网站底部浮层功能介绍
摘要:浮云网络是一家专业提供高端网站建设公司,专注与网站制作、网页设计、H5开发、小程序制作等业务。十余年已为深圳、广州、上海、北京及国内外众多企业、政府机构等服务。99元建站优惠进行中。

一、功能效果
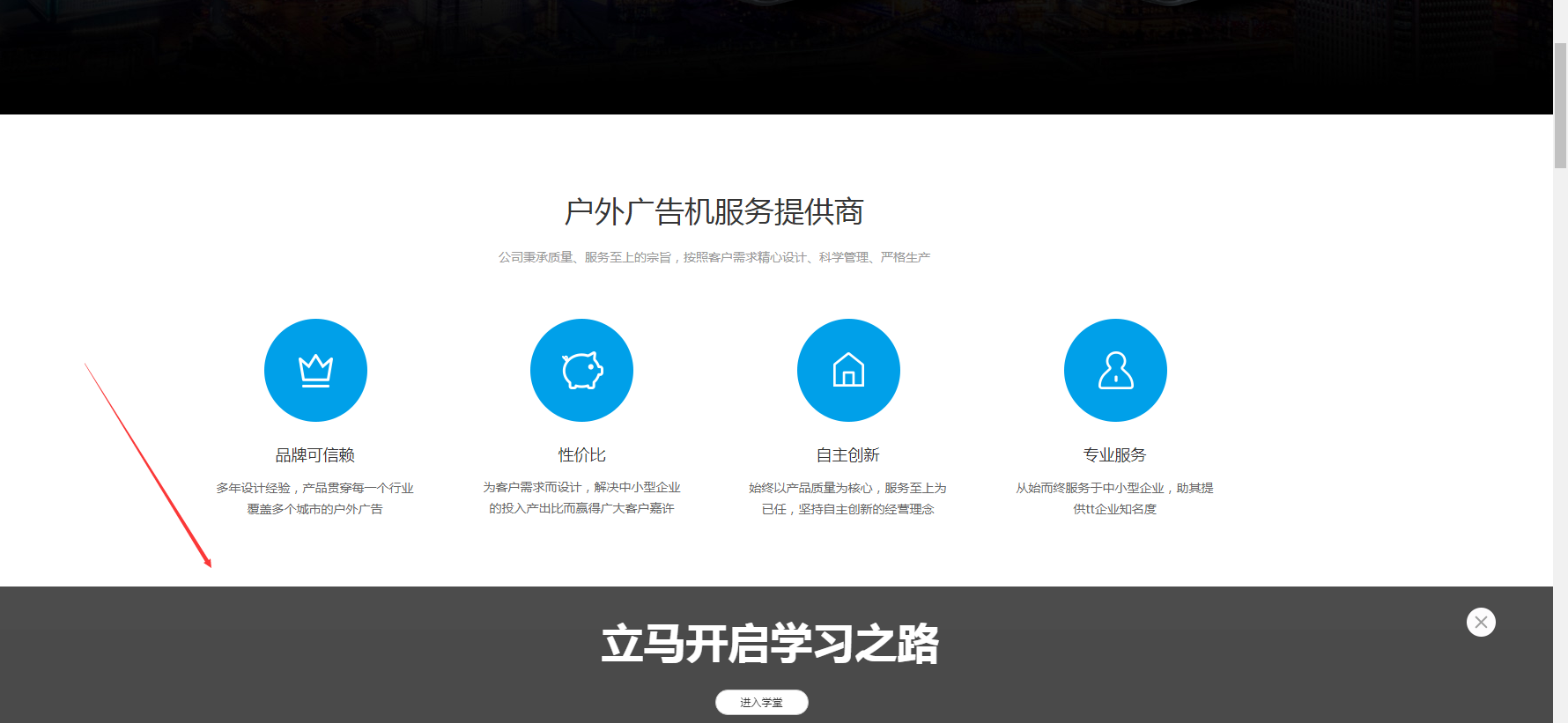
