手机视图设置相关(自适应模板)
摘要:浮云网络是一家专业提供高端网站建设公司,专注与网站制作、网页设计、H5开发、小程序制作等业务。十余年已为深圳、广州、上海、北京及国内外众多企业、政府机构等服务。99元建站优惠进行中。

一、功能效果
手机视图下改修为独立设置,不影响到电脑视图。在手机视图下可修改网站顶部、网站横幅与底部服务栏。

二、功能说明
【版本】免费版及以上版本
三、设置教程
1. 网站顶部
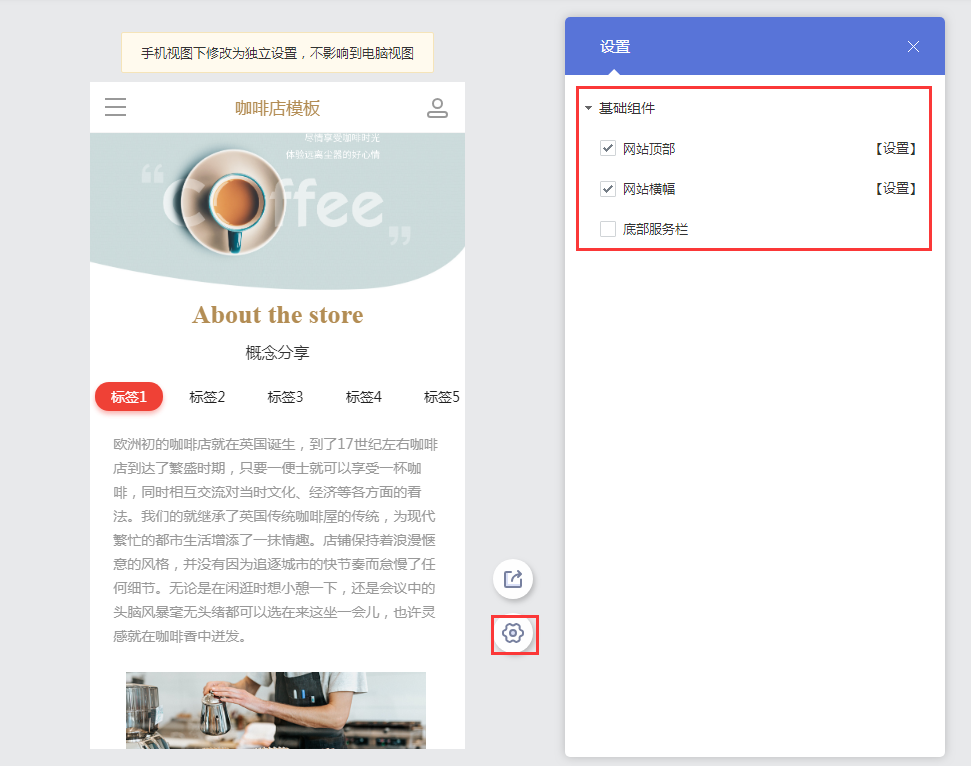
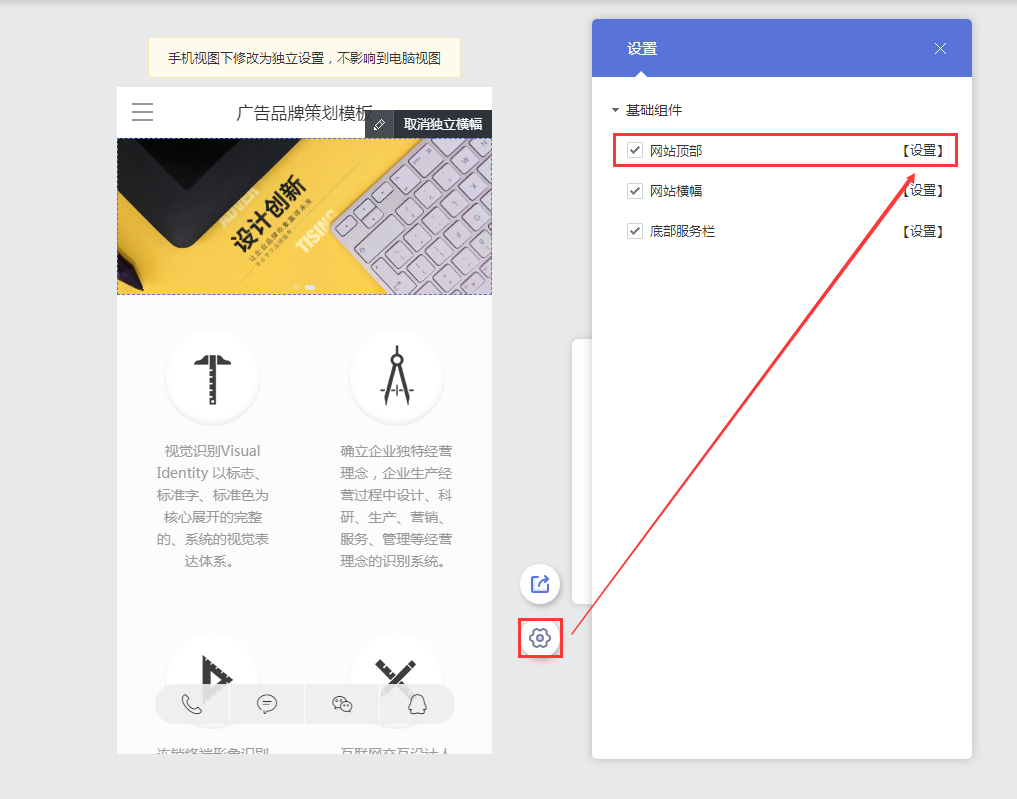
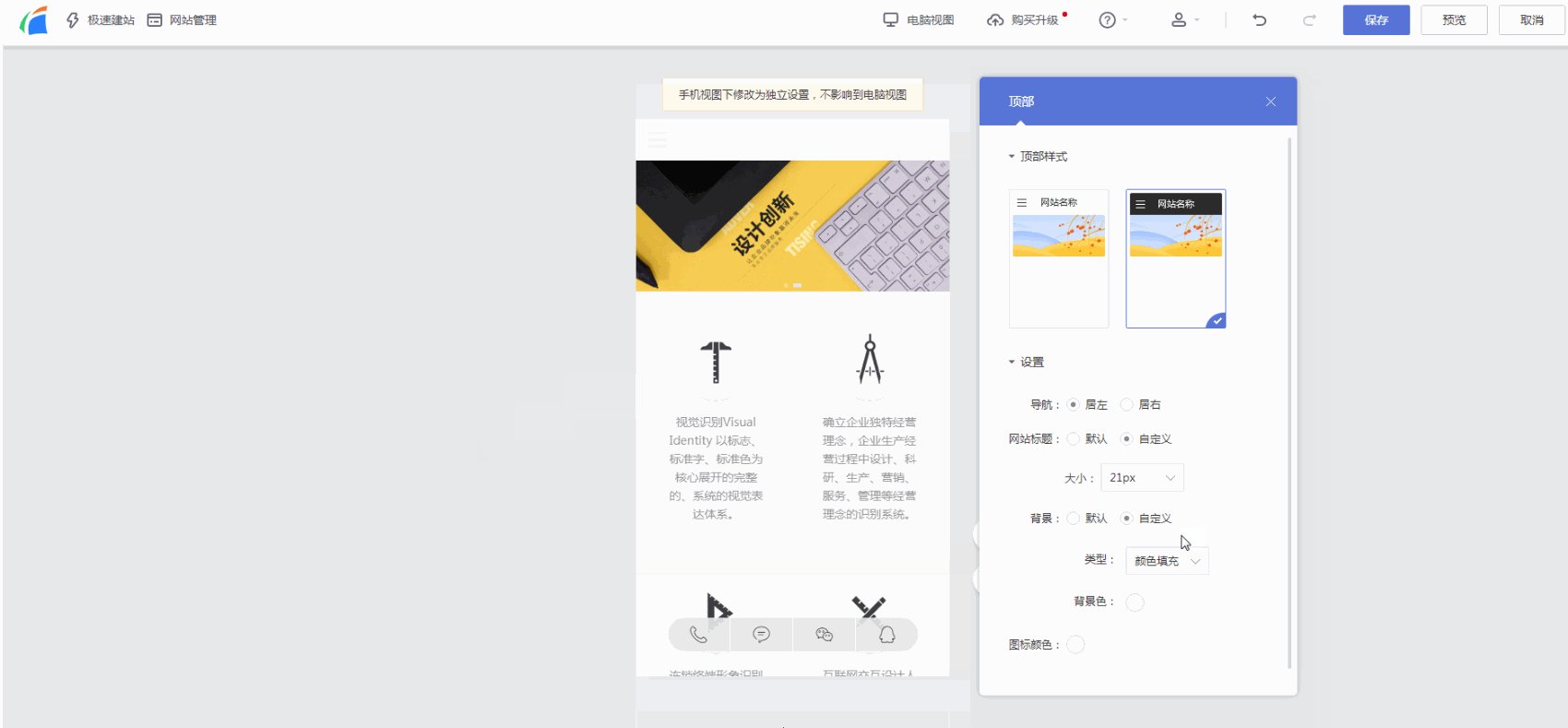
