在线地图模块介绍

一、功能介绍
在线地图模块能用于展示企业所在地址、联系方式等信息,便于用户查看并联系企业。

二、功能说明
【版本】免费版及以上版本
三、设置教程
1. 添加模块
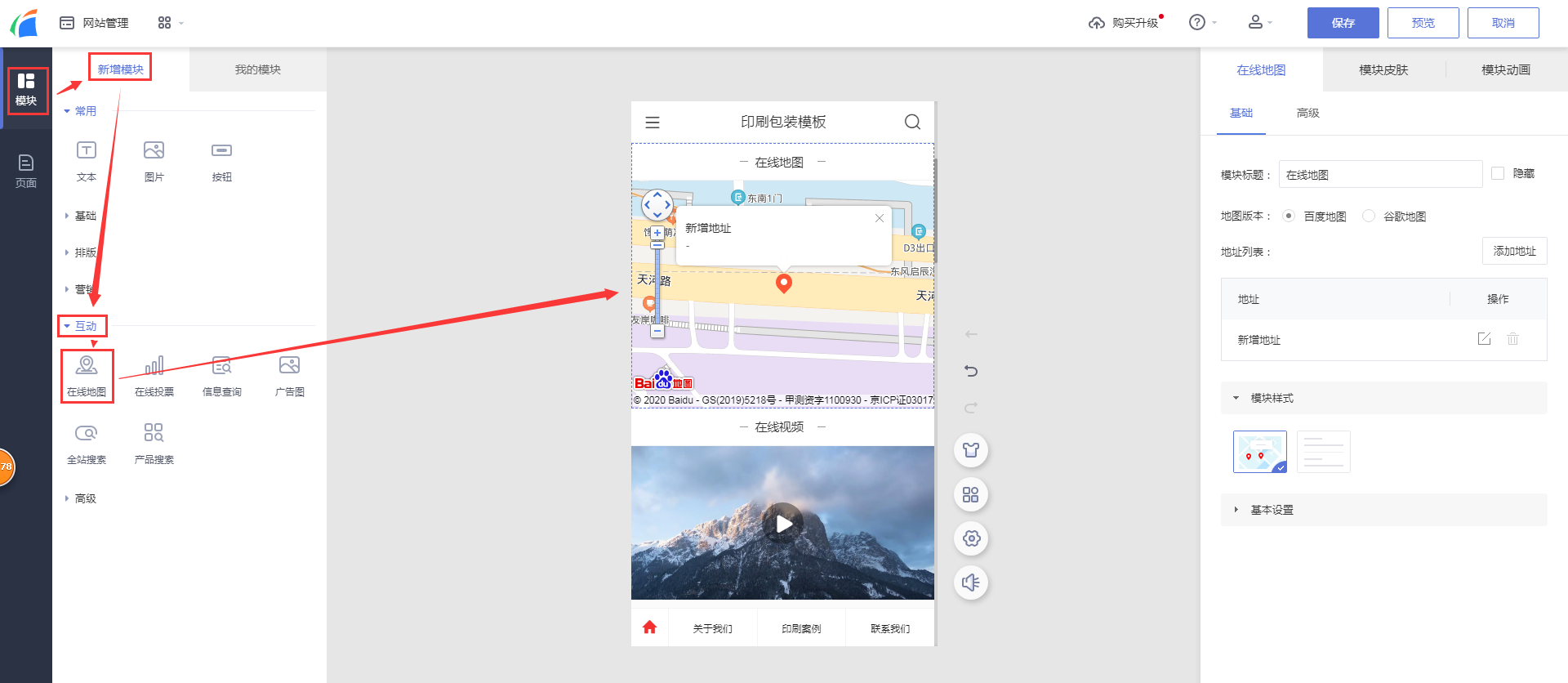