我们平常浏览网站,会发现一些网站的底部,会悬浮着一个模块元素,这个就是底部浮层。
底部浮层可以帮助网站暂时性地展示重要信息或公告,同时支持关闭,不会妨碍用户正常浏览网站。

二、功能说明
【版本】免费版及以上版本
三、设置教程
1. 开启功能
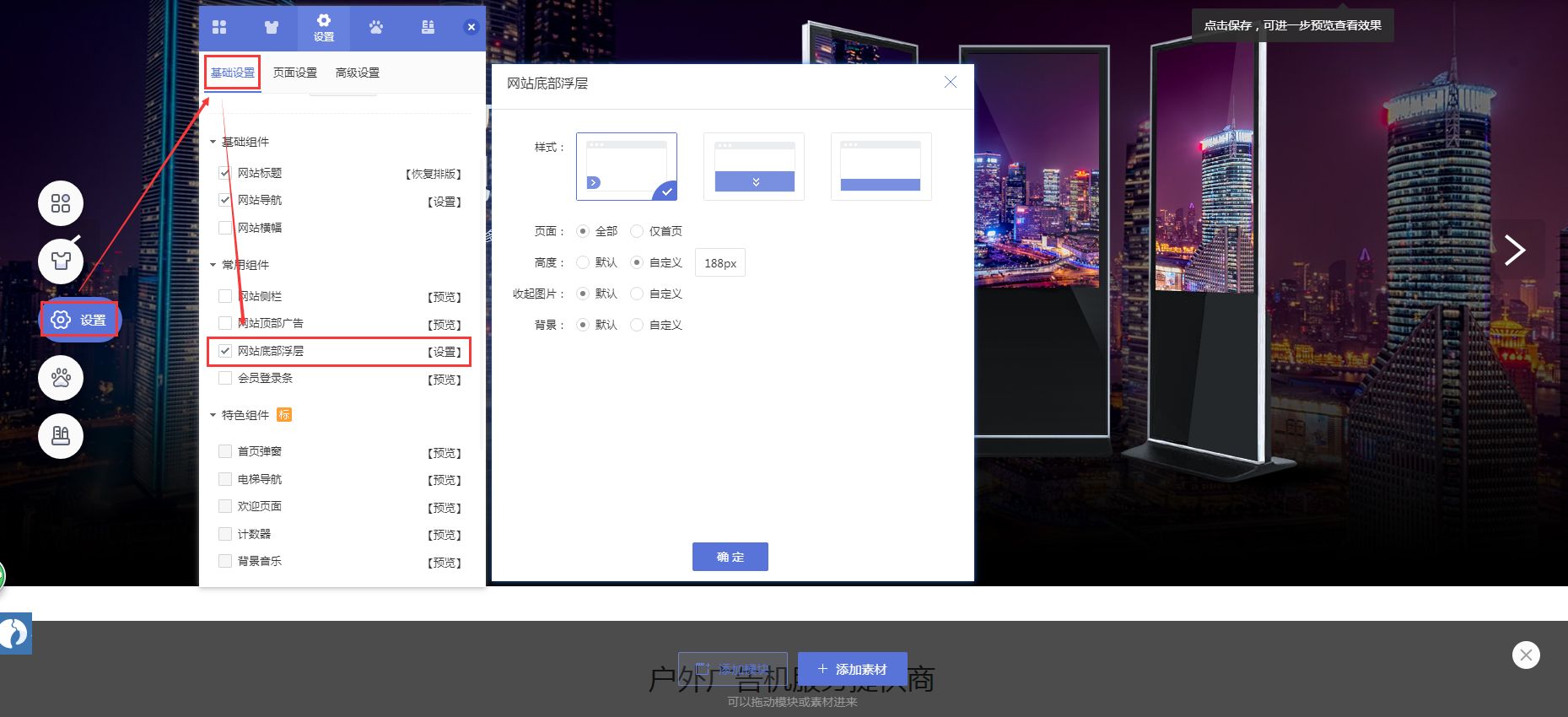