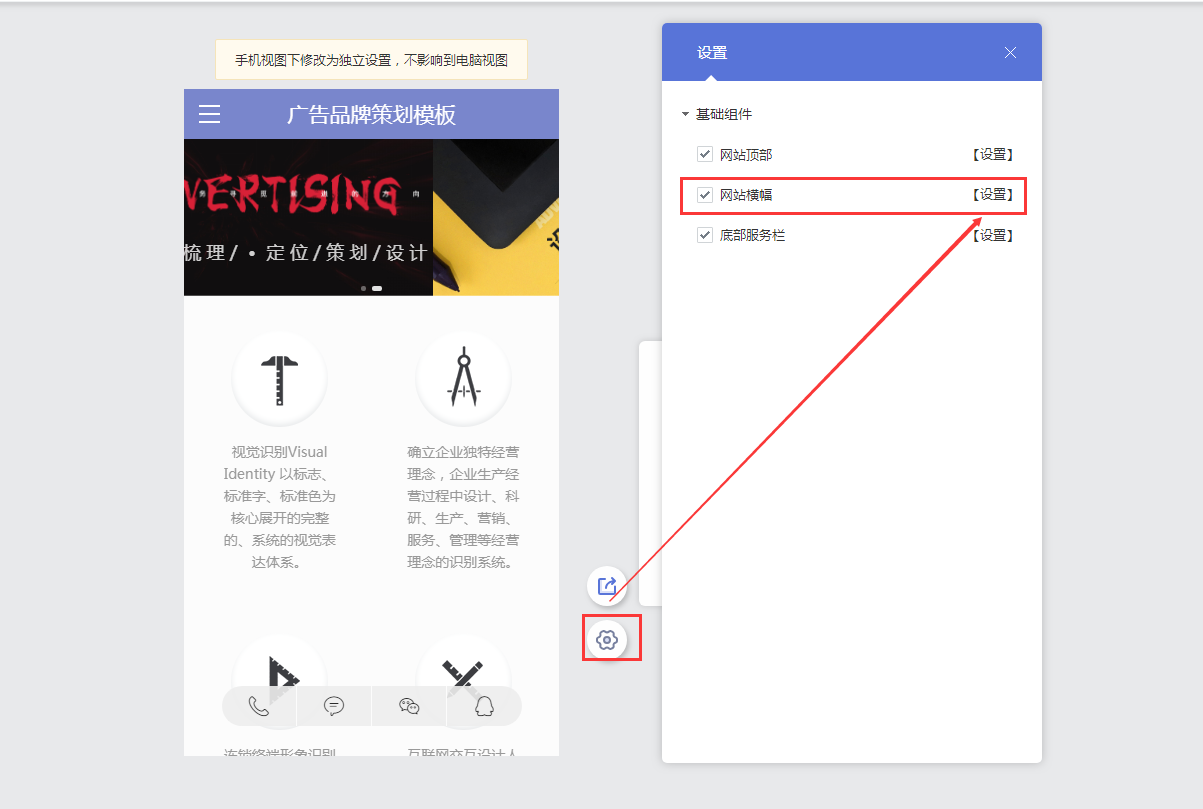
1.1 在自适应手机视图下,点击【设置-基础组件】,可勾选显示网站顶部或不勾选直接隐藏顶部。如勾选显示可点击右侧设置按钮进入设置页。

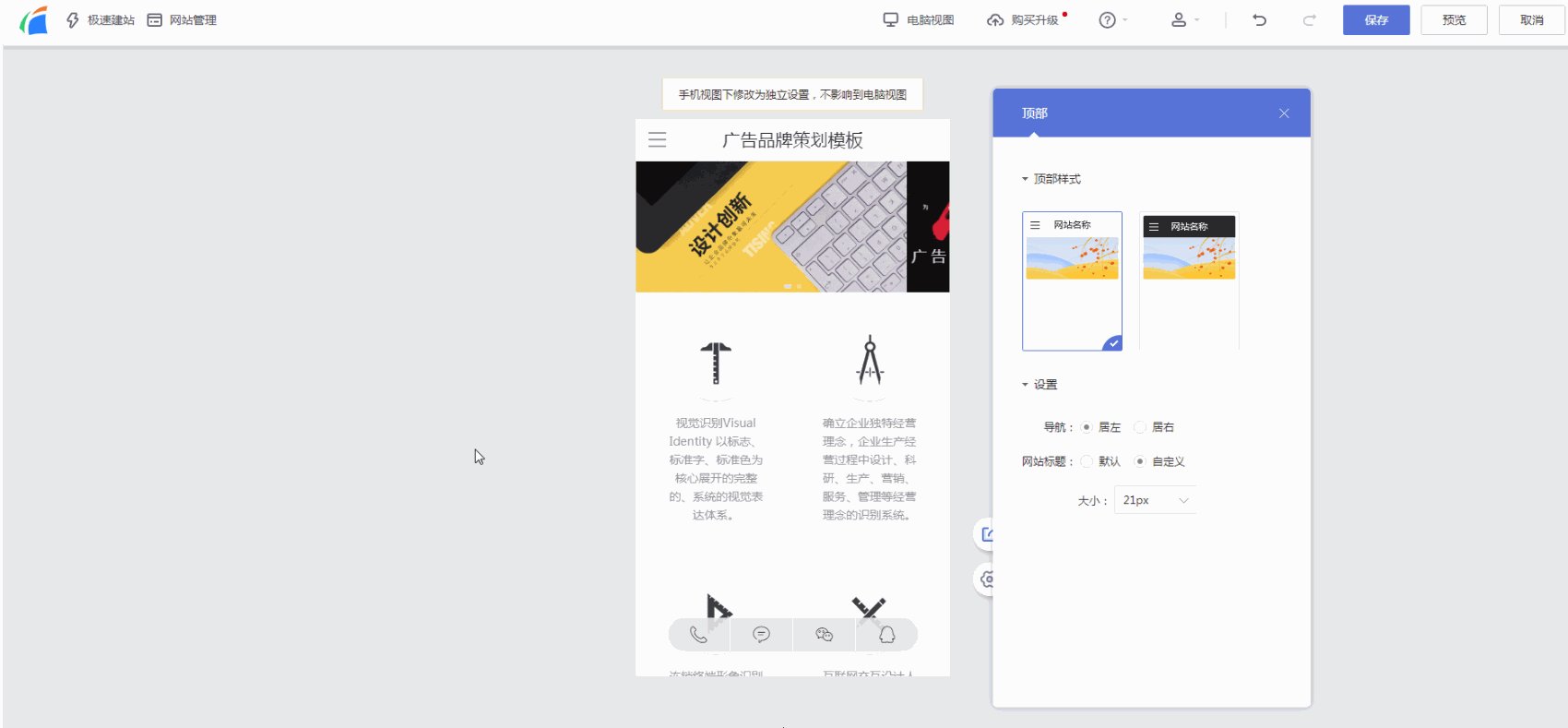