1.1 进入手机网站设计页面后,点击页面左侧导航【模块-新增模块-互动】,添加【在线地图】模块。如下图:

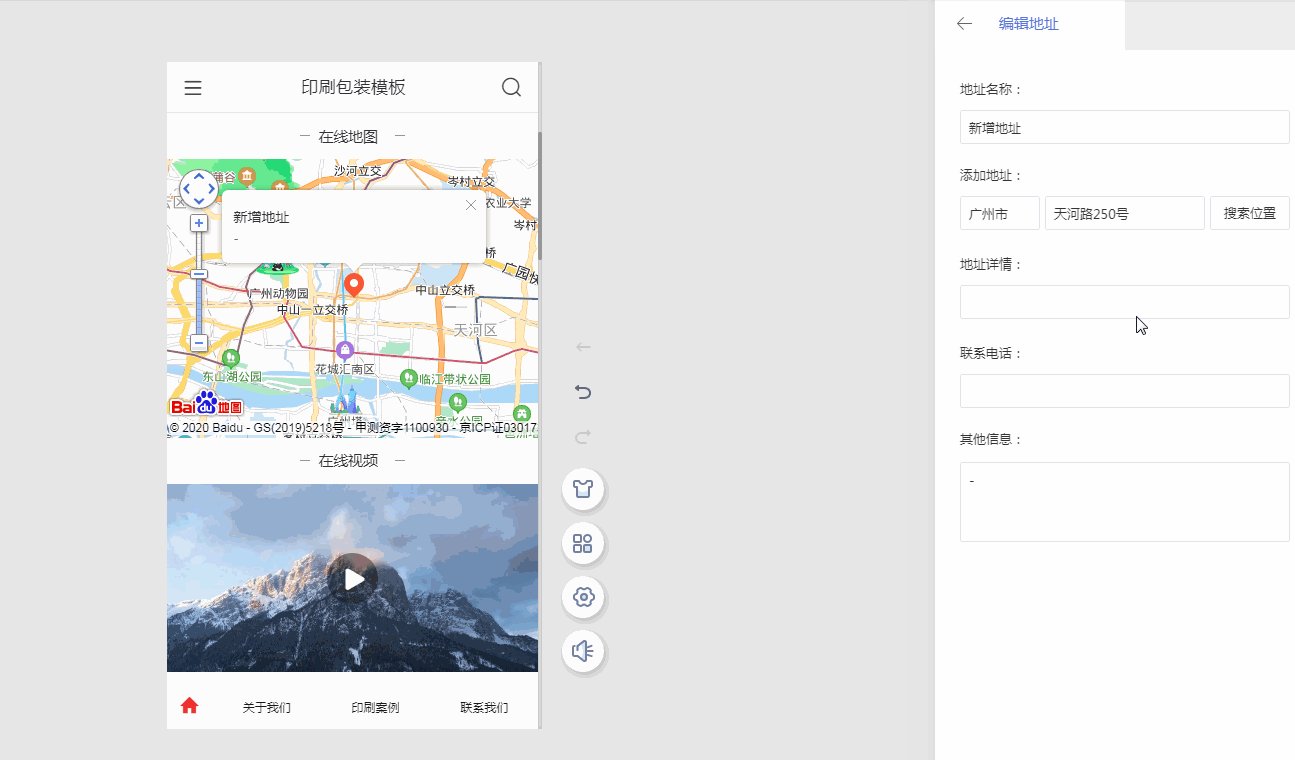
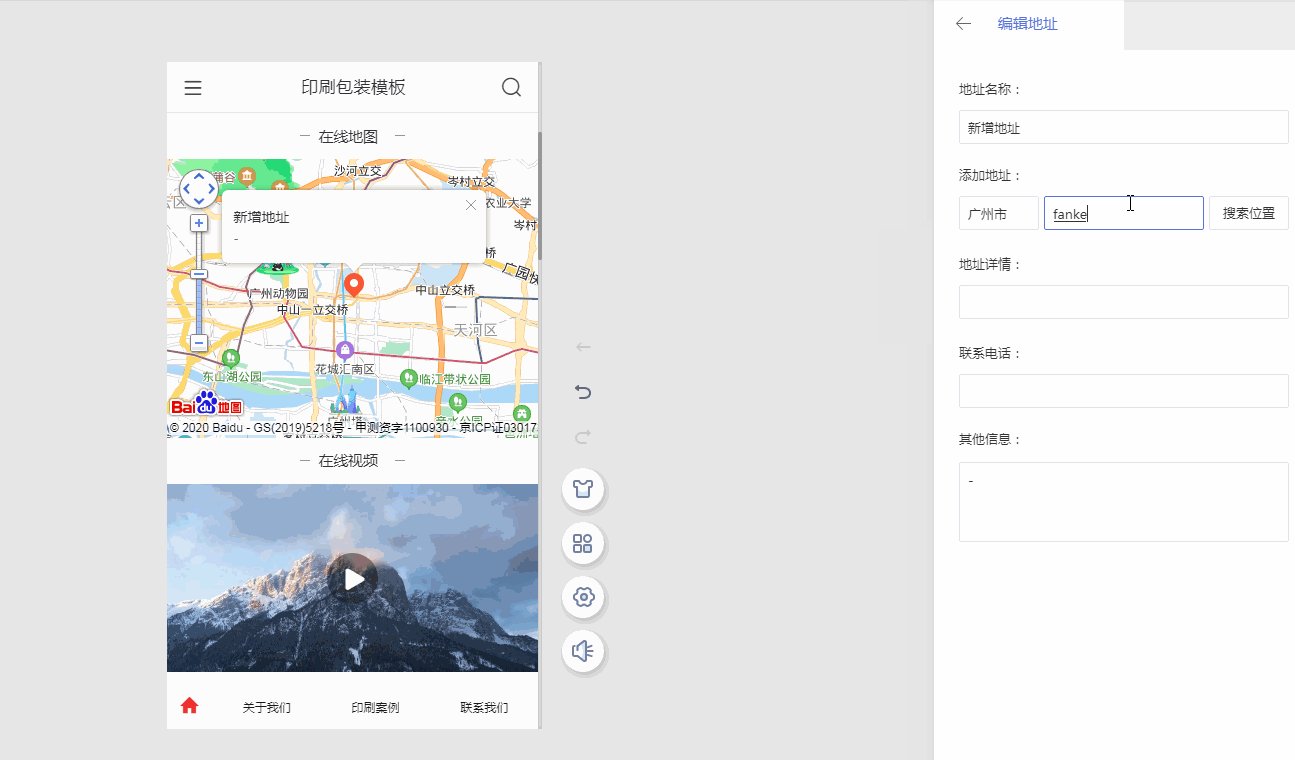
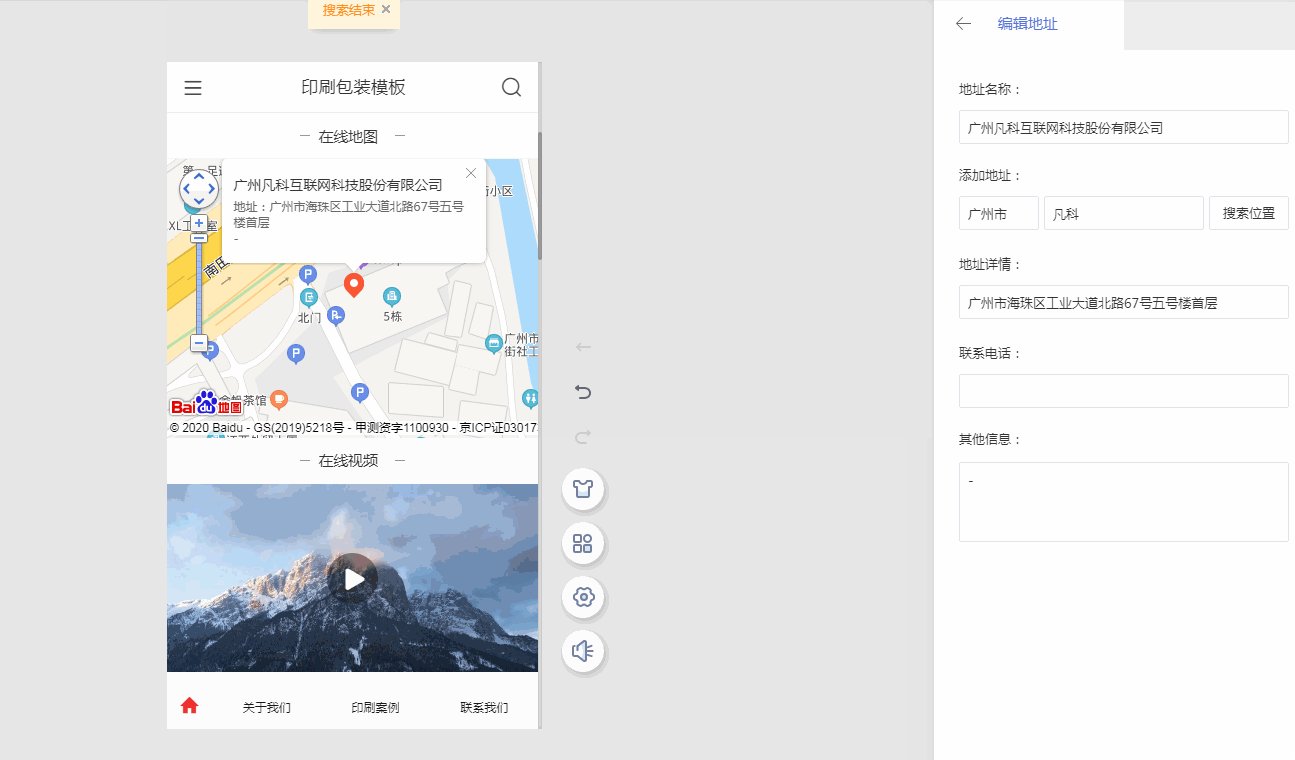
