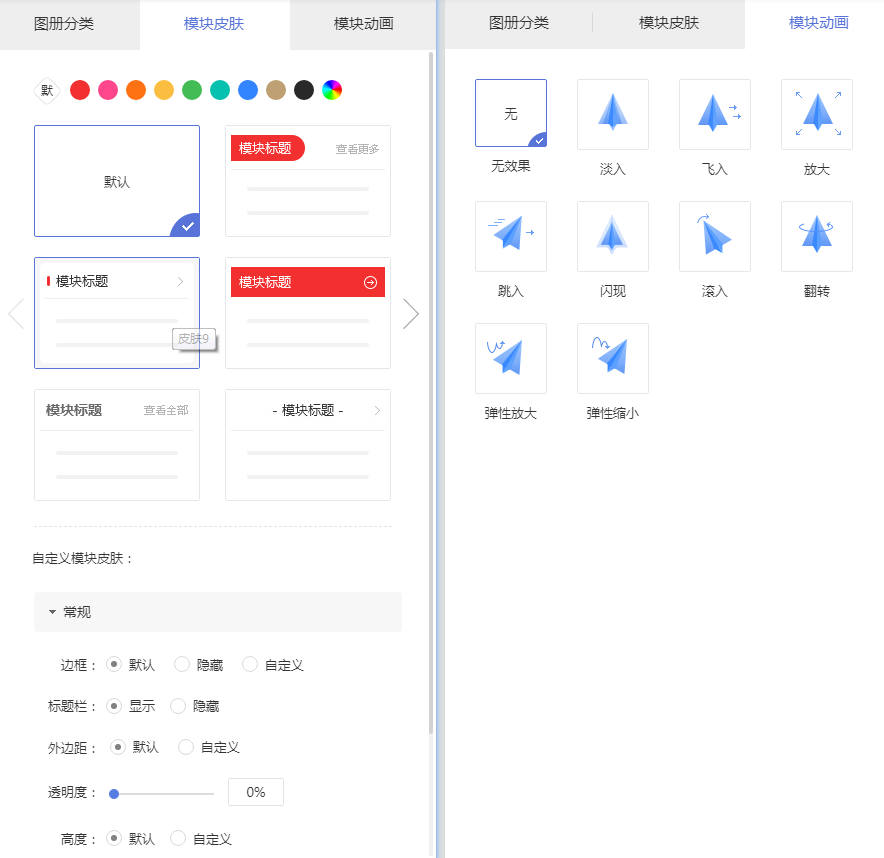
3.1 在【模块皮肤】中支持选择模块样色、样式,进行标题栏、内容区的设置等。
3.2 在【模块动画】中可为模块设置动画效果。
以上设置没有为数不过标准,根据实际需求灵活设置即可。


本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/876.html
扫一扫,关注我们
57