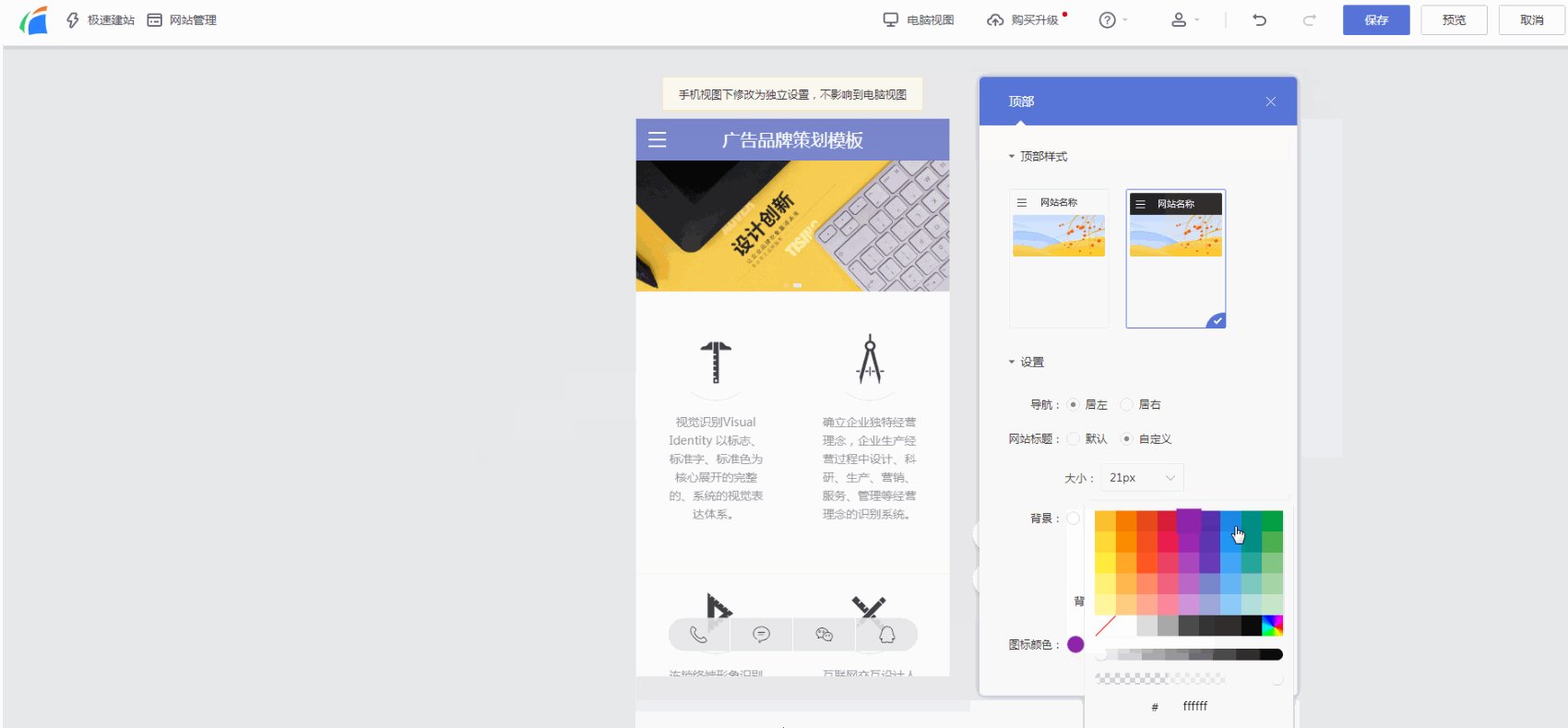
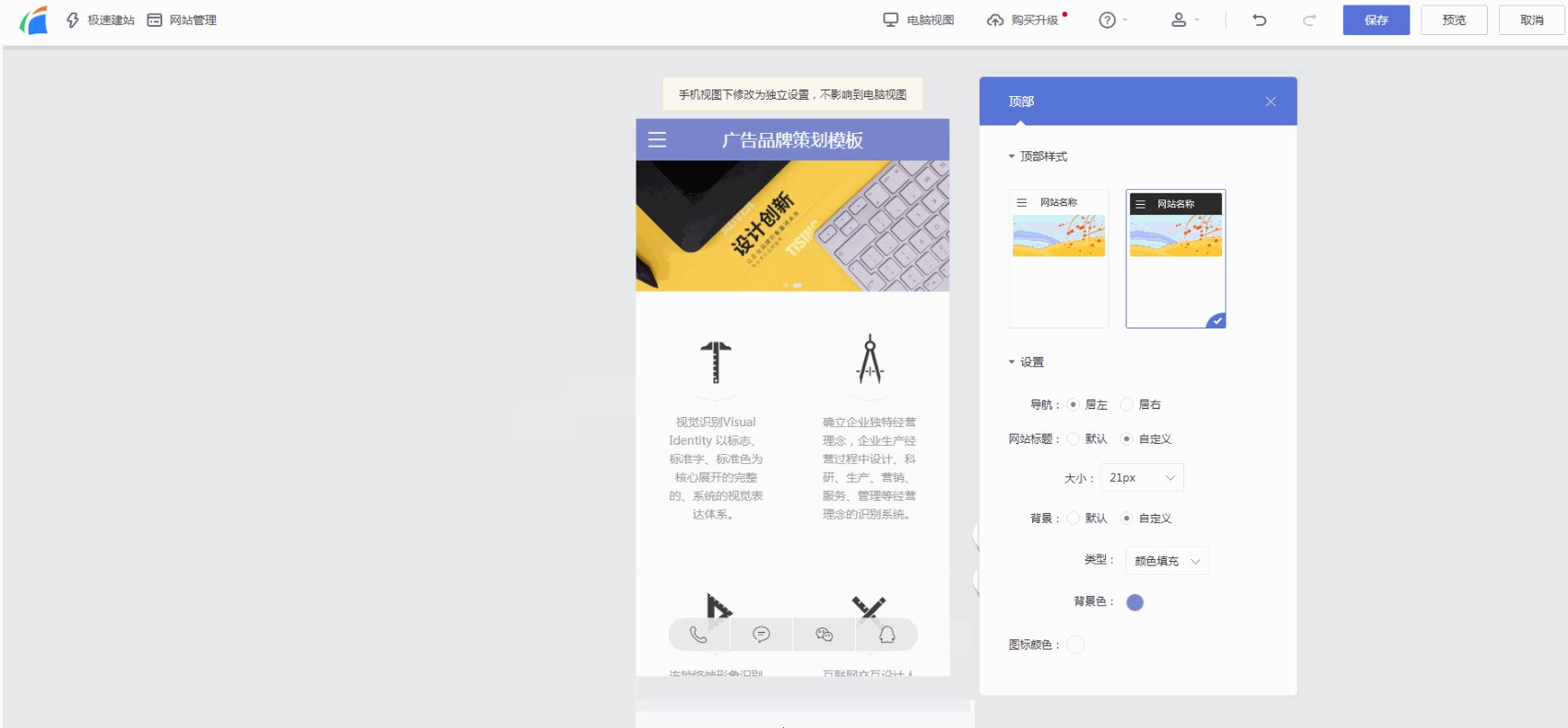
1.2 顶部支持自定义背景颜色与图标颜色,可设置顶部导航位置以及网站标题字体大小。

2. 网站横幅
2.1 在自适应手机视图下,点击【设置-基础组件】,可勾选显示网站横幅或不勾选直接隐藏横幅。