悬浮客服介绍(自适应模板)
摘要:浮云网络是一家专业提供高端网站建设公司,专注与网站制作、网页设计、H5开发、小程序制作等业务。十余年已为深圳、广州、上海、北京及国内外众多企业、政府机构等服务。99元建站优惠进行中。

一、功能效果
支持在网站实现侧停悬浮的客服效果。

二、功能说明
【版本】免费版及以上版本
【注意】如果选择了全屏通栏效果,就无法勾选悬浮客服效果
三、设置教程
1. 开启组件
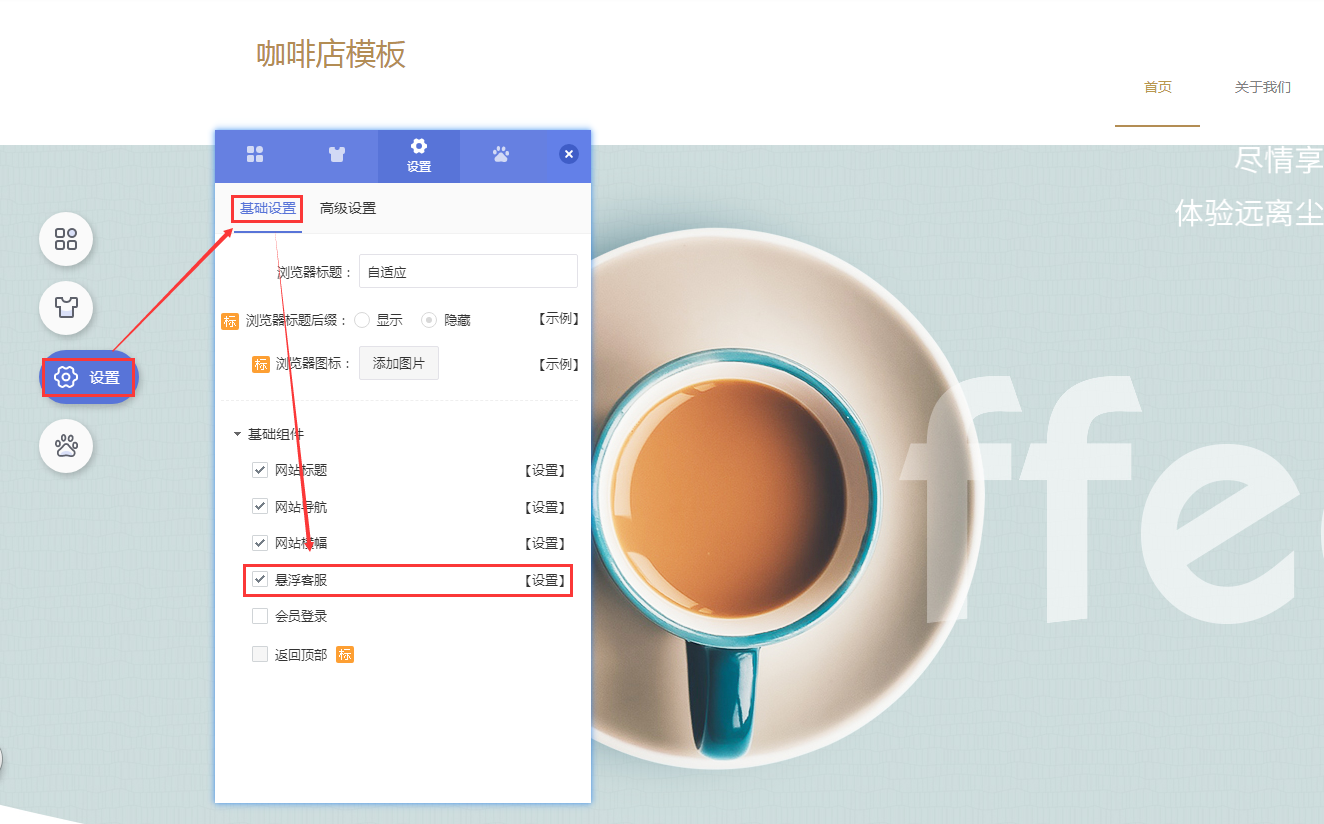
1.1 在网站设计页面点击左侧导航【设置-基础设置-基础组件】,勾选【悬浮客服】。如下图:

2. 设置客服
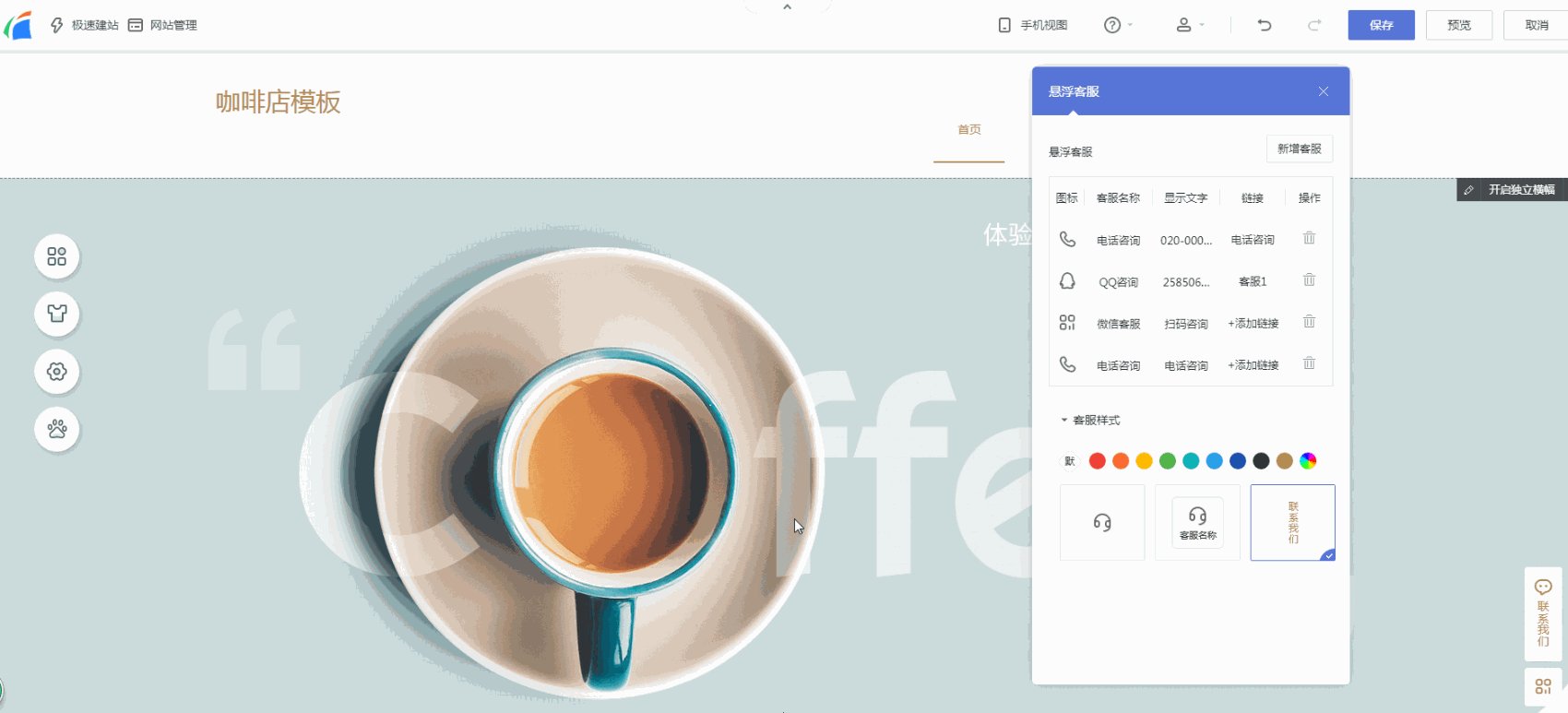
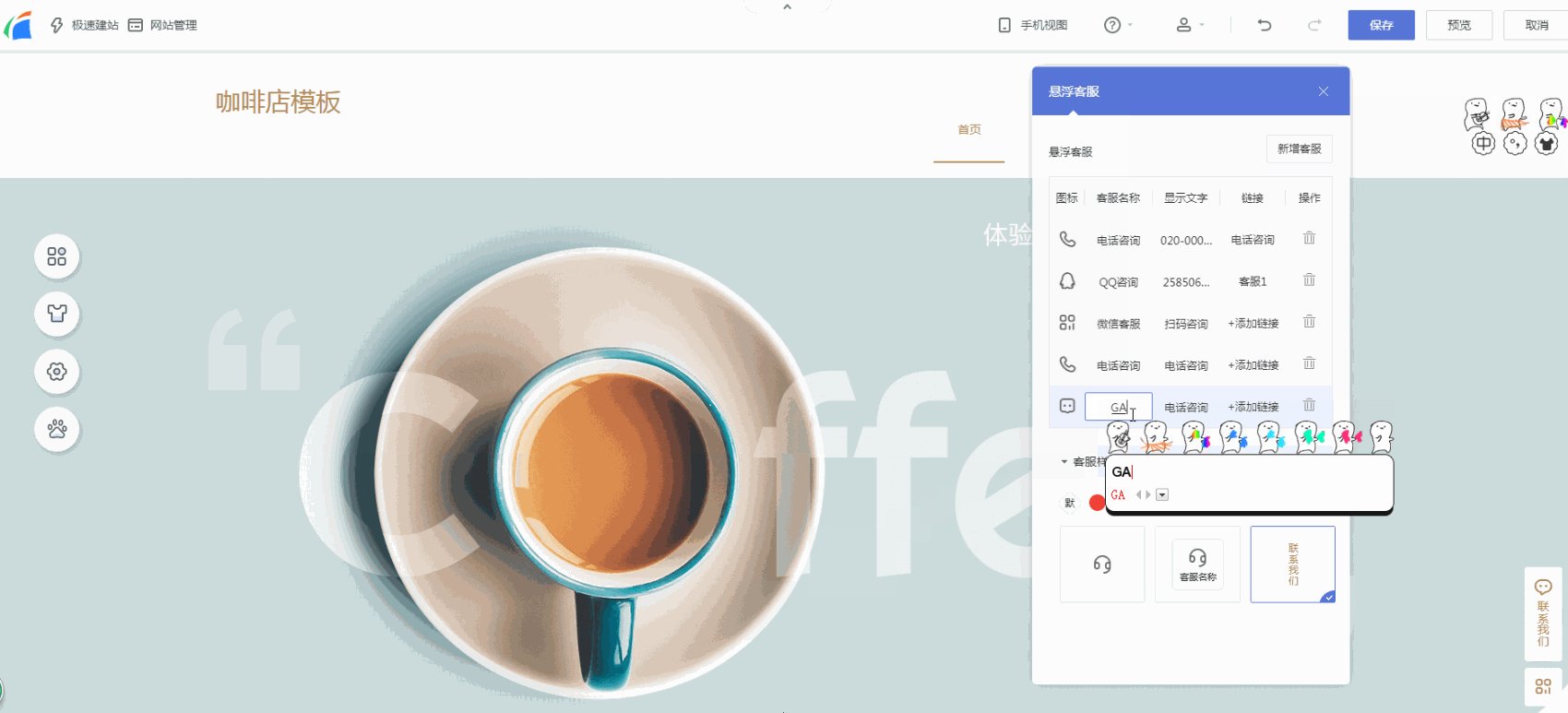
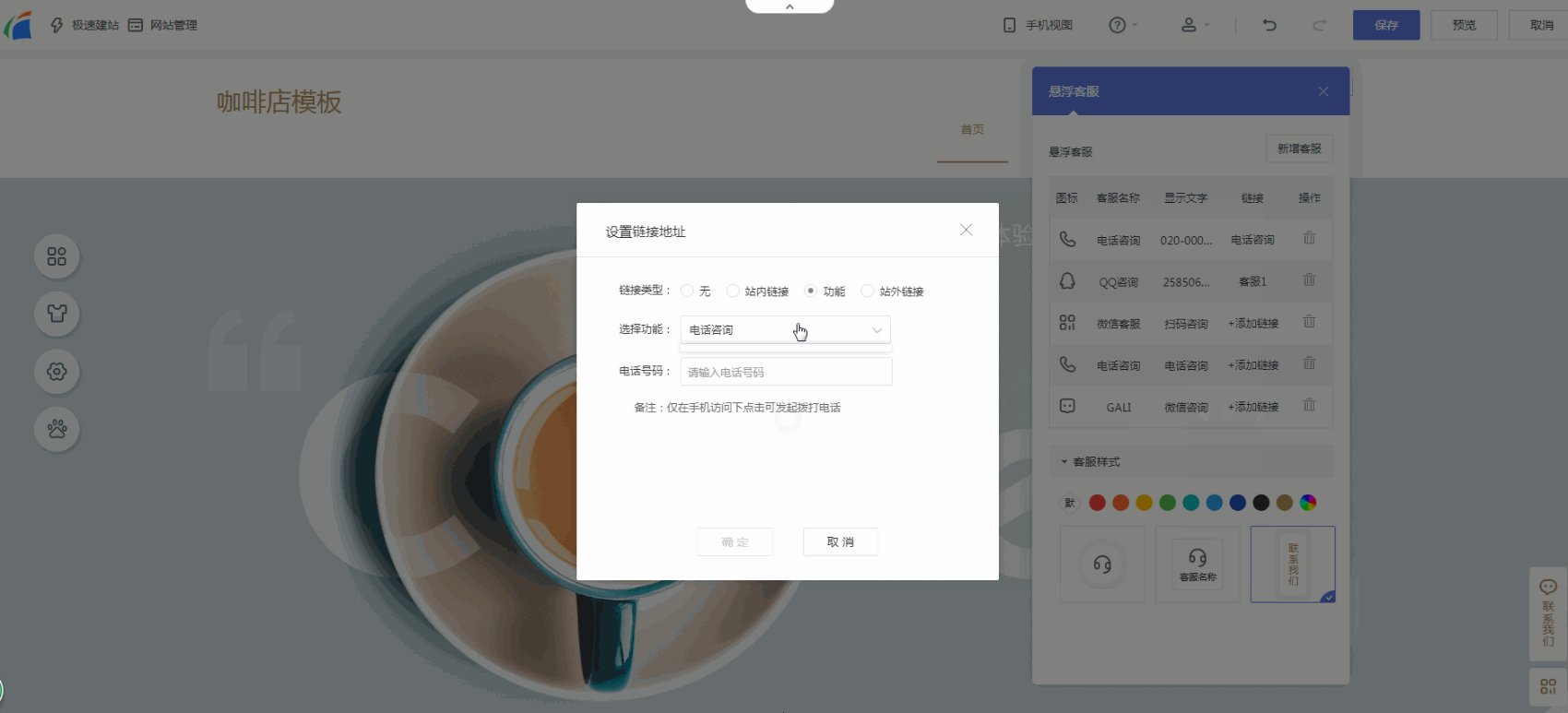