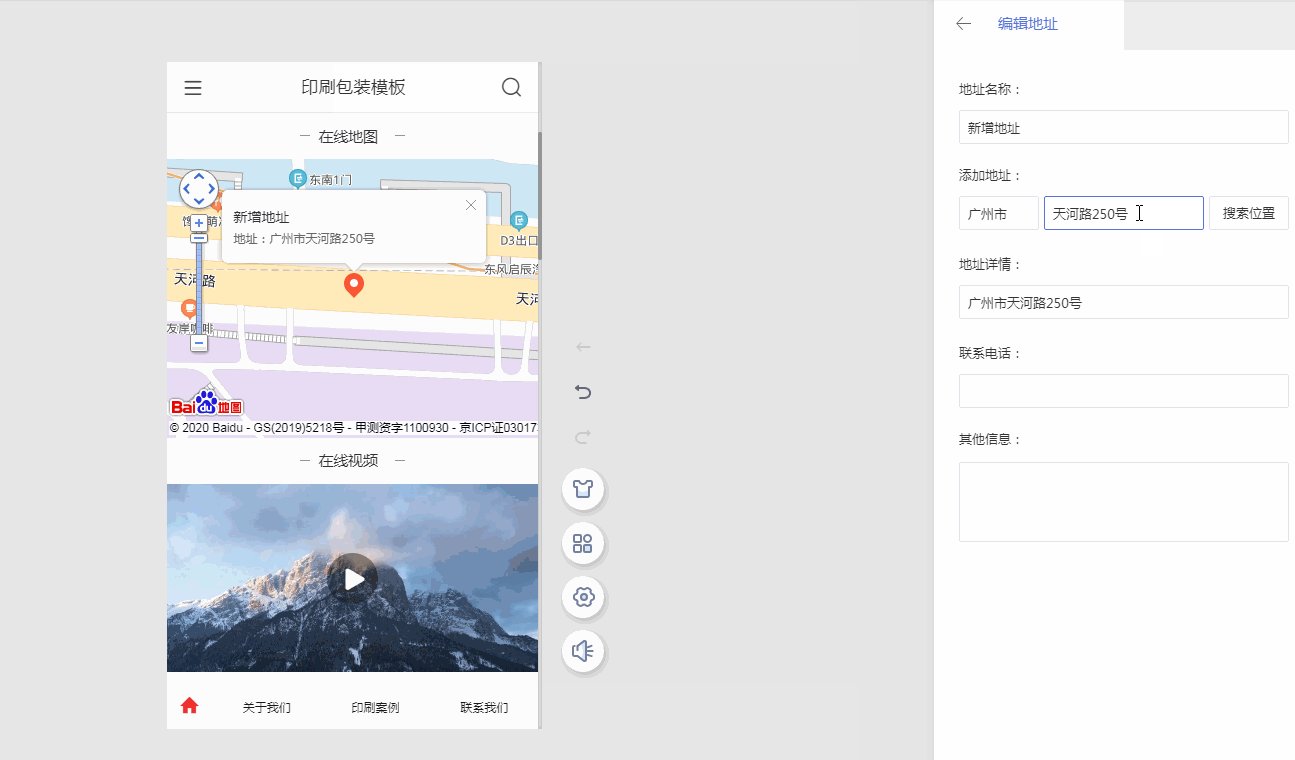
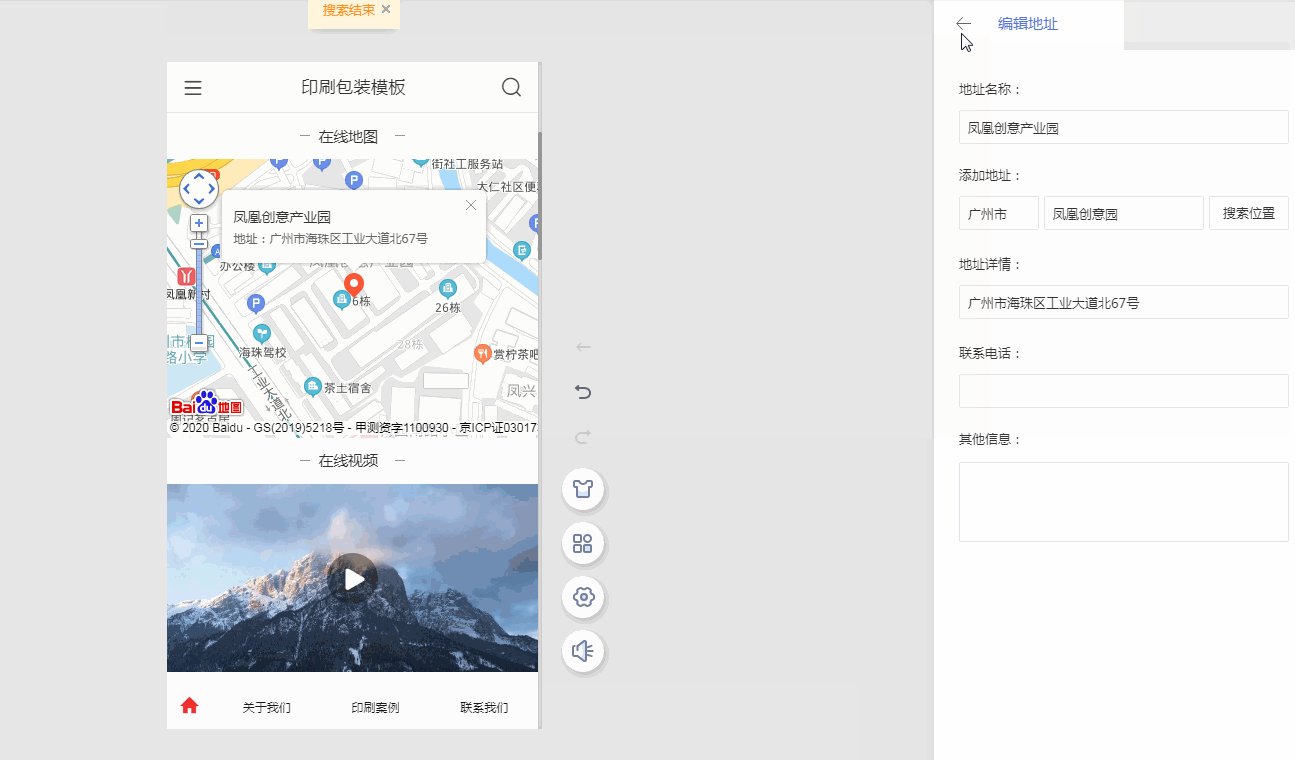
1.2 添加【在线地图】模块后,在右侧面板地址列表中点击编辑按钮,进入【编辑地址】输入公司所在地址或公司名字,点击【搜索