【20240821功能更新】自适应支持设置全站字体样式
摘要:浮云网络是一家专业提供高端网站建设公司,专注与网站制作、网页设计、H5开发、小程序制作等业务。十余年已为深圳、广州、上海、北京及国内外众多企业、政府机构等服务。99元建站优惠进行中。
自适应站点新增支持设置全站字体样式功能,站长通过一键设置全站字体样式能有效提升设计效率,保持网站形象一致性,以及优化访客阅读体验。
【详细说明】
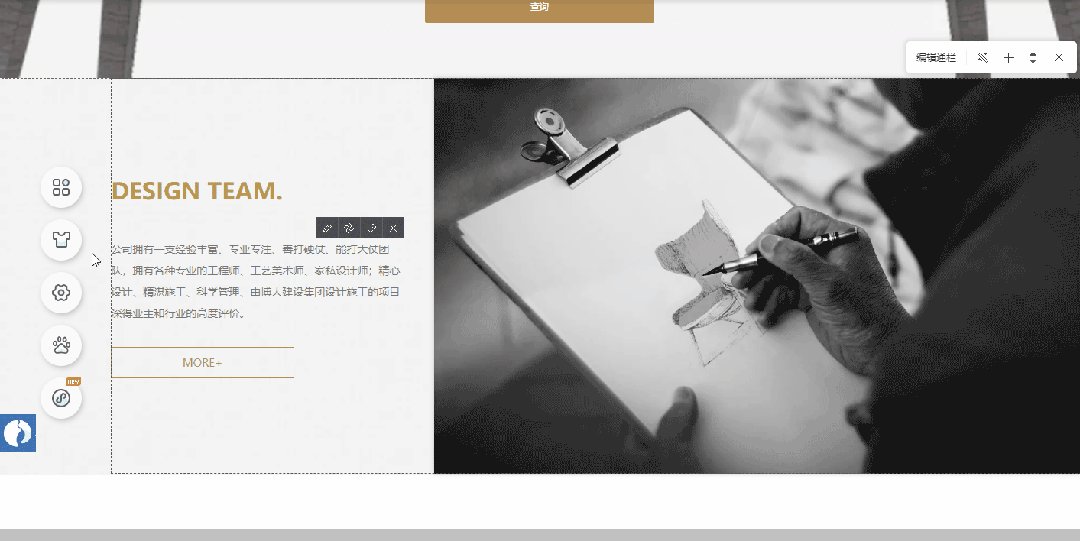