如勾选显示可点击右侧设置按钮进入设置页。

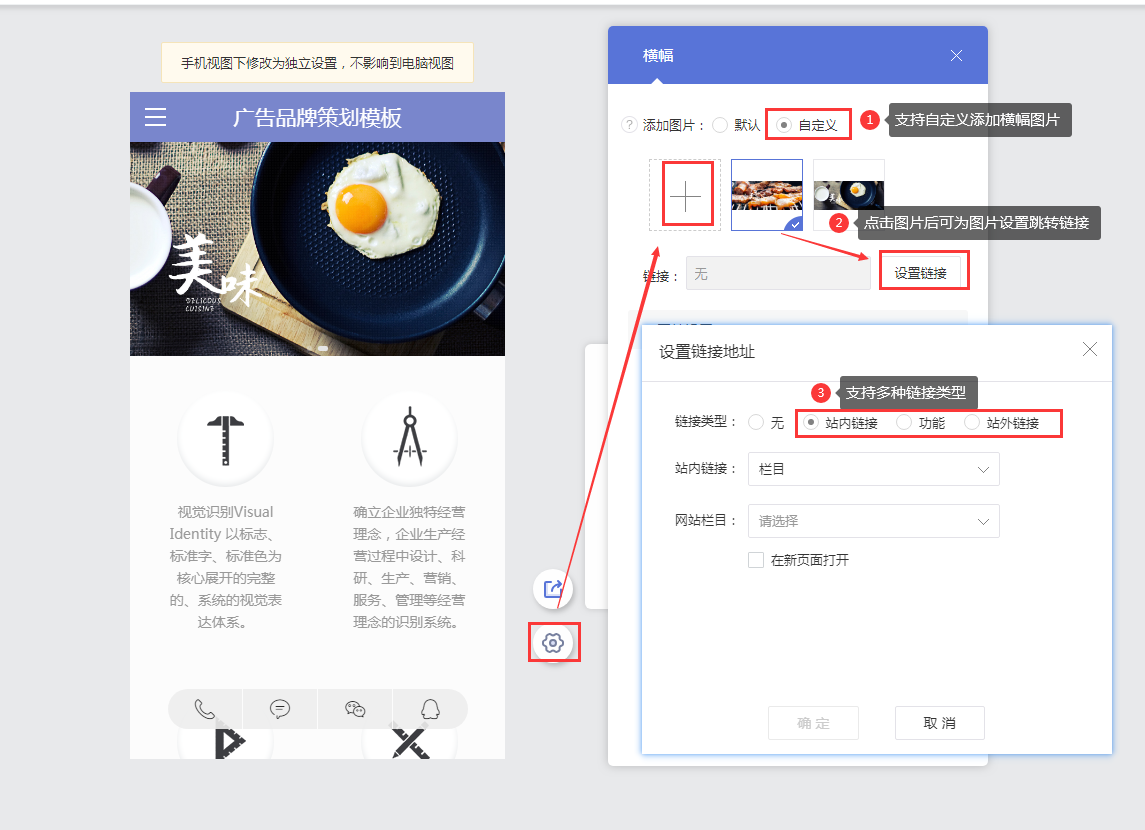
2.2 可自定义添加手机横幅,不会影响到电脑视图。点击图片可为图片设置跳转链接。如下图:

2.3 在图片设置中可调整横幅高度,设置轮播方式。

3. 底部导航