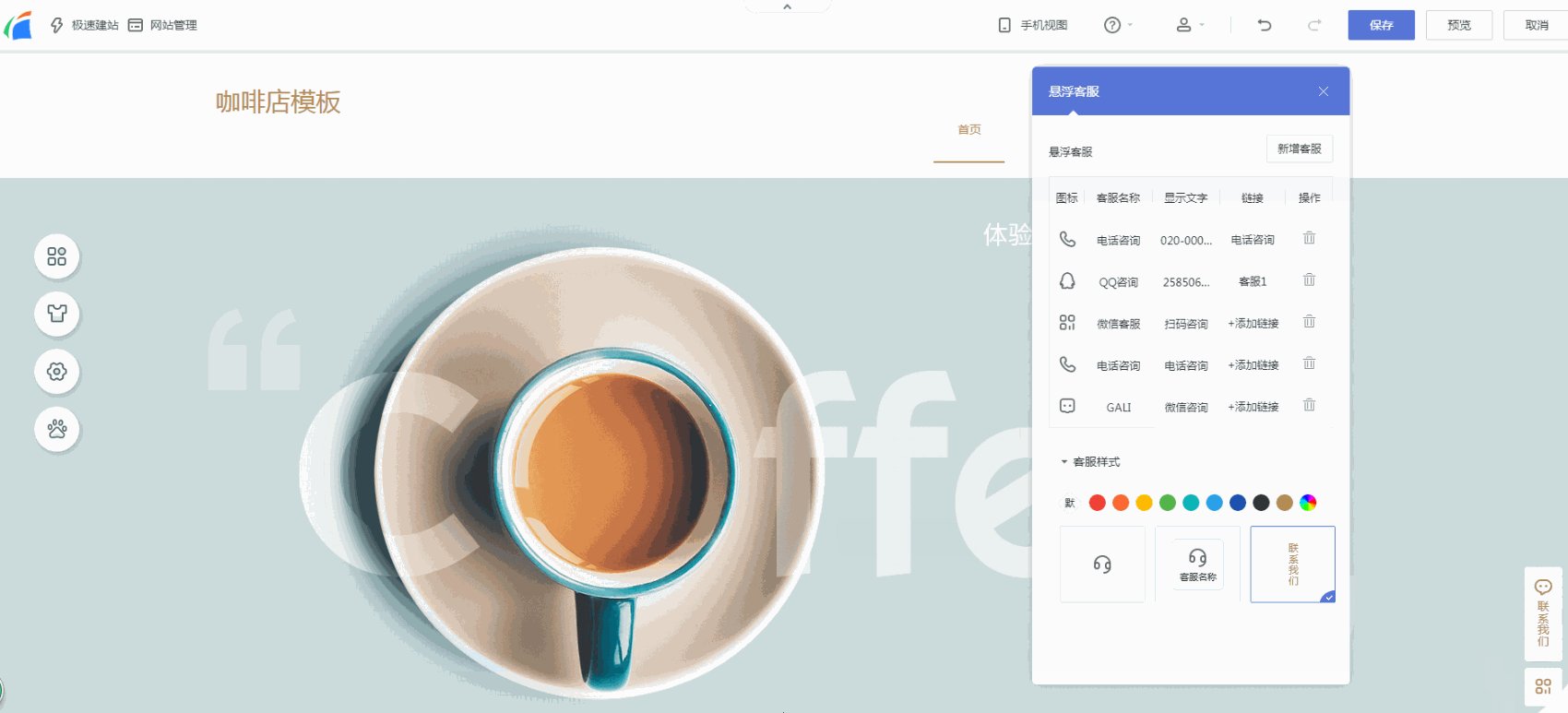
2.1 点击【新增客服】可添加客服。支持给客服修改图标、客服名称、显示文字,同时支持设置链接,链接可设置到功能类型-客服。如下图:

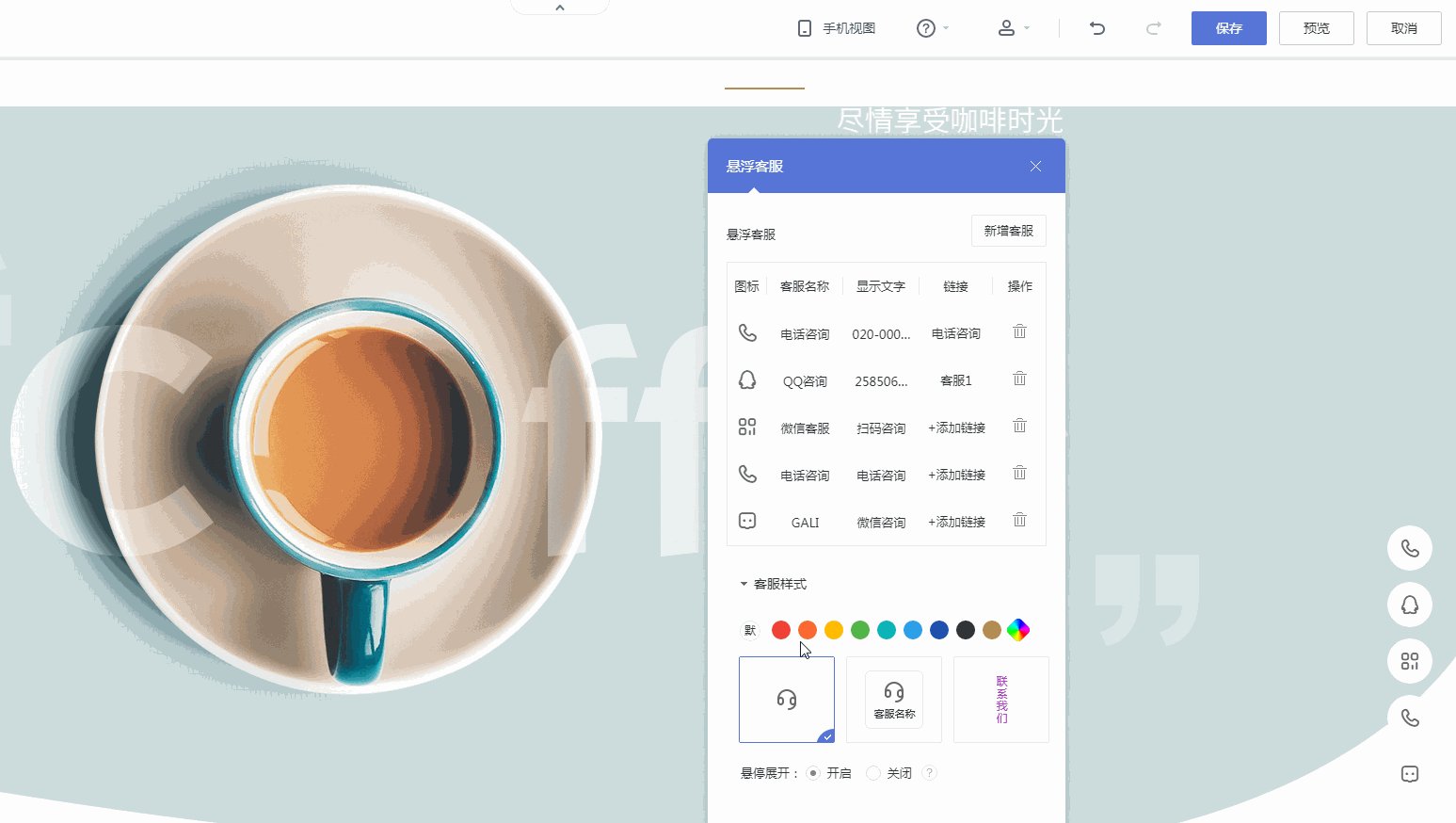