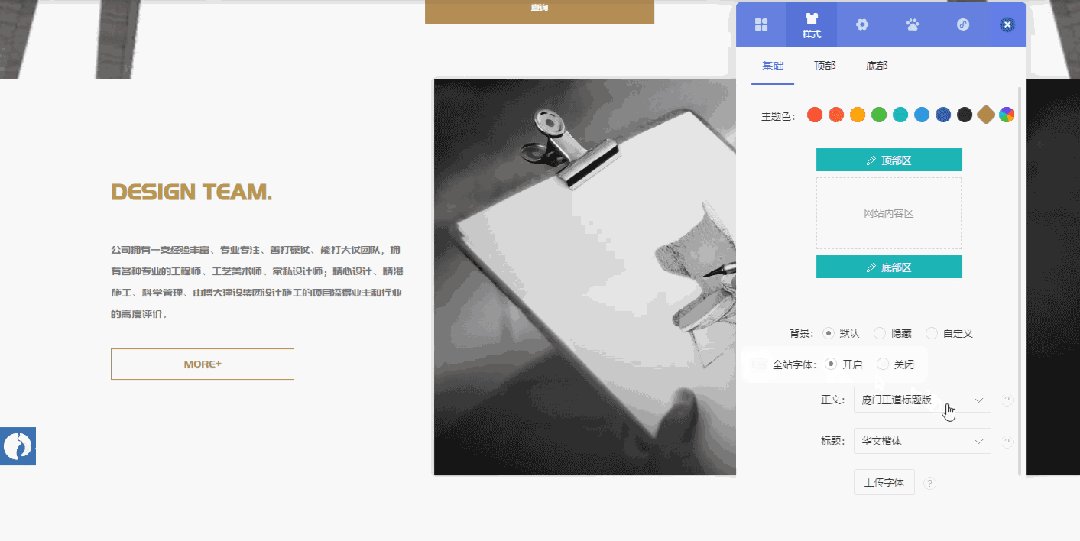
1. 点击左侧样式设置
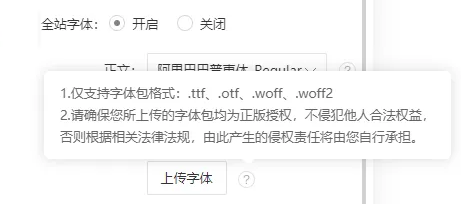
2. 填开启全站字体功能
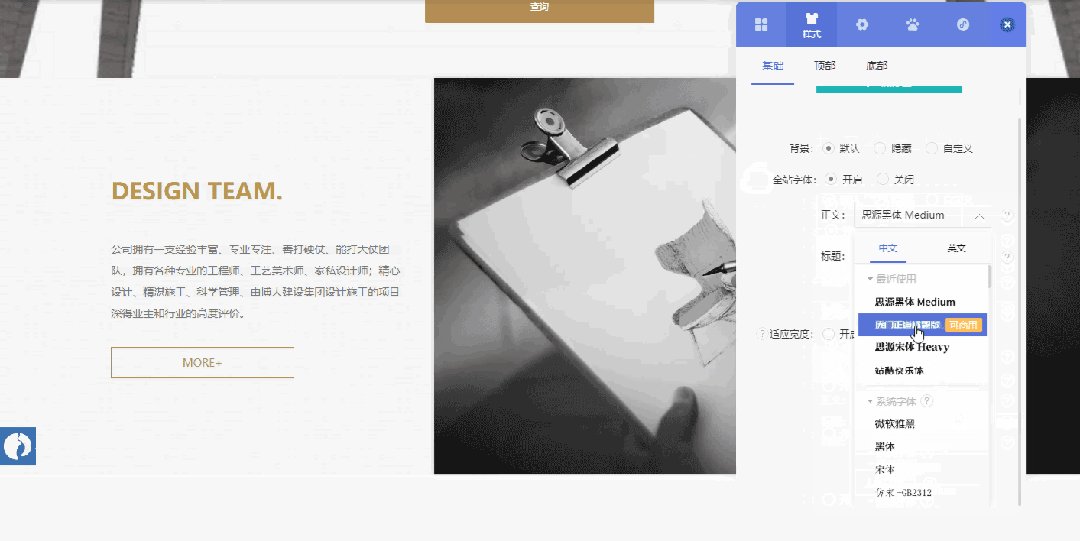
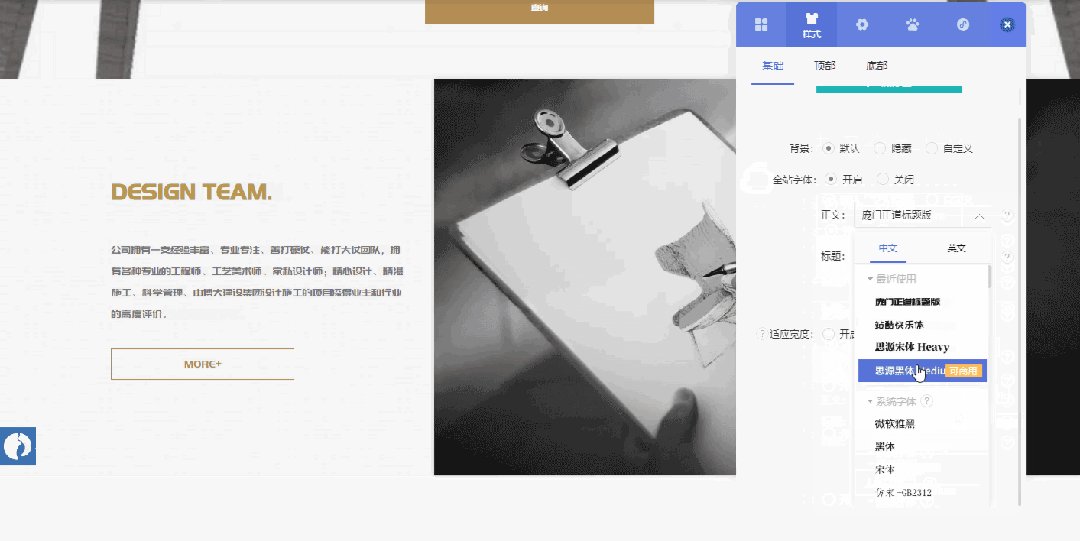
3. 选择需设置的全站字体样式

4. 支持站长按需上传自己的字体包,支持格式:.ttf、.otf、.woff、.woff2