位置】按钮,地图会自动定位到您的公司所在地址。如下图:

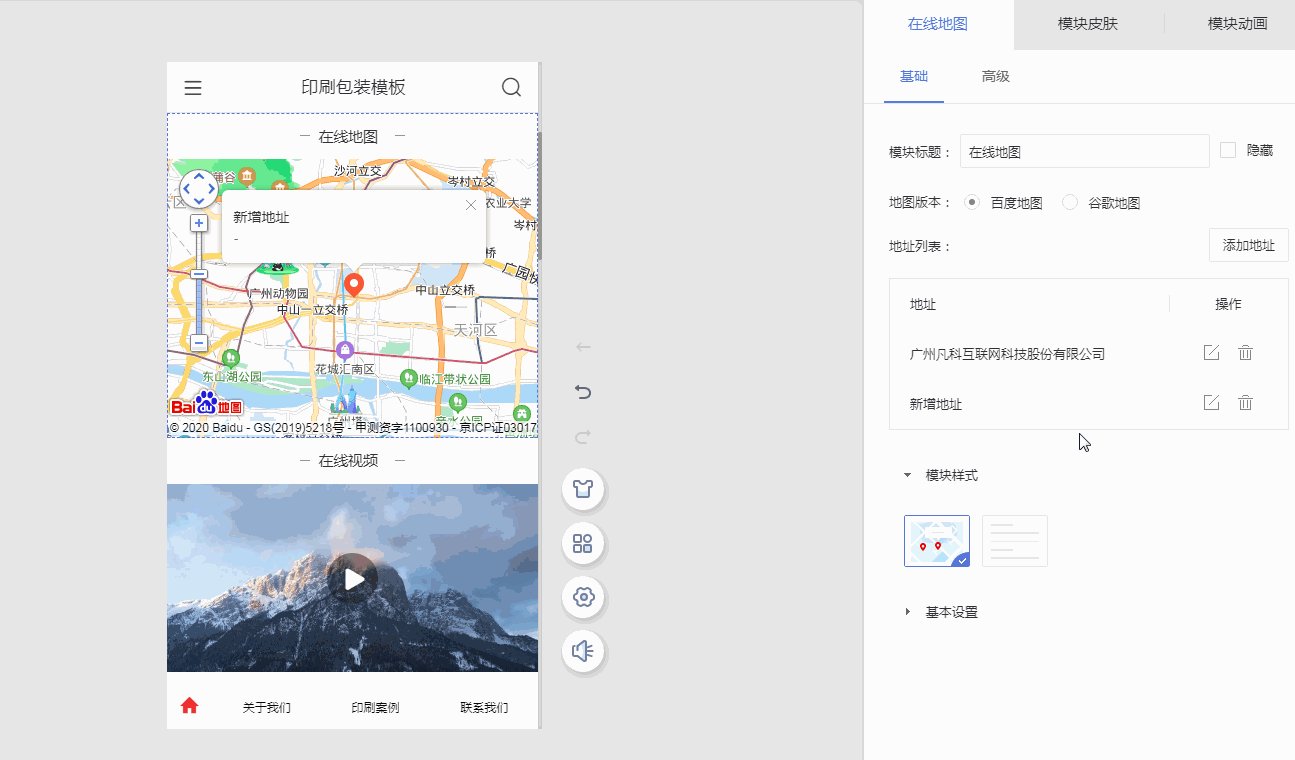
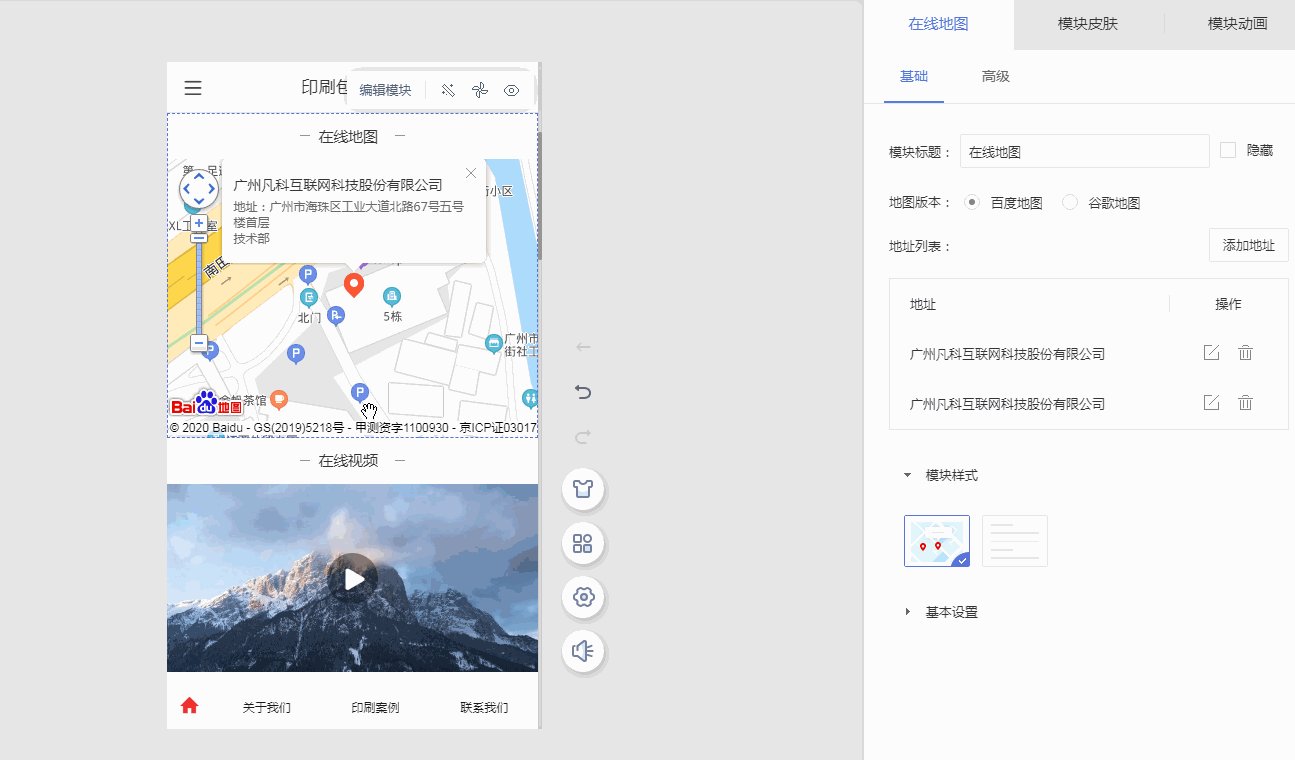
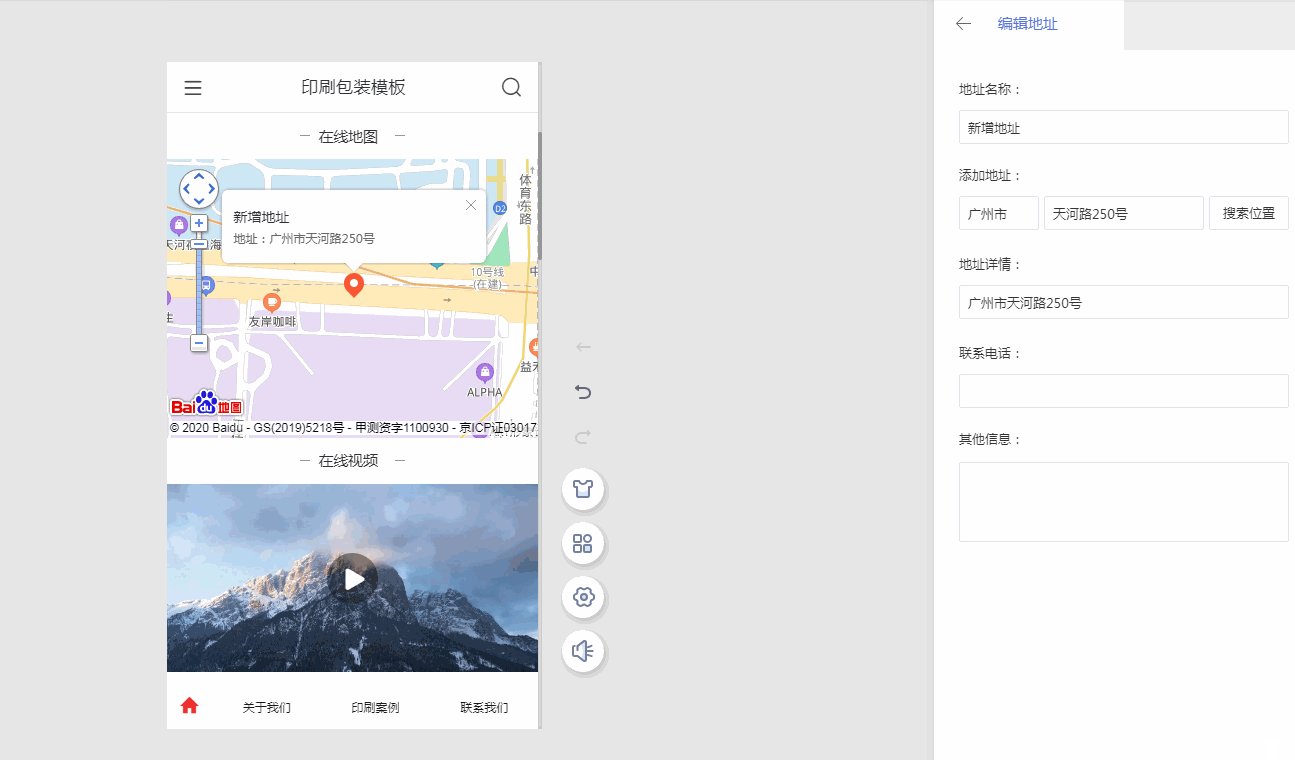