1.1 在电脑网站设计页面左侧导航点击【设置-基础设置-常见组件】,勾选【网站底部浮层】开启功能。如下图:

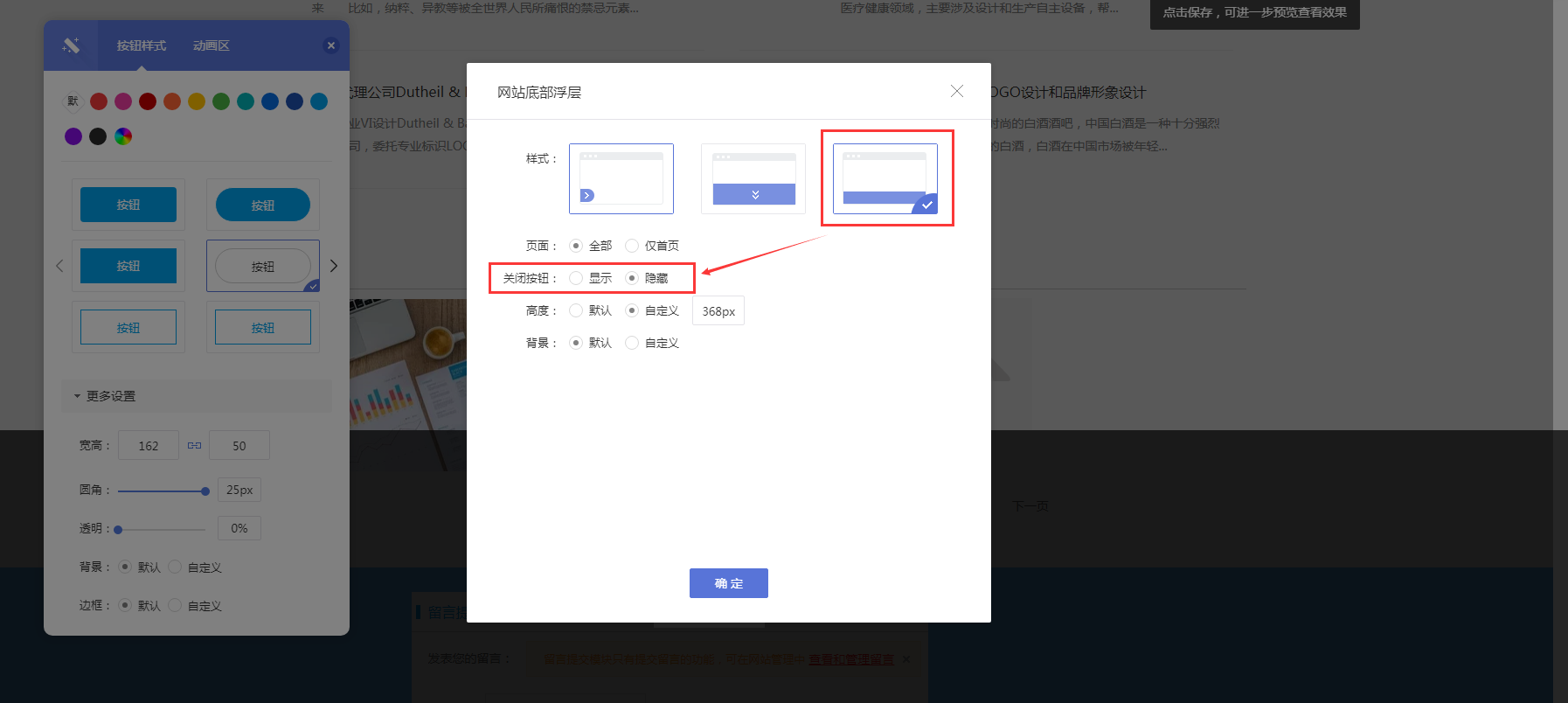
1.2 样式选择
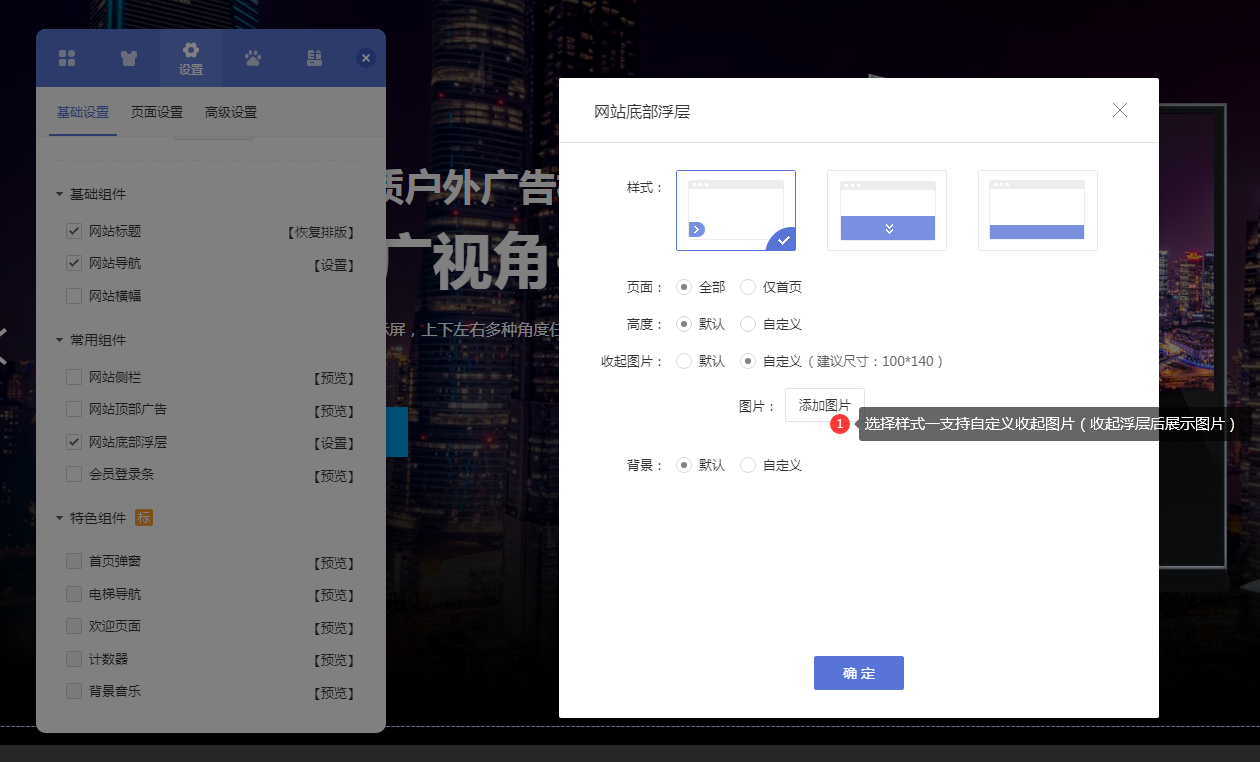