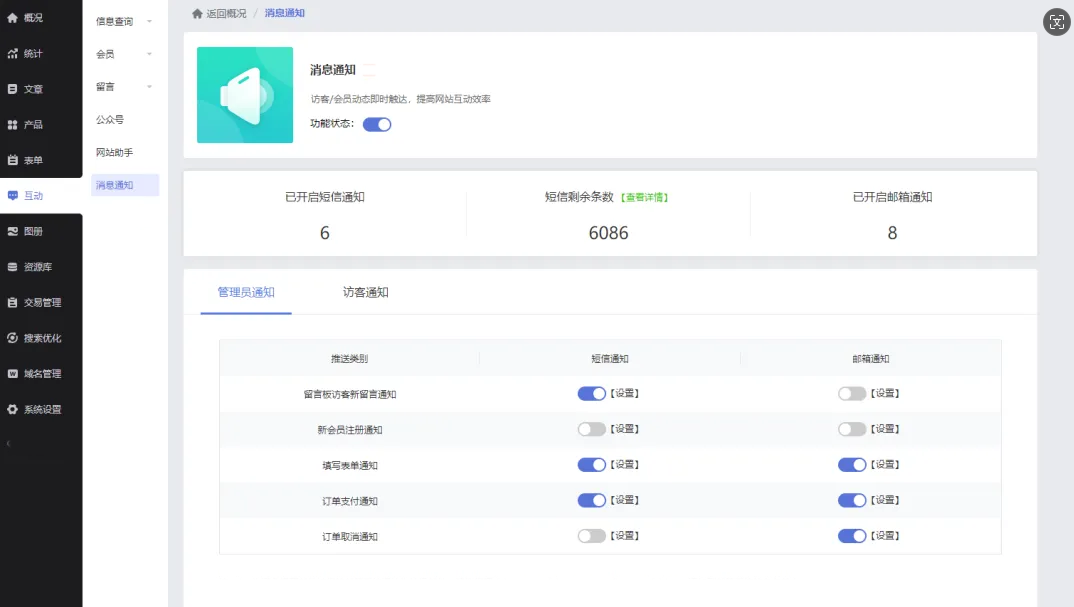
自适应站点消息通知类别新增“订单”相关通知,该效果支持分别通知“管理员”以及“访客”,当站长收到订单变化通知可及时进行处理以提升订单管理效率,当访客订单发送变化时也支持及时收到通知以提升使用体验。
【详细说明】

注:跨境电商产品支持订单相关通知,知识付费产品仅支持管理员通知支付。
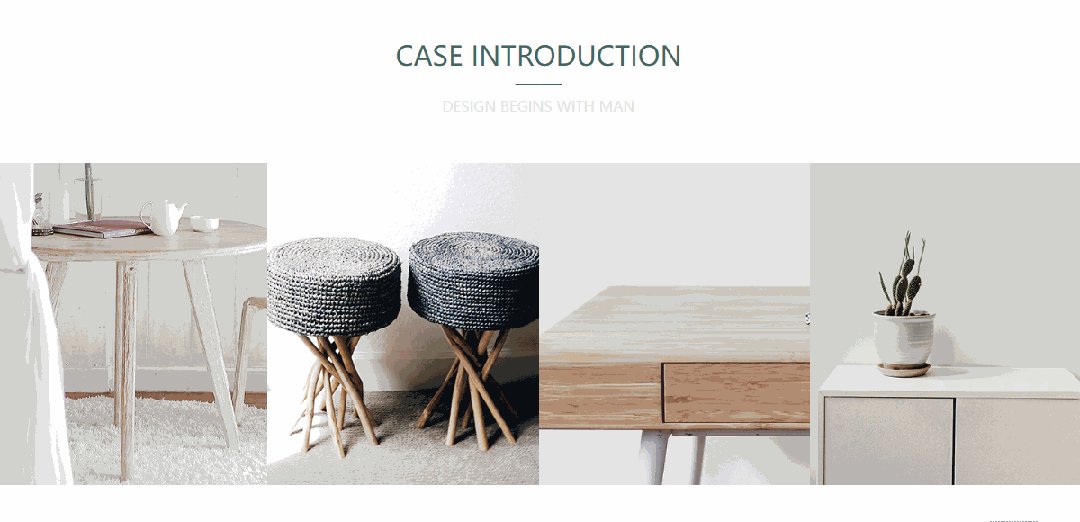