1.3 同一个在线地图模块中支持添加多个地址。点击【添加地址】创建新的地址。如下图:

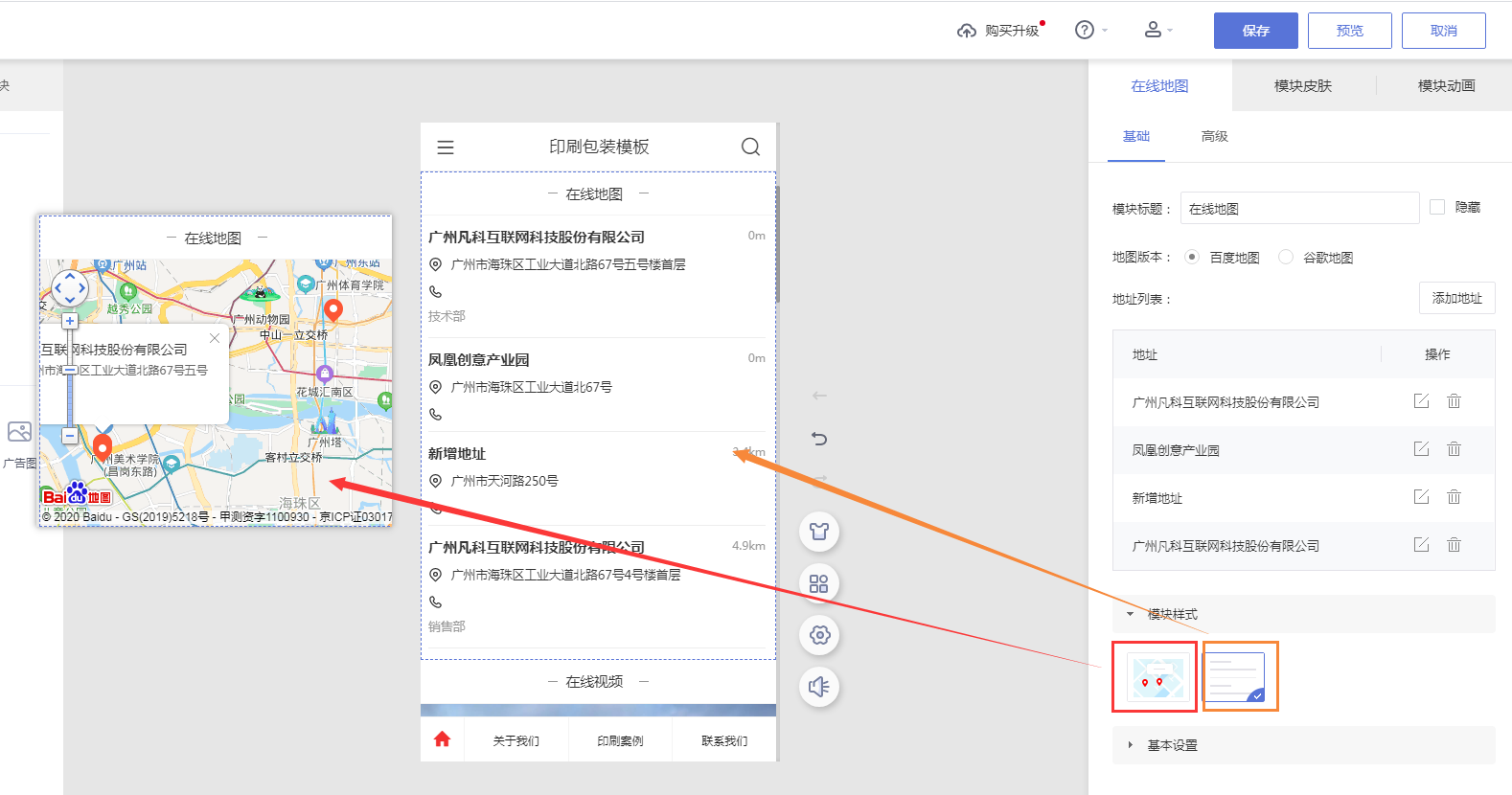
1.4 支持两种模块样式。

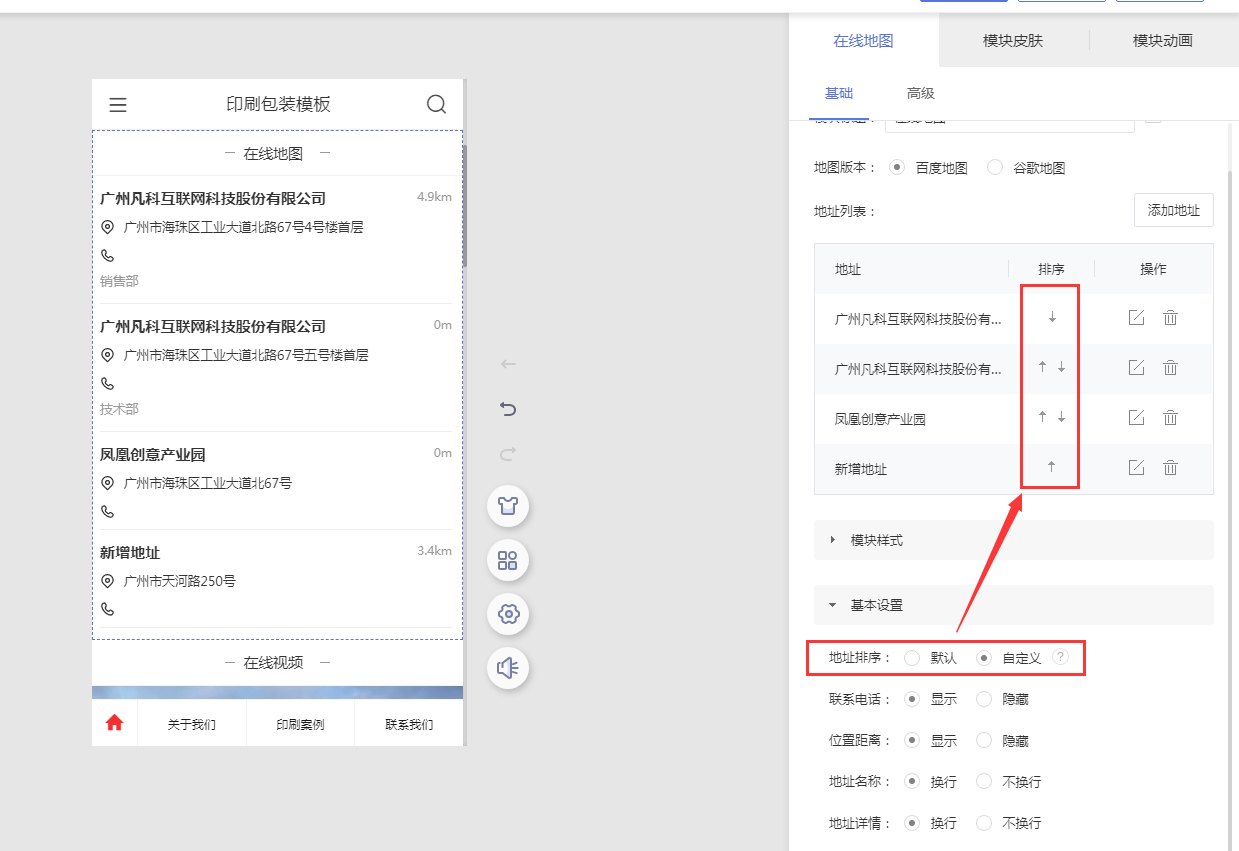
1.5 如设置多个地址可在【基本设置】中将地址排序设置为自定义,然后调整地址的排序。如下图:

2. 地图版本说明
支持选择“百度地图”或“谷歌地图”。
① 使用“谷歌地图”:
国内访客无法正常访问谷歌地图,会出现提示“当前谷歌地图在中国区已经被屏蔽”。
设置时,需要在谷歌未屏蔽地区才可以保存设置;不一定要设置英文地址,设置中文地址的也是可以正常搜索的,但是前提是谷歌地图接口带有这个地址才能搜索出结果。不支持多地址。
② 使用“百度地图”:
百度地图没有提供英文版接口,即使网站使用英文版语言版本,地图还是中文内容的。如需要添加国外地址,建议使用谷歌地图。
支持多地点模块样式选择,且模块样式面板中支持文字自定义设置等。
四、常见问题
Q:如果出现无法准确定位的情况怎么办?
A:请检查是否有输入详细的地址,例如xx市xx区xx路xx街xx巷xx号,需要尽量写详细

本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/870.html
扫一扫,关注我们