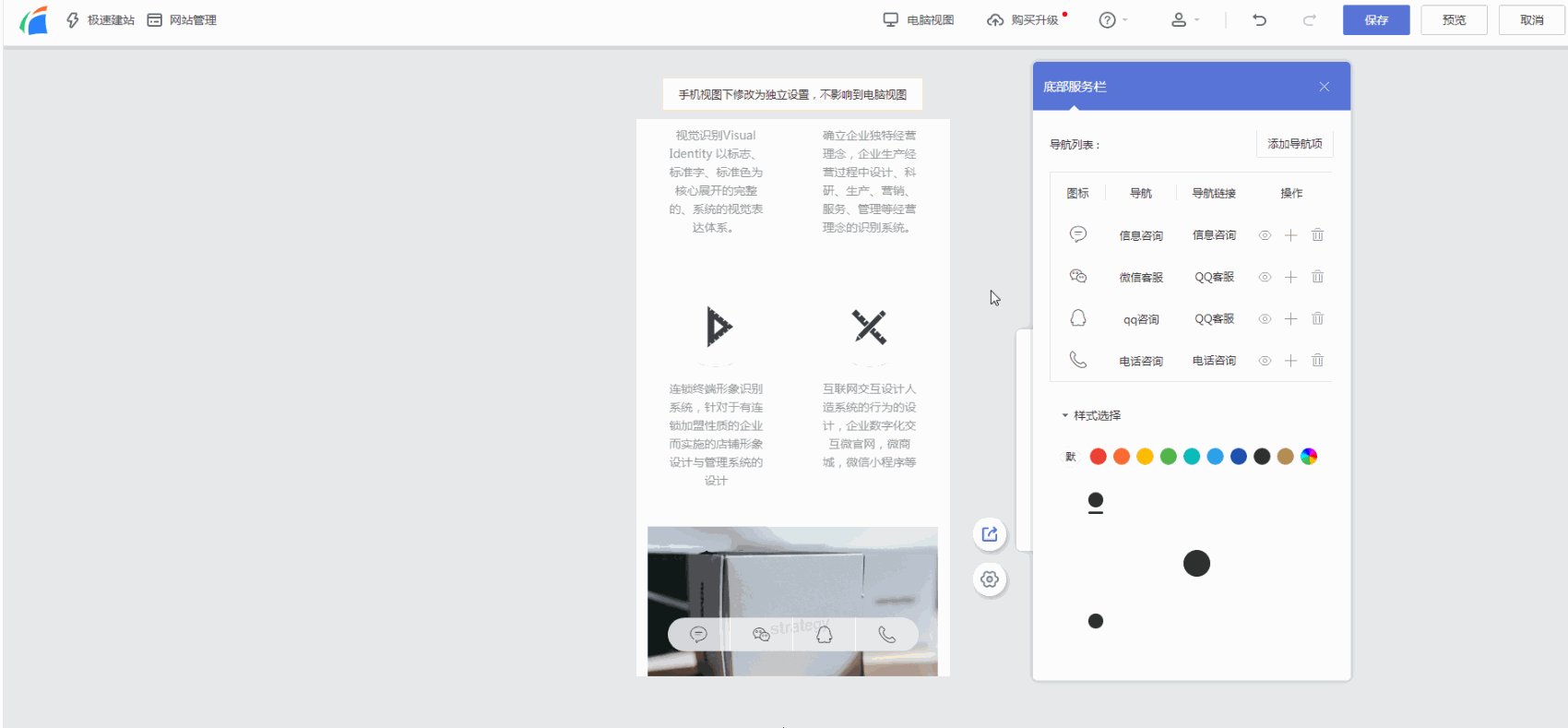
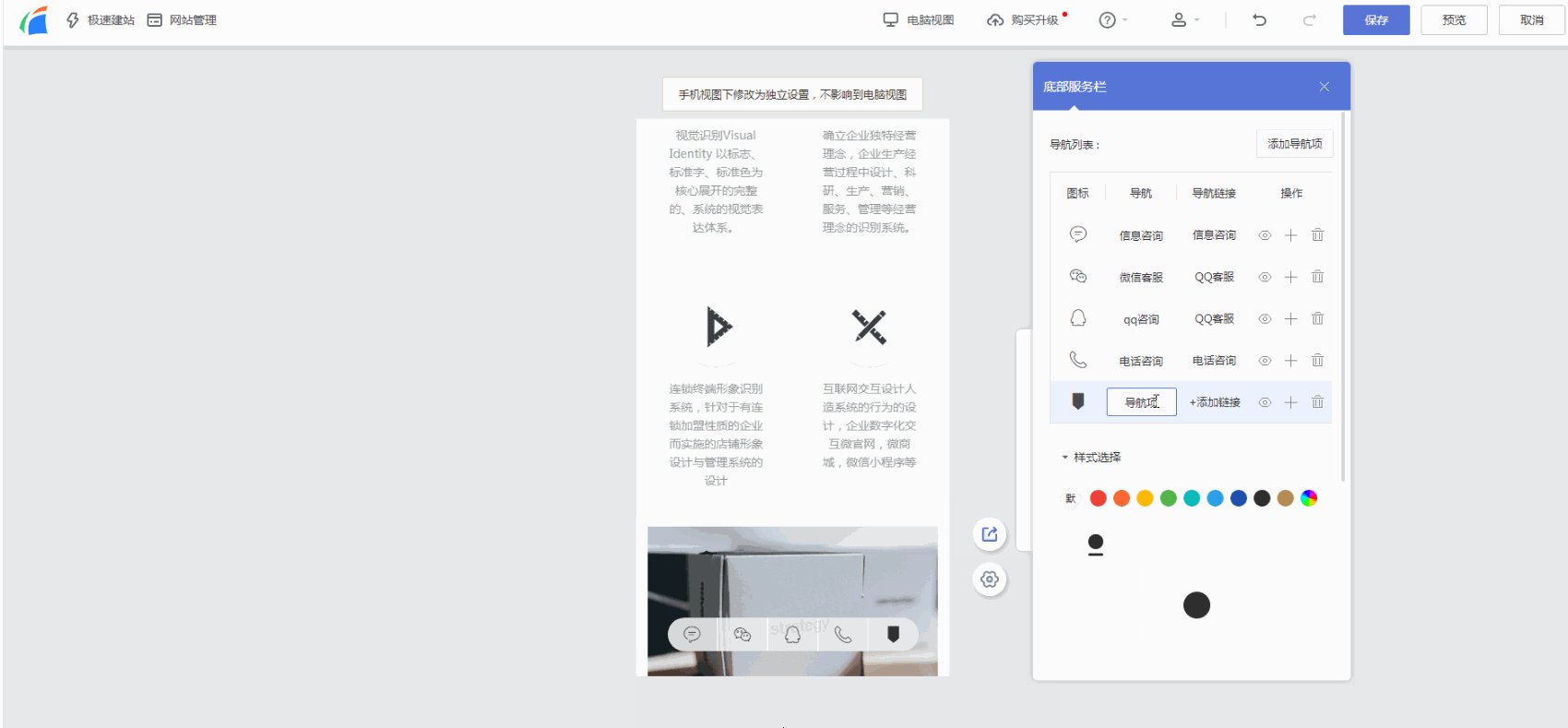
3.1 在【导航列表】中管理导航项(多支持同时开启5个导航项)。
点击图标可更换图标,支持上传自己设计的图标,双击可修改导航项显示文字和跳转链接。