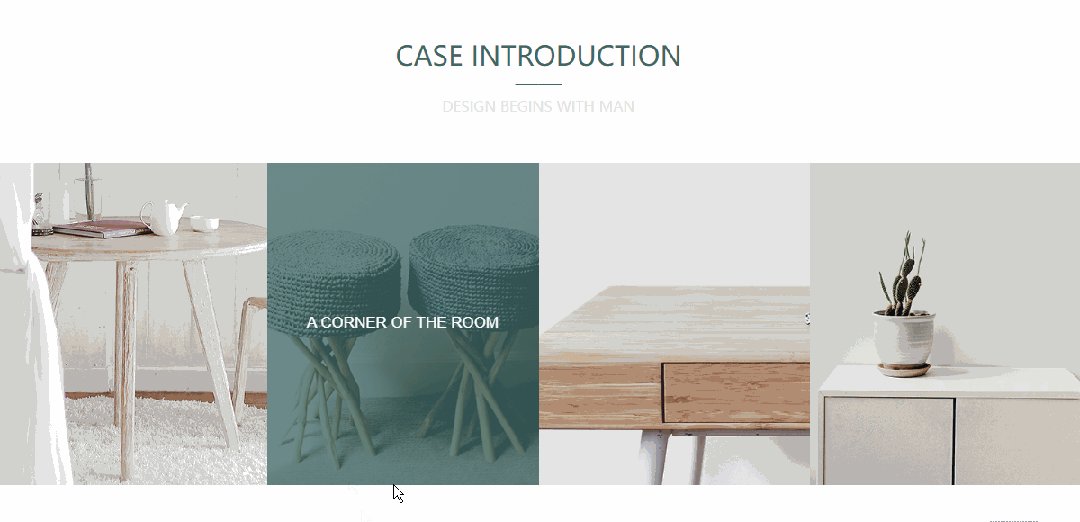
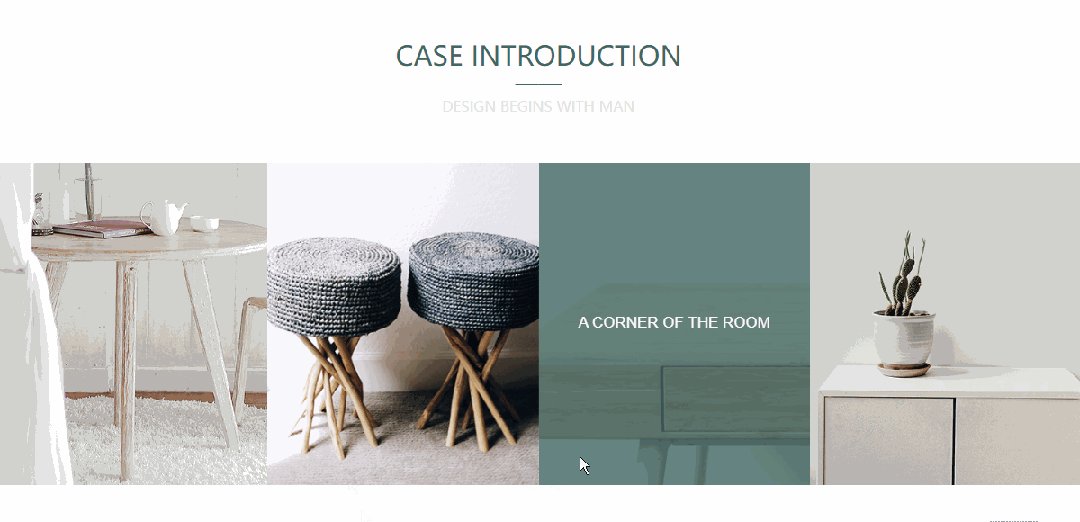
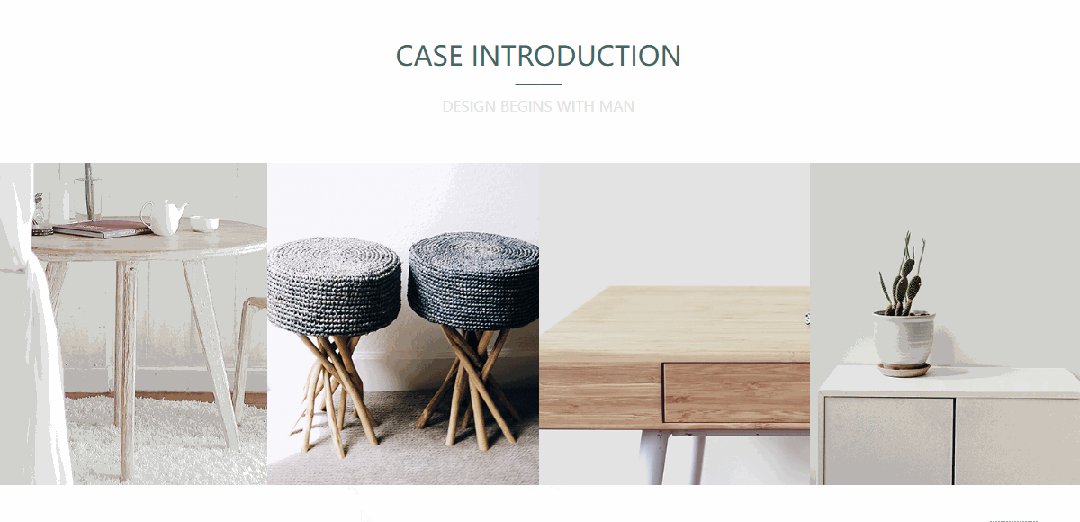
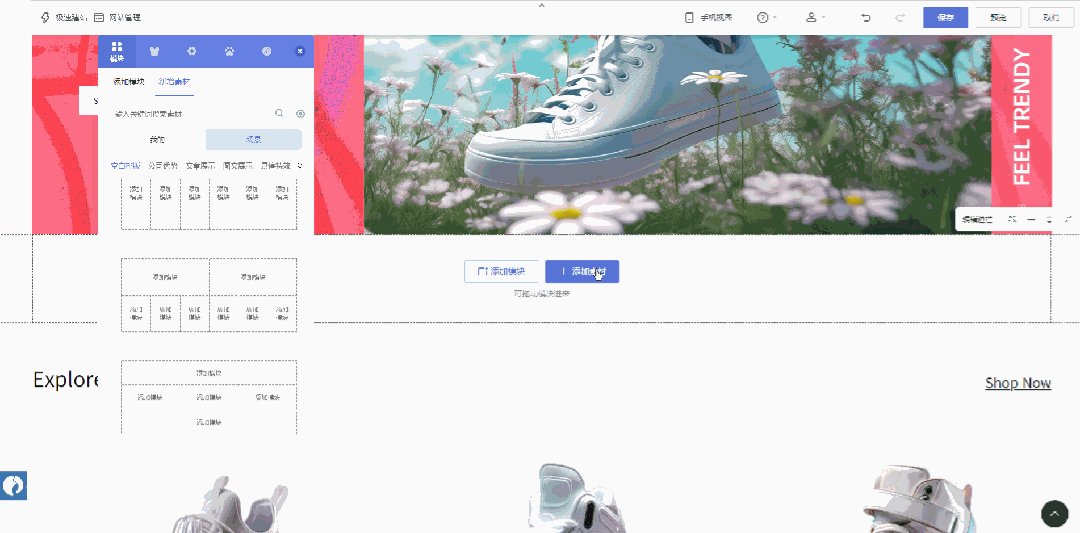
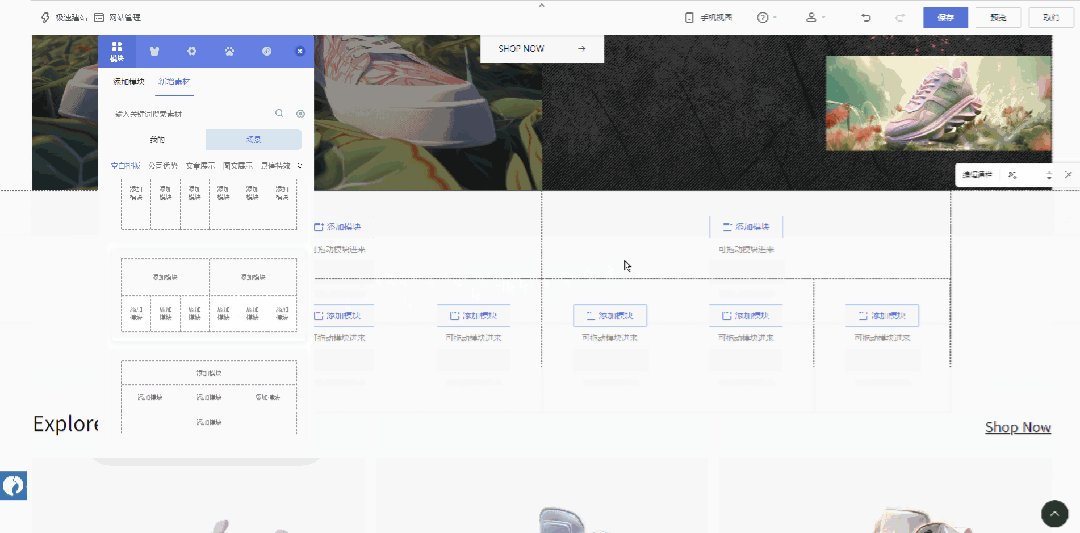
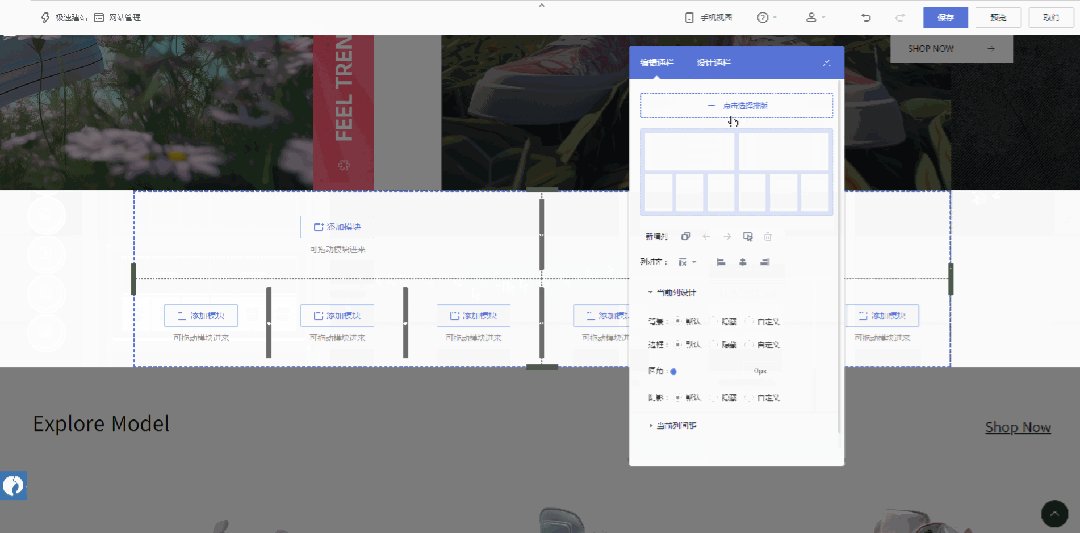