3. 客服样式
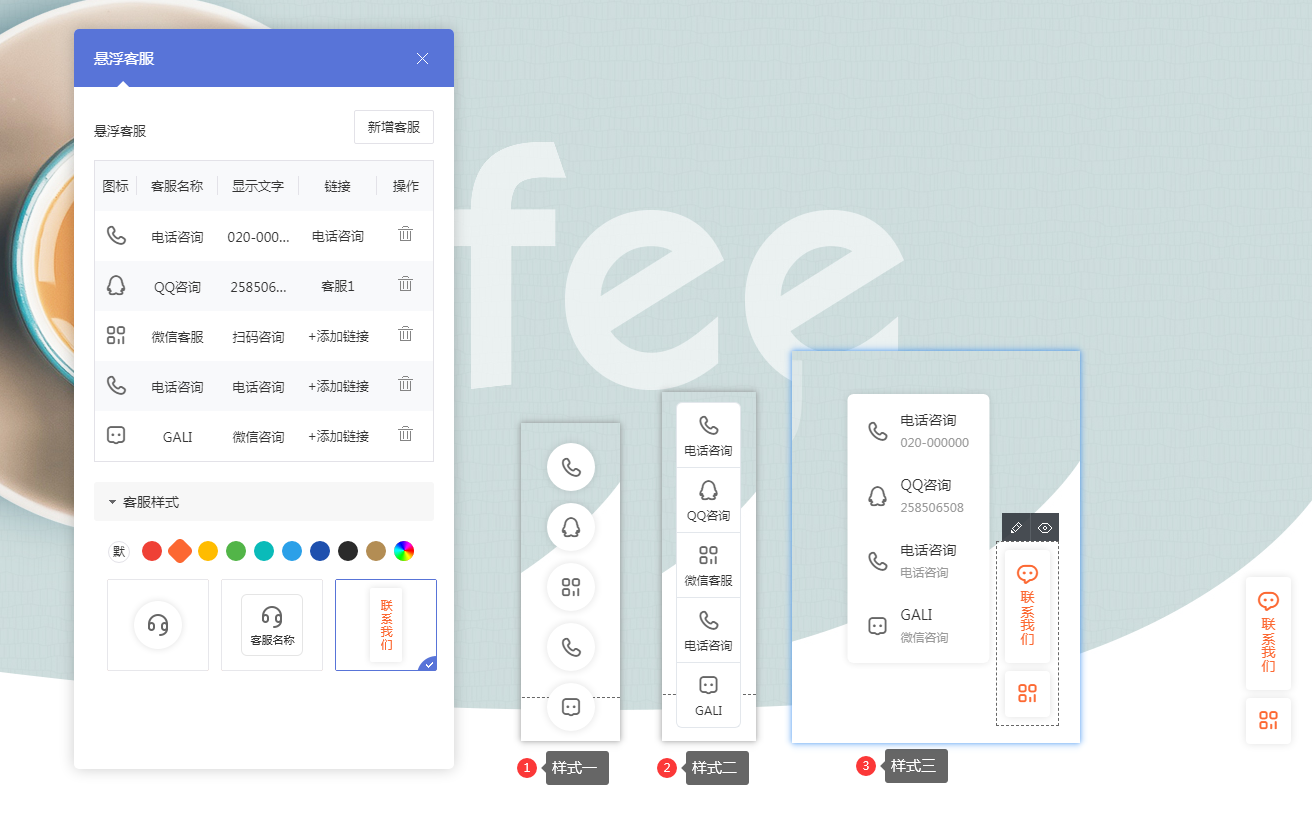
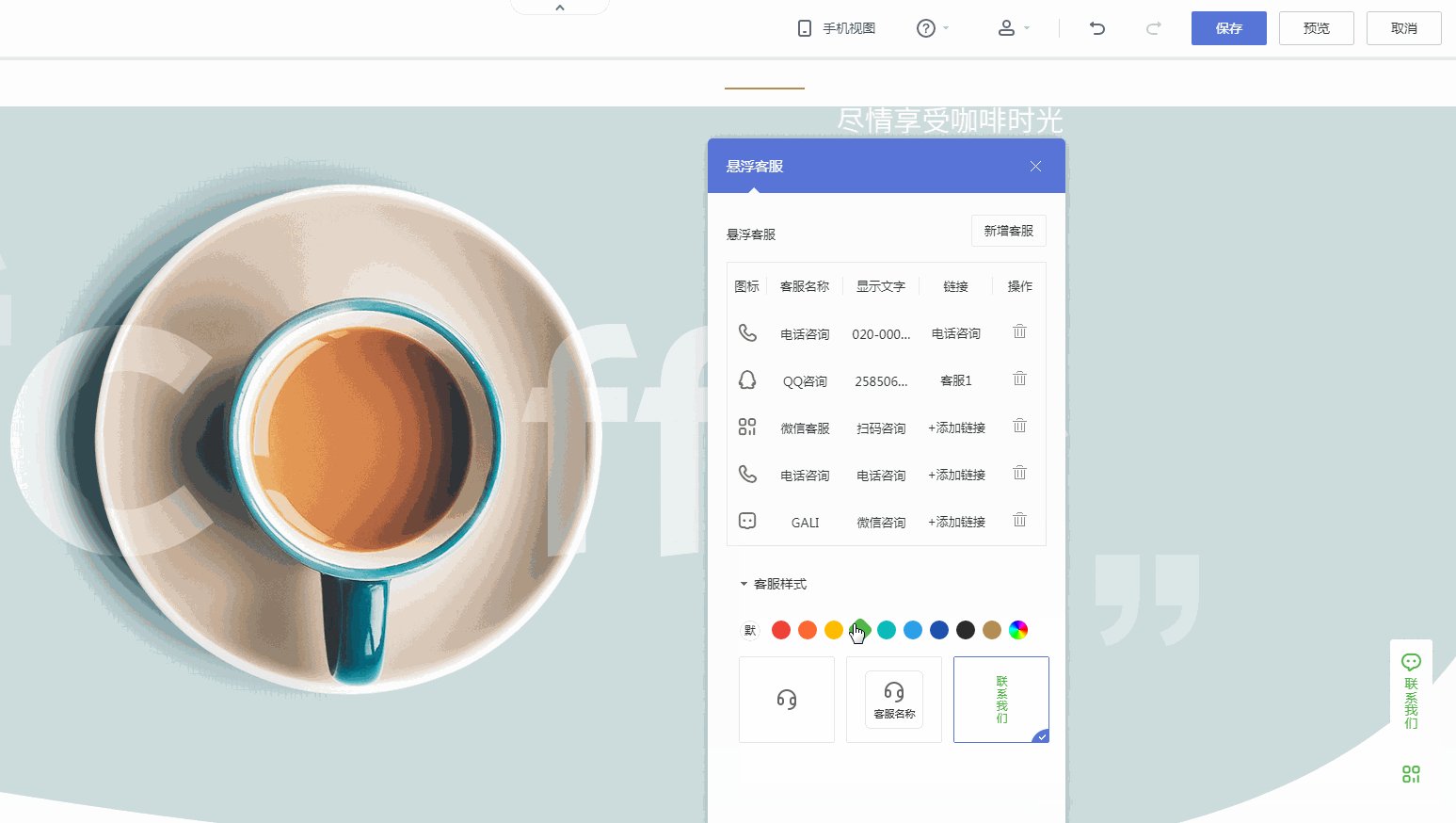
3.1 支持三种客服样式,样式三仅展示【联系我们】和【二维码】,默认鼠标悬停到【联系我们】上展开客服信息。如下图:

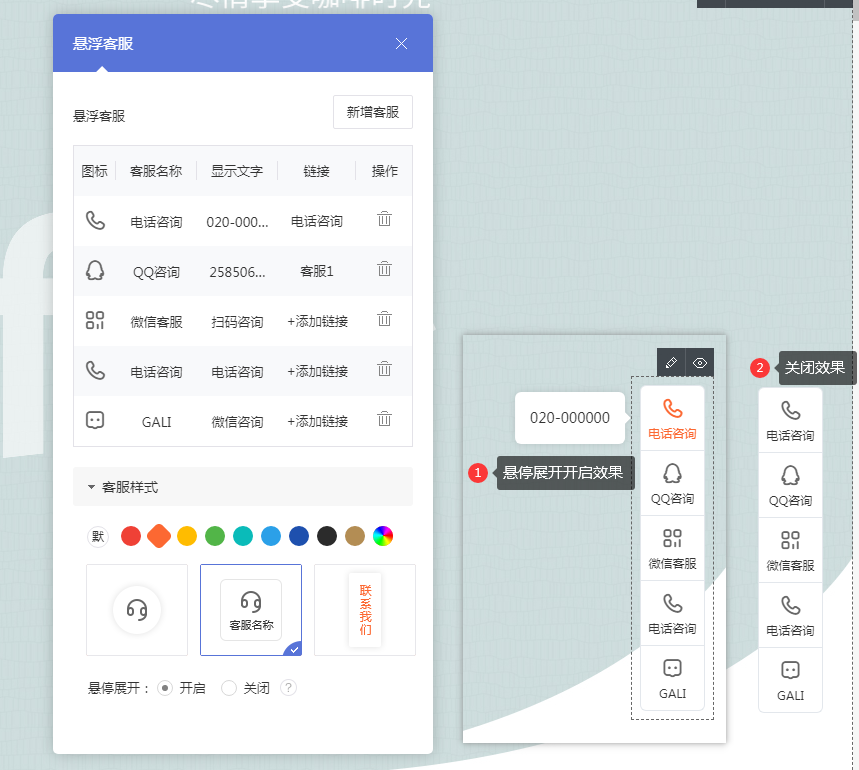
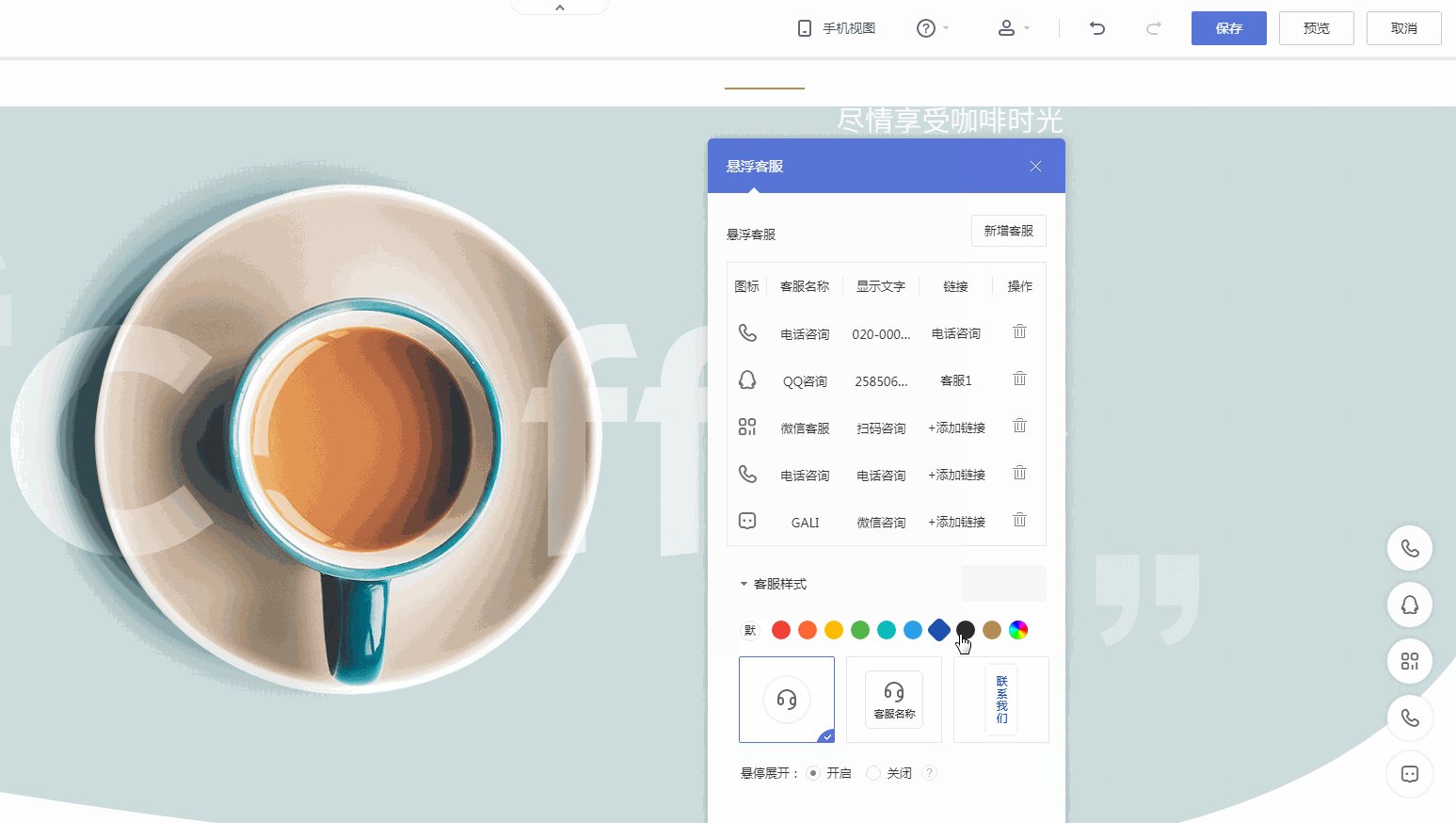
3.2 样式一、二支持设置鼠标悬停是否展开信息。如关闭则不展示文字。如下图:

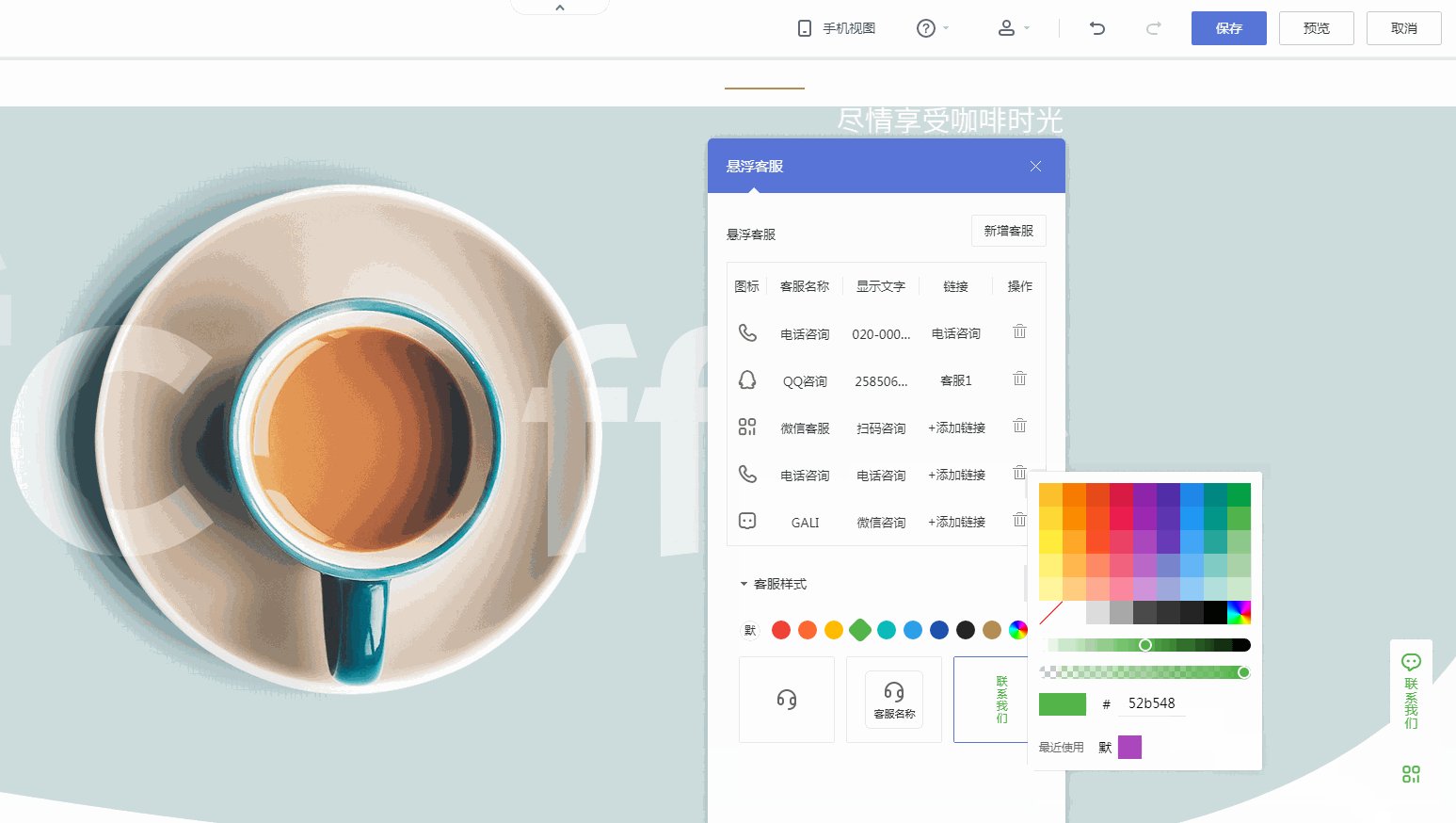
3.3 支持自定义客服组件颜色。如下图:
 以上操作完成后记得保存。
以上操作完成后记得保存。
4. 手机视图
手机视图下可以单独设置隐藏
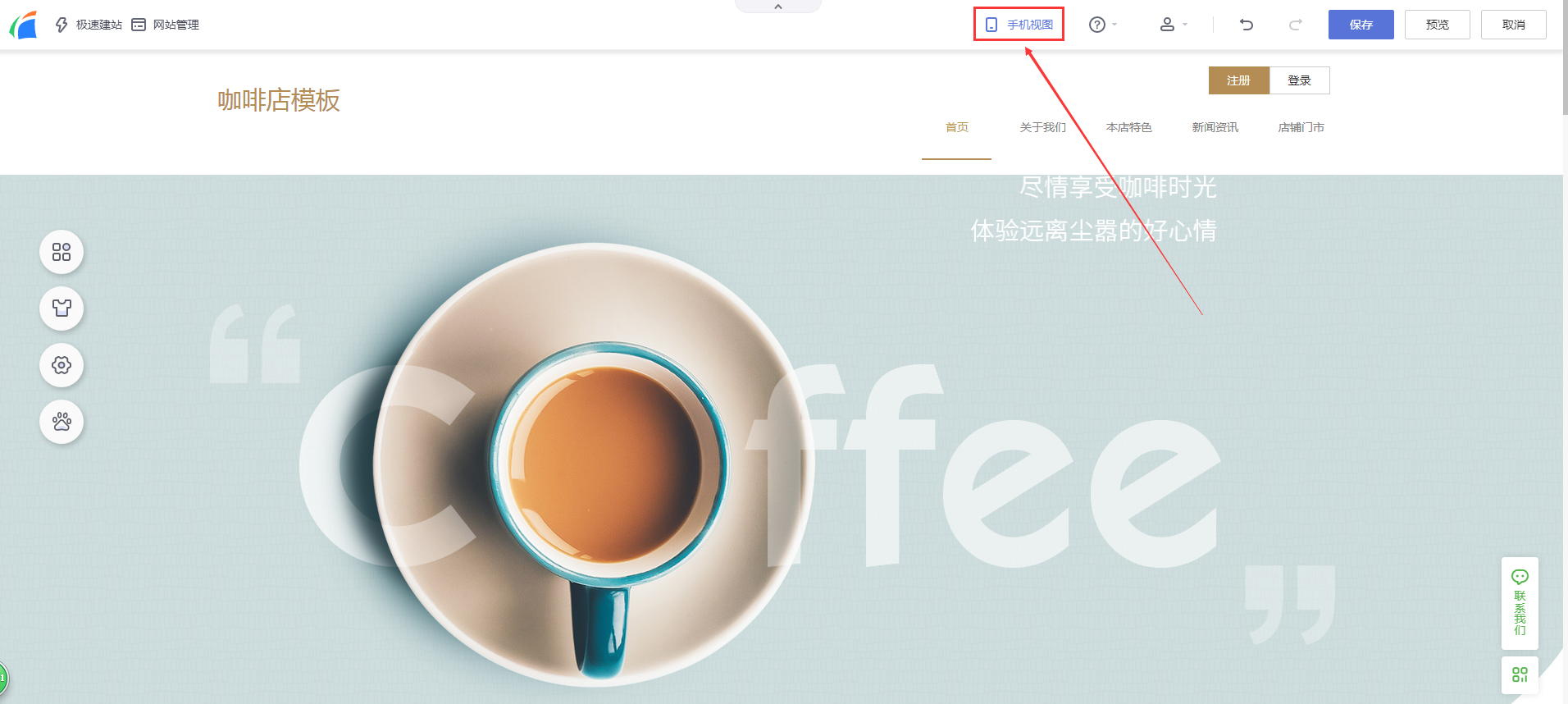
4.1 点击切换到手机视图。

4.2 鼠标移动到悬浮客服组件上,点击隐藏按钮即可。如下图:


本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsxszy/1008.html
扫一扫,关注我们
58