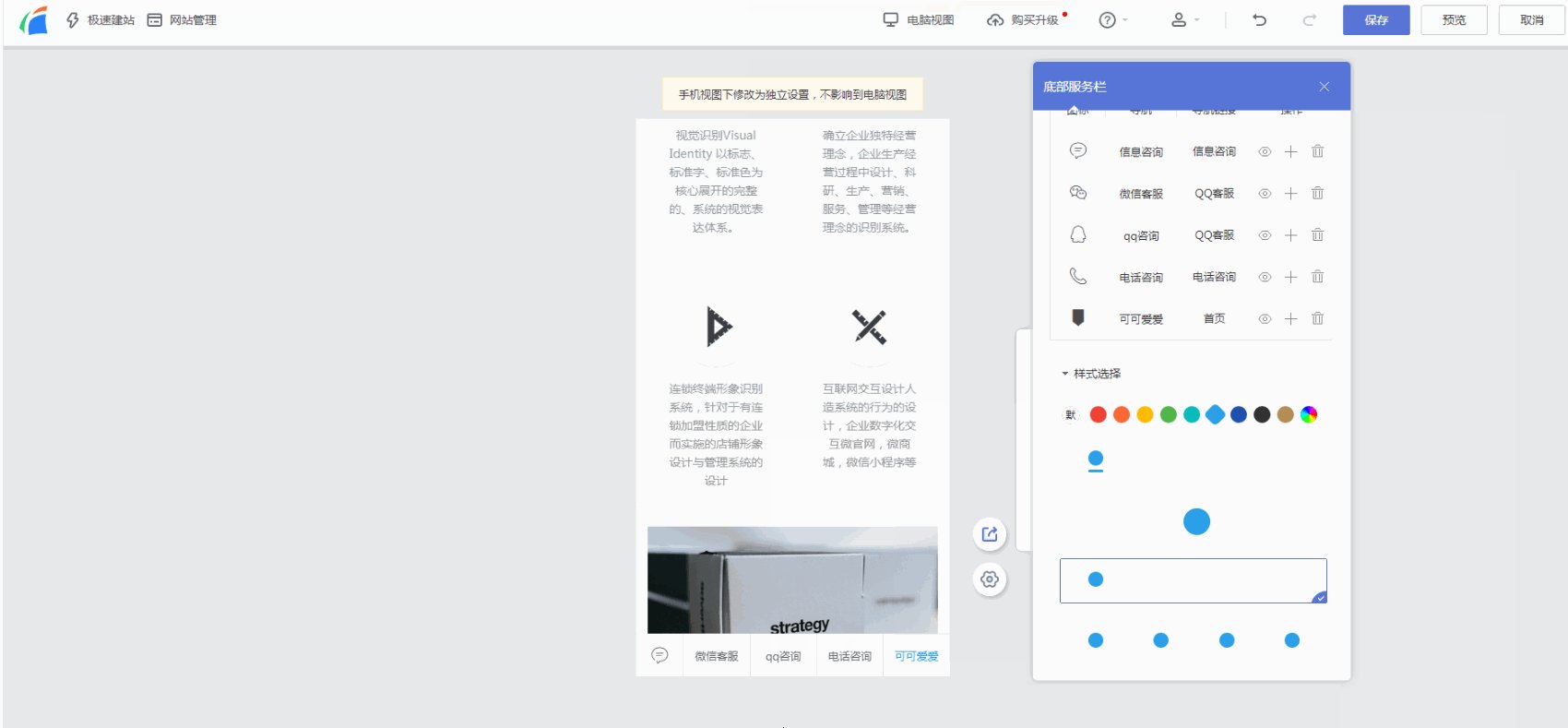
3.2 在【样式选择】中可更改样式以及样式颜色。如下图:

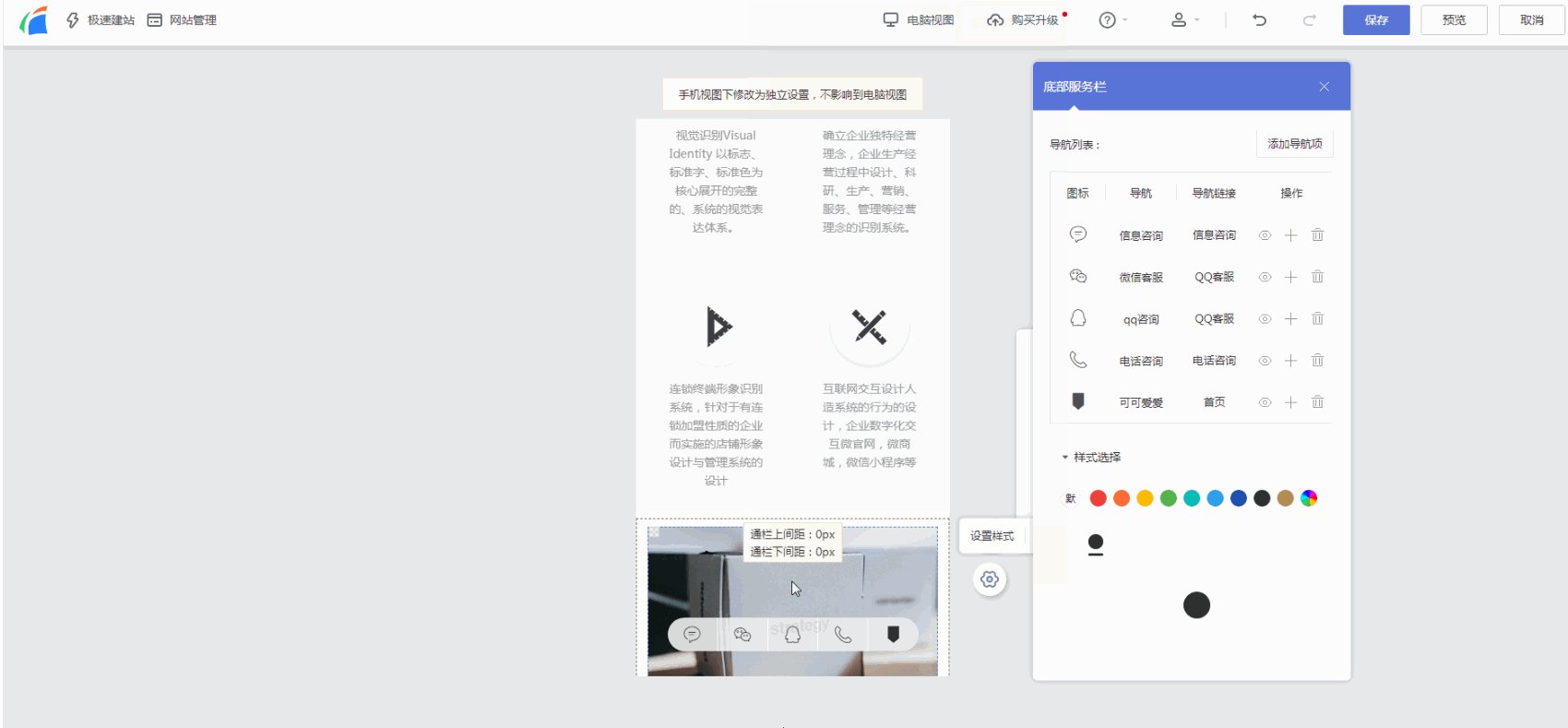
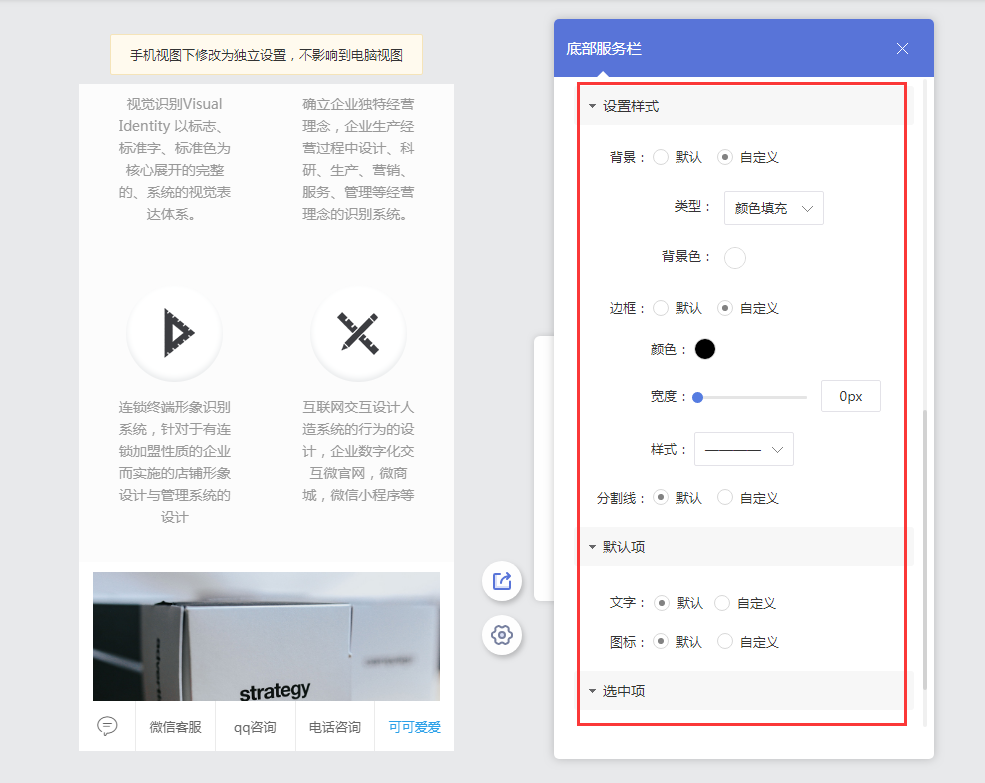
3.3 在【设置样式】中可自定义底部服务栏背景,支持颜色填充或使用图片做背景。同时支持自定义边框颜色、宽度、样式等。
3.4 默认项指设置未选中导航项时的文字、图标效果;选中项指设置选中导航项时的文字、图标效果。


本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/1011.html
扫一扫,关注我们
50