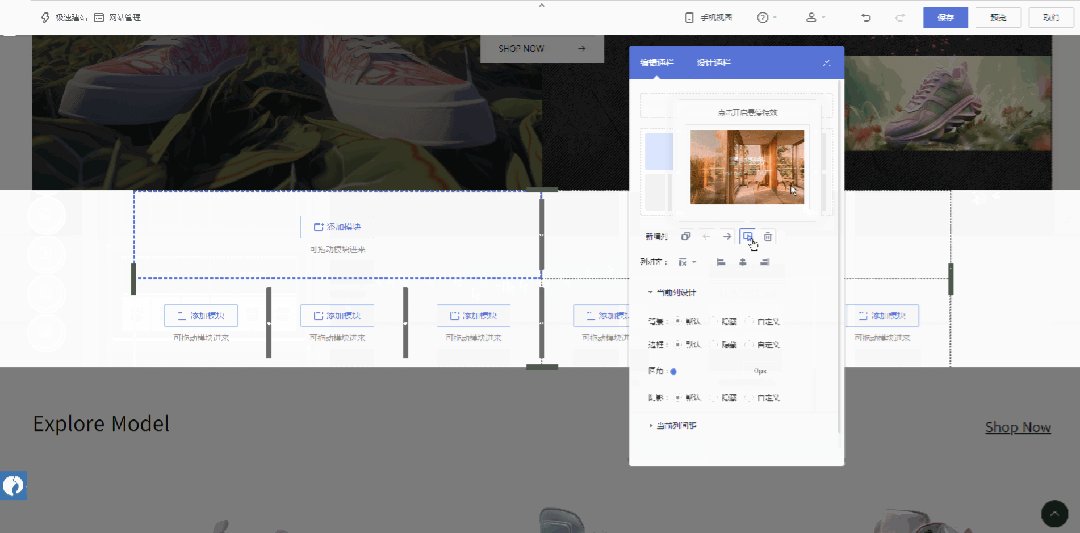
悬停特效常见于鼠标移动内容变化,创造动态交互效果。这种设计不仅为访客提供视觉引导,还能更好地突出重要信息或按钮,从而提升用户体验。目前,自适应站点已经支持利用悬停效果设置来进行深度设计。

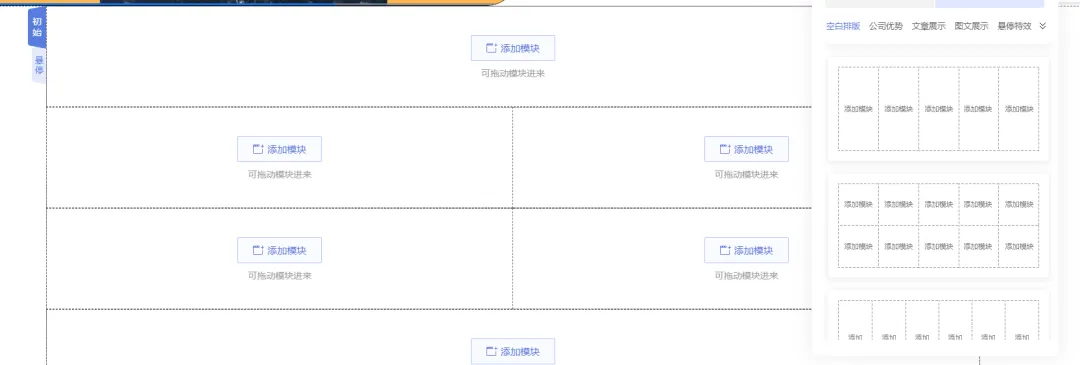
新增:多行布局的通栏也支持设置悬停特效。

【详细说明】
2. 开始设置不同行的悬停特效

本站部分内容来源网络,如有侵权请联系删除。转发请标注来源:https://www.szforun.net/help/wzjsgngx/1624.html
扫一扫,关注我们
42
相关新闻
- 【20240821功能更新】自适应支持设置全站字体样式
- 【20240807功能更新】海外版支持“Facebook M···
- 【20240724功能更新】海外版新增屏蔽地区IP与IP地址···
- 【20240710功能更新】SEO新增时间因子功能
- 【20240619功能更新】SEO新增Canonical标签···
- 【20240605功能更新】表单手机号&whatsapp客服···
- 【20240522功能更新】自适应-导航支持自适应
- 【20240508功能更新】自适应-支持标签嵌套
- 建站功能更新(2024年3月第2期)
- 建站功能更新(2023年12月第2期)
- 建站功能更新(2022年9月第2期)
- 建站功能更新(2022年8月第1期)
- 建站功能更新(2022年7月第2期)
- 建站功能更新(2022年7月第1期)
- 建站功能更新(2022年6月第2期)