① 样式能让自由收起和显示,并暂时隐藏在左下角,适合用于尽可能地腾出更多浏览画面。
② 样式同样能让自由收起和显示,收起的时候有一半内容还能看到,适合提高浮层内容的被关注程度。
③ 样式关闭后只能够在进入页面、加载页面、刷新页面,浮层才能显示,适合提醒关注浮层内容,关闭后不会造成任何打扰。

1.3 样式说明
样式三支持隐藏关闭按钮,点击‘隐藏’后将关闭按钮设置为不可见(即不可关闭浮层)。

2. 编辑浮层
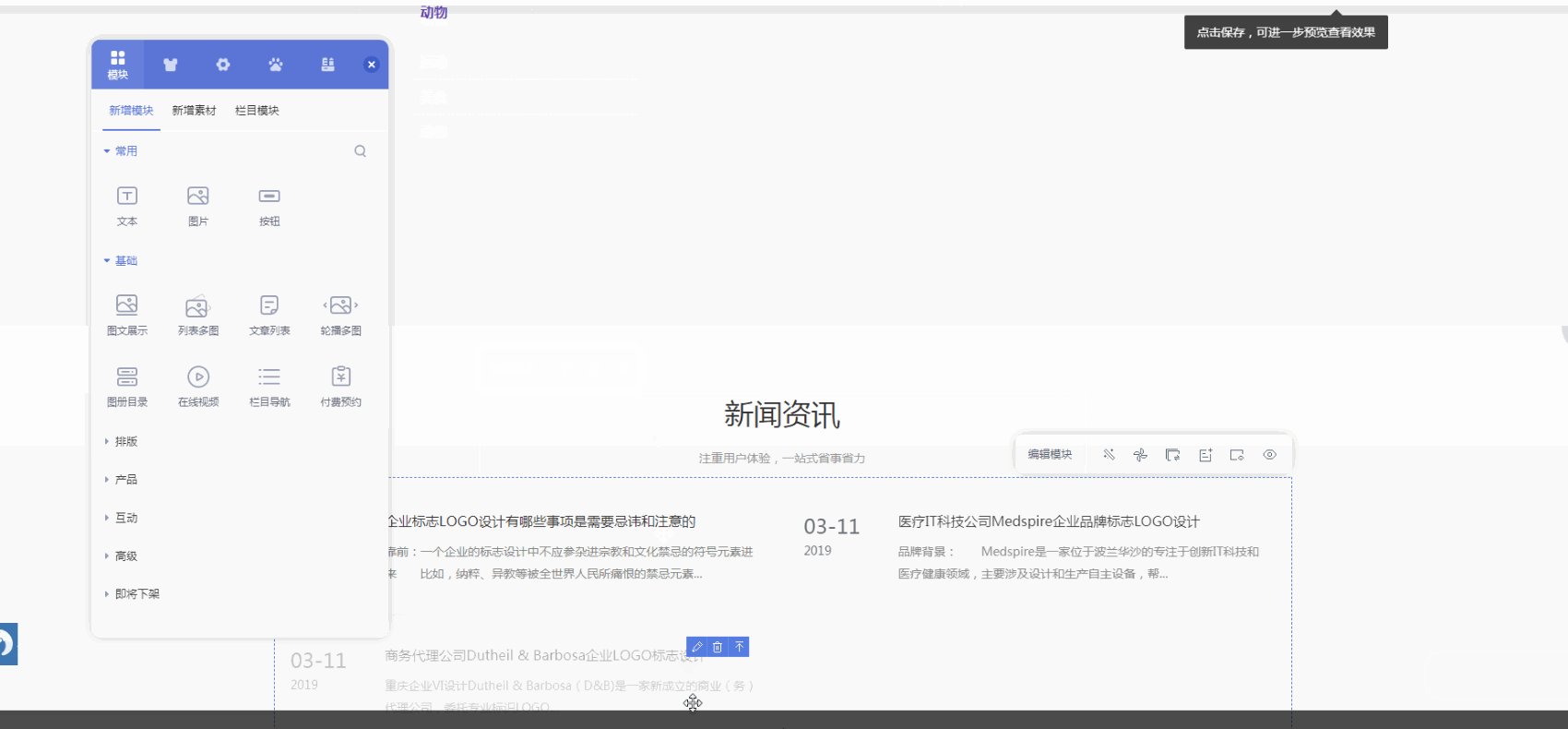
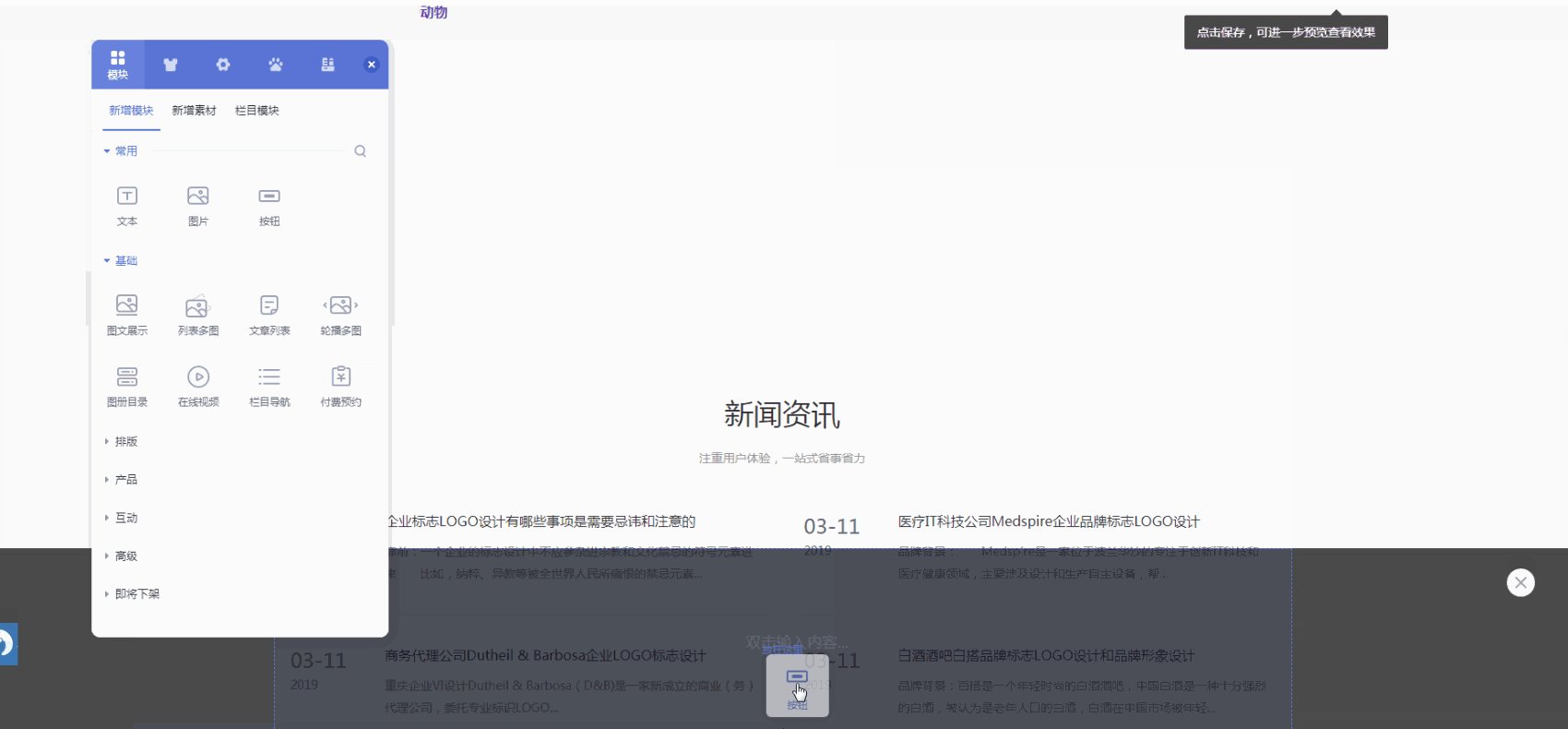
2.1 往底部浮层添加模块或素材。教程以添加文本、按钮模块做示例。如下图:

2.2 给模块添加内容,并设置样式。完成后调整模块位置即可。(底部浮层内容根据实际情况自行编辑即可,无固定形式,教程仅提供参考)如下图:


本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/835.html
扫一扫,关注我们
61

